Ubercart
最亮的明星商務套件,可發佈商品 、套裝商品、檔案類形式的商品,在各類商品裡提供可選擇的附件商品選項,擴展模組有 紅利點數、折扣、購物車版型、EDI電子資料交換、製造商資料、分期付款、折扣贊助、優惠券....,付款模組有支票、信用卡、C.O.D(貨到付款)、請購單、紅利點數、其他付款方式,可設定分站資料.
中文翻譯檔未全部完成.
模組分類:
- 閱讀更多關於Ubercart
- 12 篇回應
- 發表回應前,請先登入或註冊
最亮的明星商務套件,可發佈商品 、套裝商品、檔案類形式的商品,在各類商品裡提供可選擇的附件商品選項,擴展模組有 紅利點數、折扣、購物車版型、EDI電子資料交換、製造商資料、分期付款、折扣贊助、優惠券....,付款模組有支票、信用卡、C.O.D(貨到付款)、請購單、紅利點數、其他付款方式,可設定分站資料.
中文翻譯檔未全部完成.
這個模組包括如下功能:
1、多重許可權控制,從流覽到上傳、編輯、刪除。
2、多圖片上傳,管理員可自由設置一次上傳數量。
3、相冊數量限制,可限制用戶的相冊創建數量。
4、多種格式縮略圖,可自由選擇尺寸。
5、自由設置圖片保存路徑,可按用戶名、使用者ID存儲。
6、自由開啟,可為其它內容類別型增加圖片上傳欄位元。
7、讀取圖片exif參數。
8、按用戶、按節點以及全站的展示方式。
9、其它……
啟用流程:
1、啟用上傳(upload)模組。
2、啟用photos模組。
3、設置基本參數,admin/settings/photos
4、為具體內容類別型開啟。admin/content/types
5、設置許可權。admin/user/permissions
6、開始使用。
演示站点:
http://album.cmsns.com/
帐户/密码: demo
Jimmy覺得這個模組終於彌補了Drupal在Intergration趨勢的不足,一定得好好提一下。
讓Drupal可以像一些熱門網站般,提供API給其他人整合。
雖然還在開發,但Services以Drupal的核心的概念出發,提供了一個很好的整合性API
功能:
* 服務瀏覽
* api Key管理
* 不同API Key可以提供不同的service
* XMLRPC和AMFPHP也可以在service的API中定義
由Drupal的核心出發,提供這些API介面:
* node service
* user service
* taxonomy service
* system service
* views service
這專案是Google SoC的一部分
這個模組跟 casetracker 有點像,卻又大大不同,主要是用戶權限的劃分不一樣。在 iT 業界常拿來當客服專用的平台,如 HelpDesk, Tickets 等。
casetracker 的每一個 case 或 project 如果沒有透過 content access 或 acl 等模組來處理瀏覽權限,用戶是都可以看到每個 case 的資料,但 Strom 已經把權限的劃分完整設計進來,不用依靠其它模組。
還有其它應用功能等著你來使用喔!
Image FUpload 是 image module 的附加模組,讓用戶"只要"按一個鍵,就可以多圖上傳。它透過 swfupload 來大量處理上傳的圖片,所以你不用再一張一張辛苦的上傳啦!

提供簡單好用的計數器功能,包括:
圖示:
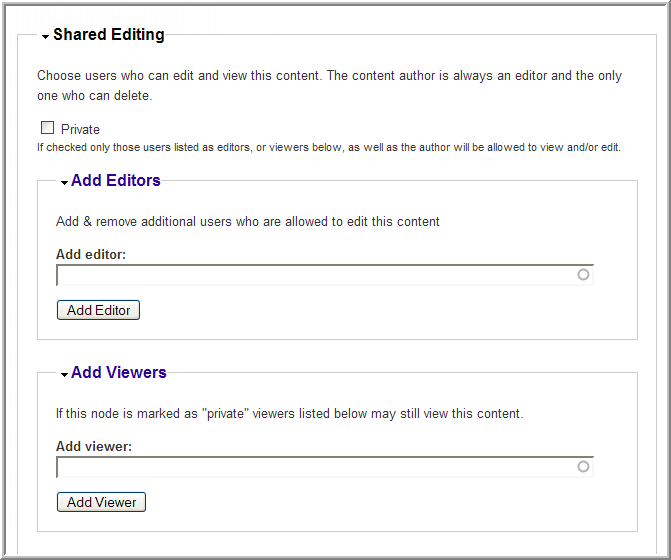
讓使用者可以建立共同編輯、瀏覽的權限,並且會發電子郵件通知被賦予相關權限的使用者。
預設的權限是:
作者可以在建立文章時,修改以下的設定:
圖示:
可以把 Drupal 網站的內容箝入到外部網站裡!
(開發中)
可以把網站內容以另一個次網域來呈現,不僅看起來酷,對於 SERP/SEO 也有幫助。目前支援三種模式:
作者:
如果作者叫作 charlesc,他的文章就會出現在 charlesc.drupaltaiwan.org
分類:
如果有個分類叫作 modules,那麼相關文章就會出現在 modules.drupaltaiwan.org
Organic Group:
如果有個社群叫作 taipei drupaler,該社群的文章就會出現在 taipei-drupaler.drupaltaiwan.org
這些僅是基本的用法,管理者可以進行客製化。需與 Pathauto 共用,並修改伺服器設定與 Drupal 的核心程式。

如果你想預設某個分類給新發表的內容,這著模組就是這樣的功能了。Taxonomy Defaults 在管理分類的地方,可以選擇已經建立好的分類給某些類型的內容當預設值。
實際上可以運用在有提供相簿的drupal中,然後又給使用者可以在內容中加入影像的情況。image模組必須先新增好相簿,然後在新增影像類型時才能決定相簿的位置。所以如果在一般內容中開放可以上傳影像,那麼這個影像會變成孤兒,也就是變成沒有任何分類的影像類型,結果在相簿中就看不到這個影像。使用Taxonomy Defaults就可以讓沒有指定相簿的影像歸到某個相簿中,方便管理。
Blog Add-ons為原本drupal內建的blog模組增加一些有用的功能
1. Blog navigation menu
增加的區塊裡包含了這些連結: My blog Post new blog entries Top bloggers Recent posts
使用這個區塊 你必須在管理/網站建置/區塊 中去啟用它
2. Front page of a blog module.
a) two views on the front page
a.1) bloggers列表 可以依照名字或張貼數排列
a.2) recent posts
3. Front page of a user's blog.
imagecache actions提供了一些常用的image處理功能
例如:浮水印 重疊 顏色調整 明暗調整等功能
screenshots:

2008/11/09 新增支持6.x版core
讓使用者在註冊時,必須先同意使用條款。
與 Legal 模組相比,此模組把使用條款保存在一個內容節點裡,好處是:
圖示:
這是一個可以提供報名(報到?)功能的模組。如果不想用webform那麼複雜的模組,signup絕對是你的選擇。為什麼要三個一起介紹?因為單是signup,功能有點陽春,要搭上Signup status 和 Signup schedualer 這兩個附加模組才有意思。
先說signup。他可以讓某個節點具有報名(signup, 暫譯)的功能,使用者報名之後,會寄一封確認電子郵件給報名者;接著在活動的前一天,如果有cron功能,會再寄一封提醒信件。具有管理這個節點的使用者,可以在節點上看到所有報名此活動的列表。
那麼,如果要分清楚,例如說,哪些人備取,哪些人正取呢?那就要用到 signup status了。在signup status中,可以訂定幾個status code,然後決定是使用者報名時一開始的狀態,或是讓使用者自己選,或是事後由管理者改變。接著,可以選擇當改變報名使用者的狀態時,寄一封電子郵件通知使用者。然後,在節點的管理頁,可以列出所有報名者的資料與狀態。
最後,假如要讓活動報名在某時間自動開啟、關閉呢?那就是signup schedualer的功能了。很簡單的,在決定這個節點具有報名功能時,就可以決定開啟與關閉報名的時間。這需要有cron來支持。
http://drupal.org/project/signup_status
http://drupal.org/project/signup_scheduler