Img package
號稱是最容易在內容 回應中顯示圖片的方法(沒試過 因為only for 6.x)
The easiest way to display images in posts, comments.
Demo
模組版本:
- 閱讀更多關於Img package
- 3 篇回應
- 發表回應前,請先登入或註冊
號稱是最容易在內容 回應中顯示圖片的方法(沒試過 因為only for 6.x)
The easiest way to display images in posts, comments.
Demo
可以透過 [block:name of module=delta of block] 這樣的語法,把原本屬於區塊裡的內容,插入到內容裡。
Insert Views提供一個filter,讓你可以在發表文章時用簡單的語法插入既有的view
語法範例:
[view:name of view] 插入該view篩選出的node
[view:name of view=x] 插入x則該view篩選出的node
當然,views需要先安裝好才能運作
容許你以拖拖拉拉的方式修改NODE編輯的排版方式
還可以建立多版本,用不同的版型配置
基本使用實在很簡單,1分鐘就攪定
影片:
http://trellon.com/sites/default/files/interface_part_two_screencast.mov.

可以讓你上傳文件到www.scribd.com而且在drupal裡顯示
就是說不用再像以前一樣上傳文件到scridb之後 再把html貼到drupal裡
iTweak Upload 可以美化附加檔案,點選檔案後即可自動上傳,移除直接點選移除即可。新版 2.x 配合 Imagecache ,可以讓圖片類型的附加檔案縮圖顯示在編輯頁面或節點摘要等頁面,並可配合 lightbox 或 thickbox 。
Lightbox 光箱特效,用很酷的效果,讓小圖片在目前的網頁上方重疊顯示大圖片。此模組會自動地把特效所需要的Javascript和CSS放入網頁裡,就不需要手動去編輯版型。它不只可以用來顯示單張圖片,也可以用在多張相片的相簿裡。
Live Discussion 模組會建立一個區塊,列出最近有回應的文章列表。你可以設定文章列表的數量(5/10/15/20/25/30),文章標題後面會顯示回應的數量。Live Discussion 模組也提供了一個頁面,可以讓已登入的使用者追蹤一個月裡未閱讀過的回應。
這個模組的主要目標在提供一個方便的方式翻譯你的網站介面。它提供了兩個方式達到這個令人矚目的目標。
* 一個沒有專屬頁面的語言編輯器介面,使用AJAX callbacks,可以讓你直接在你想要檢視的網頁上自訂翻譯的介面。(Drupal 5.x and Drupal 6.x)
* 一個翻譯套件的重新匯入工具,幫助你從Drupal 5升級以及任何時間進行升級,可以匯入新的以及變更過的的翻譯內容。(此功能只有在Drupal 6.x才有;Drupal 5要使用Autolocale來達到類似的功能)
未來的計畫包括了要連結一個中央的翻譯伺服器,在這個伺服器上面的本地翻譯可以進行共用,同時可以從這個伺服器上下載和匯入翻譯檔。視訊展示:
* http://www.developmentseed.org/blog/2007/oct/26/new-features-and-improve...
* http://hojtsy.hu/node/34
* http://www.developmentseed.org/blog/2007/oct/05/translating-strings-drup...
Maxlenght 可以設定任何類型中的內文字數限制,Texarea HTML 標記沒有這個 maxlength 屬性, 本模組使用Javascript 語言來補強這個屬性。
如果你有設限內文的最大字數時,計數器會告訴你還有多少字可用。
可以把選單分成兩個區塊,第一個區塊是第一層選單,第二個區塊是第二層及其以下的選單
提供 microsummary 功能,預設有三種模式,還可以進行延伸,提供例如使用者數量、文章數量、最新文章標題、最新會員名稱等等,讓書籤可以動態地反應網站現況。
可以產生 Datamatrix 或 QR Code 格式的圖案,讓照相手機來讀取其中隱藏的網址、文字或電話號碼。
使用方式如下:[mobilecodes type="type" data="data type" size="size" name="name" tinyurl="tinyurl"]content[/mobilecode]

類似 My Yahoo!的個人化資訊頁模組,可以讓使用者建立一個頁面,裡面的內容除了來自該網站,也可以選擇 RSS aggregator 裡的內容。可收錄的內容包括:
輕易地製作出下拉式導覽選單,包括水平和垂直(選單向左拉或向右拉)兩種形式。
選單項目是從原本的選單而來的,你只要指定哪個選單要採用此模組所提供的功能,就可以達成此效果。

Node Blocks, 顧名思義就是可以把 Node 當做 Block 用的模組。
使用的方式:
1. 安裝並啟用模組後,到 管理 » 內容管理 內,選擇你要拿來當作區塊的類別
2. 然後進入該類別的工作流程設定內,有個 "Available as block" 選項,啟用它。
3. 就可以在 Block 的選單內看到該類別的 Node 囉。
常常覺得文章發表的表單很討厭嗎?落落長的一大堆!
這個模組是個救星。他可以將表單分成內容、右欄和腳(footer)。
管理介面如圖:
成果範例:
可以讓節點間產生階層關係 創造樹狀般結構的內容(像book模組一樣?)
(還沒想到這個模組可以怎麼用)
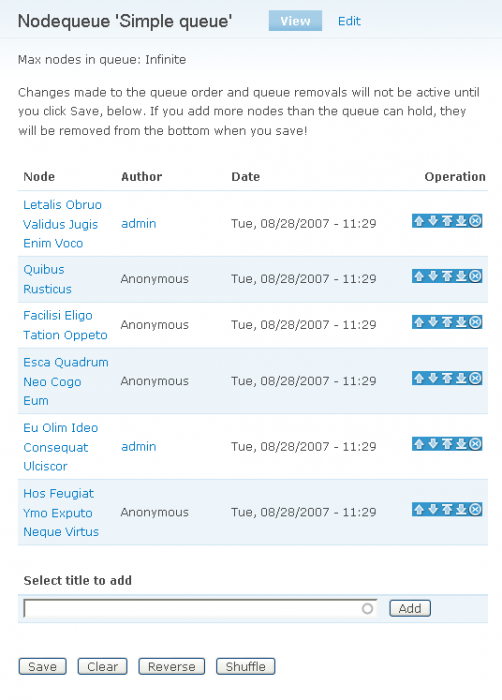
讓管理者可以手動把節點放到某個群組裡,例如標示某篇文章為焦點文章,或是將重要文章在區塊裡呈現或是隨機列出。
管理者可以指定能被加入到佇列的節點類型、數量,以及能使用此功能的權限角色。