用 view 加上一個新 Fields 的欄位FireFox 正常但無法在 IE 和 Google 顯示
不知道有沒有水滴友們碰過類似的狀況?
正在找問題中...
FireFox 顯示如下圖
Google 顯示如下圖
IE 顯示如下圖
客戶有問題的網頁
http://www.yld.com.tw/Achievement
請各位先進幫忙一起找問題 先謝啦
不知道有沒有水滴友們碰過類似的狀況?
正在找問題中...
FireFox 顯示如下圖
Google 顯示如下圖
IE 顯示如下圖
客戶有問題的網頁
http://www.yld.com.tw/Achievement
請各位先進幫忙一起找問題 先謝啦
Drupal區塊捲軸:2009年12月28日星期一
適用於:Drupal初學者,想更改Drupal theme外觀 的人,對CSS有興趣的人。
會想要替Drupal區塊加個捲軸?以捲動下圖<右欄><最新回應>下的內容為例,說明如下。
(一)以使用localhost為例,用firefox先打開http://localhost/drupal,Click<工具/Firebug/開啟Firebug到新視窗>(安裝及使用Firebug桉這裡),就會出現螢幕正中的<Firebug視窗>,
用Drupal架站,放大admin menu字體:2009年12月27日星期日
適用於:Drupal初學者,想更改Drupal theme外觀 的人,對CSS有興趣的人。
Firebug:Drupal改版型、theme必備工具:2009年12月22日星期二
適用於:Drupal初學者,想更改Drupal theme外觀 的人,css。
由於HOM的介紹,認識了Firebug,覺得它真是Drupal改版型、theme必備工具。
(一)安裝Firebug:
firebug是firefox的一個附加元件,打開firefox後(在安裝前需先升級Firefox,我已升級至Firefox/3.5.6) ,Click 工具/ 附加元件/取得元件,並在<搜尋所有附加元件>欄鍵入firefox,再Click搜尋放大鏡,就會出現firebug及drupal for firebug兩個元件,下載安裝後,再Click 工具/ 附加元件/擴充套件,就會看到已安裝的Firebug 1.4.5及DrupalForFirebug 0.0.5。如下圖:
在試調使用者登入的submit css和使用者註冊的submit css
因為兩個的id都是.form-submit >w<…所以不能各別處理兩個的位置~
這不知應要怎處理呈現 ~
.form-submit {
float: right;
padding-right:20px;
margin: 80px -5px 10px 67px !important;
}
對css 如何設計有點疑惑
一段html如下
這裡我知道 id="block-views-home_groups-block_1"如何設置
#block-views-home_groups-block_1{
code ;
}
在很久之前,tky就發現,在安裝了特定的模組之後,比方說Penal、Advanced forum等等,原本能夠在IE之中正常顯示版型,就會出現沒有載入style.css的檔案、讓版型「裸奔」呈現的狀況。
有趣的地方是,這個bug只會出現在IE中,不會出現在firefox或者Chrome裡頭。

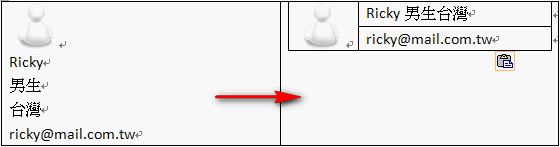
小弟圖上皆為 views 上的欄位,想利用 css 排版把他改為像右邊一樣,
請問要如何做呢 ??
原本用 "table tr td" 那些也可以做,但不知道能不能就利用 css 就OK了~
以css來排版面遇到品頸~想製作一個框以圖片來製作上邊框、中邊框、下邊框…
但是上和下有跑出邊框出來,但中間的邊框一直出不來…想詢問>w<各位~~
謝謝~~>w<
我的css樣式
/* 左區塊 */
#leftCol{
width:193px;
padding: 0px 0px 0px 0px;
background: url(images/little_frame_up.jpg) no-repeat; (上)
這幾天看了不少的網頁與資料, 如果沒錯的話...
像小妹這樣設計的首頁用Panel module做應該是比較容易的吧?
因為這個網站的頁面可能也會包含很多的blocks, 所以我選擇了panel當我的好幫手
但是摸了一整天就是不知道要怎麼用panel把首頁做出來...T____T
可以請大大教我一下該怎麼開始接下來的步驟嗎?
目前在用Drupal 6.2在架新網站,同時使用nice menu來做彈出式選單。
6.x版的nice menu可以在版型的地方設定css路徑,把模組中的css檔案拷貝到版型資料夾中,就不必怕升級後設定會跑掉,也不需要在style.css裡頭加上一大堆程式碼。
目前修改nice menu的css程式碼時,發覺到一個問題。
各位好:
TKY最近在修改版型的時候一直碰到一個難題:如果排版是用table去做,在某個td(空格)中放入div,div的長度並不會和td的長度保持一致。但是div的內容變多了則會把td撐開。
各位好:
TKY對於一個CSS的問題一直很頭疼。
TKY喜歡用圓角矩形的方式來設計區塊的標題欄和內容欄,不過一直想不出來要怎麼樣用純CSS的方式設計一個可隨著文字內容長度延展的圓角矩形框。(就是說文字多到換行時,矩形也隨之擴大)
對不起!我知道這裡問CSS很奇怪!
但我用了很久還是不行!
所以想問問看大家!
我的網頁是 http://140.127.53.222/lib/read99
這是用 views 抓 list view 的資料,但如果譯者沒資料時,下一列的分類就會跑到 "譯者:" 的旁邊
由於之前維護的的討論區資料庫被某網管不小心drop掉 挽救無方
於是臨危受命得盡快弄個網站加討論區上線 原本打算drupal當門戶加上發新聞和固定內容 配合discuz當討論區
不過後來心一橫 兩邊維護實在也挺辛苦 於是想乾脆通通用drupal