Image Caption
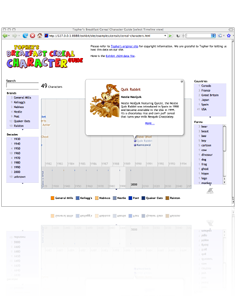
使用 JQuery 動態地把圖說加到圖片旁。可以與FCKEditor 或 TinyMCE 整合運用。
使用範例:
範例圖片:
- 閱讀更多關於Image Caption
- 發表回應前,請先登入或註冊
使用 JQuery 動態地把圖說加到圖片旁。可以與FCKEditor 或 TinyMCE 整合運用。
使用範例:
範例圖片:
一套符合標準的 HTML 過濾器,不只可以移除惡意的程式碼(XSS),還可以讓你的內容符合網頁標準。
可以在特定頁面顯示特定圖片,例如網站的各個單元首頁上方的視覺圖示。可以在同一頁面的多個地方同時顯示不同圖示。
範例網站:
http://link3.nl/
根據使用者的 IP 位址,查詢他的地理位置,並在其個人頁裡顯示一個 Yahoo 地圖。
讓建立內容的表單可以顯示在區塊裡,很適合與 Panels 模組一起使用。

Exhibit 是 MIT 所開發的一套架構,可以讓結構化的資料以豐富的視覺化方式呈現(例如地圖、時間軸、表格),並可進行搜尋、過濾、排序。
範例網站:
http://simile.mit.edu/exhibit/
圖示:

讓使用者以電子郵件位址來註冊,不需要設定帳號(username)。帳號會根據電子郵件裡的帳號名稱而自動設定。
可以使用任何內容類型、寄出電子賀卡,並在收件者看卡片時通知你。
可以用同一套 Drupal 和資料庫來建立多個次網域網站,分享使用者、內容、設定等,例如:
- example.com
- one.example.com
- two.example.com
- my.example.com
一些子模組:
Domain Alias:
顧名思義, 可以給你建立的 domain 再加上 alias
Domain Configuration:
這個模組能做到的, settings.php 應該也可以, 就是讓你可以指定每一個 domain 的設定, 如 site name, theme, menu, ...
Domain Content:
使用這個模組後, 從 Content management -> Content -> List 看到的是所有的 node, 在 list 裡面沒法分辨出是哪個 domain. 使用這個模組, 會從最上層加上一個 Affiliated content 的功能表, 就可以分出這個 node 是屬於哪些 domain 了. (如果有使用 admin_menu, 請記得 rebuild menu)
Domain Theme:
這個模組功能很簡單, 就是可以讓每個 domain 都可以有獨立的 them. 和 Domain Configuration 相同, 其實用 settings.php 就可以做到了.
Domain Views:
這個模組提供了和 Views 整合的 filter 和 argument, 可以利用他來過濾內容. 但並不是每種 type 都有支援, 譬如說 node 有, 但 comment 就沒有 (6.x-2.0-rc6)
提供模組與版型開發的工具,包括:

提供 Date 模組與 Date API,可以與 CCK 合併運用,提供彈性的日期/時間欄位,可以採用各種格式來輸入/呈現時間,並可與 Views Calendar 合作,以月曆方式呈現內容。
讓管理者/使用者可以在張貼內容時,插入 CSS 語法,略微調整內容的呈現方式。
把資料以圖表的方式呈現,可使用 Google Chart, Open Flash Chart 和 FusionCharts 來製作,呈現方式包括了線圖、餅圖、3D 等等。
圖示:
在瀏覽與編輯時,以頁籤的方式來呈現 CCK 的欄位群組。
包括多種檢核碼(CAPTCHA)工具,可與 CAPTCHA 模組一起運用,以滿足不同需求(例如頻寬、運算、近用等限制)。功能包括: