Webform report
Webform 模組雖然本身也有表格的統計報告顯示,但是管理者無法對報告顯示的欄位做進一步的設定。
這個模組可以彌補這個缺陷。 讓管理者對表格的結果報告有更大的控制力。
模組版本:
- 閱讀更多關於Webform report
- 發表回應前,請先登入或註冊
Webform 模組雖然本身也有表格的統計報告顯示,但是管理者無法對報告顯示的欄位做進一步的設定。
這個模組可以彌補這個缺陷。 讓管理者對表格的結果報告有更大的控制力。

Scrollable Content提供一個內容可捲動的功能
須配合 ImageCache和 Taxonomy模組
Try out a demonstration

這個模組使用了Galleriffic JQuery plugin:
http://www.twospy.com/galleriffic/
搭配Views製作出漂亮的效果,雖然還有些小問題,不過我個人很愛這個模組的效果,因為搭配Views因此非常具有彈性!
這邊有我實做出來的範例:
http://cairns.nxwok.com/portfolio
自Chrome Frame推出後,各界反應都很大。
想你的Drupal 也支援 ? 這個模組幫到你 !
功能:
加入Meta Tag,令Chrome Frame 啟動
還有不同選項:
彈出提示安裝Chrome Frame
只在IE6彈出
或所有IE版本都提示
Kay.L 個人意見
======
網站不是很必要使用到IE6/7 不能提供的功能,還是不要彈出提示叫人安裝。
如果只在有安裝Chrome Frame 的瀏覽器上啟動,直接加這一句到上就可以,不必安裝多一個模組,影響效能。
啟動前先做測試哦!
除版型外,其實有些JS對Webkit支援不是很好的
容許你以拖拖拉拉的方式修改NODE編輯的排版方式
還可以建立多版本,用不同的版型配置
基本使用實在很簡單,1分鐘就攪定
影片:
http://trellon.com/sites/default/files/interface_part_two_screencast.mov.
很有趣的模組,提供一個區塊顯示使用者註冊前後的權限差異,藉以協助使用者決定要不要註冊。
要人家註冊,先把牛肉端出來吧~
如果很注重資料來源的呈現,或是有需要加註,可以用這個模組在文章後面加上自動排序的註腳。
範例連結
可提供3種長篇文章分頁的功能。
並提供目錄區塊。

GraphMind是一個drupal的心智圖編輯器
除了基本的心智圖功能外
能crud (create, read, update, delete)節點
載入drupal資料(nodes, users, files)
載入Drupal Views lists (custom arguments)
輸出到Freemind等
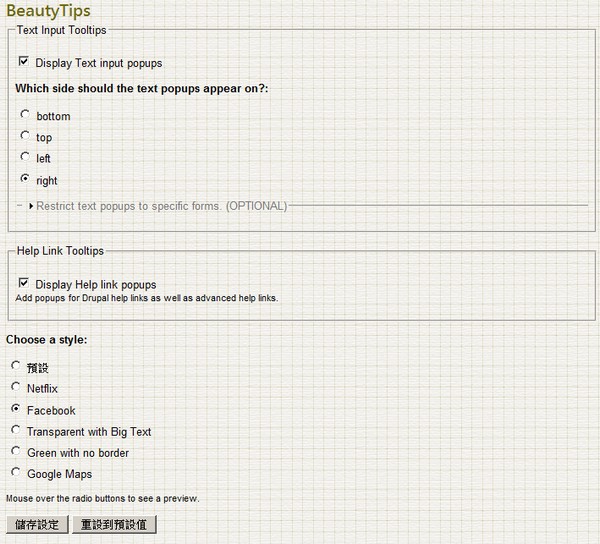
這個模組由lullabot團隊製作,使用jQuery的BeautyTips,品質保證。
目前模組本身功能簡單,詳述如下:
1.提供表單氣球說明。也就是表單(form)的說明(description)可以全部變成「滑鼠點下去(focus)才有說明氣球跳出」的功能。
2.提供Advanced help的問號按鈕變成「滑鼠指過去就當即讀取(ajax),並顯示在氣球裡面」。
這樣說明不知夠不夠清楚,總之可以看看DEMO
http://www.lullabot.com/files/bt/bt-latest/DEMO/index.html
除了模組本身提供的功能之外,也能自己使用API,把氣球用在任何想用的地方,以下是模組設定頁面:
iTweak Upload 可以美化附加檔案,點選檔案後即可自動上傳,移除直接點選移除即可。新版 2.x 配合 Imagecache ,可以讓圖片類型的附加檔案縮圖顯示在編輯頁面或節點摘要等頁面,並可配合 lightbox 或 thickbox 。
常常覺得文章發表的表單很討厭嗎?落落長的一大堆!
這個模組是個救星。他可以將表單分成內容、右欄和腳(footer)。
管理介面如圖:
成果範例:
提供一個cck的email欄位
可以
驗證email
將email轉成mailto連結
還能跟Invisimail (Drupal 5 + 6) SpamSpan (Drupal 6 only)搭配 防止spambot 保護email資訊
此API的功能很簡單,就是顯示NODE "上一頁/下一頁"
要透過手動增加,看README.txt