Charts
把資料以圖表的方式呈現,可使用 Google Chart, Open Flash Chart 和 FusionCharts 來製作,呈現方式包括了線圖、餅圖、3D 等等。
圖示:
模組版本:
- 閱讀更多關於Charts
- 發表回應前,請先登入或註冊
把資料以圖表的方式呈現,可使用 Google Chart, Open Flash Chart 和 FusionCharts 來製作,呈現方式包括了線圖、餅圖、3D 等等。
圖示:
自Chrome Frame推出後,各界反應都很大。
想你的Drupal 也支援 ? 這個模組幫到你 !
功能:
加入Meta Tag,令Chrome Frame 啟動
還有不同選項:
彈出提示安裝Chrome Frame
只在IE6彈出
或所有IE版本都提示
Kay.L 個人意見
======
網站不是很必要使用到IE6/7 不能提供的功能,還是不要彈出提示叫人安裝。
如果只在有安裝Chrome Frame 的瀏覽器上啟動,直接加這一句到上就可以,不必安裝多一個模組,影響效能。
啟動前先做測試哦!
除版型外,其實有些JS對Webkit支援不是很好的
此模組據說是為了增加網站在搜尋引擎裡的索引頁數而設計的,可以為每一篇回應建立一個獨立的頁面,並可選擇呈現此回應的原主題文章及其所屬討論串。對於使用者來說,也可以很方便地連結到單一回應,很適合討論區使用。
範例: http://www.ubercart.org/comment/3881
可以很容易地調整每個內容類型的摘要(teaser)和全文的顯示欄位,它會把可使用的物件列出來,只要在上面按一下,就會把對應的程式碼加到版型裡,並可手動作細部調整。適合與 CCK 合用。
在網站的左上角或右上角,加上一個裝飾的圖片,並可選擇連結到任何網頁。

這個模組讓網站管理者為任何文章類型設定自訂參數的麵包屑路徑(breadcrumb trails)。這可以讓CCK樣式的文章在文章檢視頁面中擁有像「首頁>使用者部落格>2005>一月」這樣的麵包屑,與自訂的views或者pathauto的網址別名同步。
-------------------------------------------------------------
例子:如果你用views為page這個類型的node製作了一個table,路徑設定為/pagetable/。你可以在Custom Breadcrumbs中為page設定一個自訂的Breadcrumb名稱,路徑設定為/pagetable/,這樣在每一頁page裡頭都可以看到自訂的Breadcrumb,點選之後會跳到views table那裡去。
Custom Pagers可以讓網站管理者為任何的文章類型定義在脈絡上相關的上一頁\下一頁連結。使用者可以自由選擇views來訂製可以循環前進的文章列表,而可以選擇顯示在每一頁文章正文的上端或底部、或者一個側邊欄區塊裡頭。這個模組複製了forum模組與book模組的函數功能,同時更為複雜(可以像連環漫畫的導覽一樣)。
必須結合token模組與views模組。
-----------------------------------------------------------------
相關討論
提供一個簡單的節點類型,可以作為一種靜態頁面,以header/footer+兩欄的方式呈現資訊。我覺得此模組一個另類的功能在於,提供了dashboard_get_block('forum',1) 這種function,可以很方便地在頁面裡顯示特定區塊的內容。
為文章的版本控制提供前後比對的結果,會自動標注增加和刪除文字的顏色。
可在瀏覽一篇node時,如果有多個版本,除了原本revision提供的tab,新增一個diff的tab,提供存取多個版本的結果。
可以用同一套 Drupal 和資料庫來建立多個次網域網站,分享使用者、內容、設定等,例如:
- example.com
- one.example.com
- two.example.com
- my.example.com
一些子模組:
Domain Alias:
顧名思義, 可以給你建立的 domain 再加上 alias
Domain Configuration:
這個模組能做到的, settings.php 應該也可以, 就是讓你可以指定每一個 domain 的設定, 如 site name, theme, menu, ...
Domain Content:
使用這個模組後, 從 Content management -> Content -> List 看到的是所有的 node, 在 list 裡面沒法分辨出是哪個 domain. 使用這個模組, 會從最上層加上一個 Affiliated content 的功能表, 就可以分出這個 node 是屬於哪些 domain 了. (如果有使用 admin_menu, 請記得 rebuild menu)
Domain Theme:
這個模組功能很簡單, 就是可以讓每個 domain 都可以有獨立的 them. 和 Domain Configuration 相同, 其實用 settings.php 就可以做到了.
Domain Views:
這個模組提供了和 Views 整合的 filter 和 argument, 可以利用他來過濾內容. 但並不是每種 type 都有支援, 譬如說 node 有, 但 comment 就沒有 (6.x-2.0-rc6)
將網站內容以報紙/雜誌的方式呈現,可以加入作者和編輯、管理發行、提供分類與內容存檔。與E-Publish模組類似,但據稱更為複雜。
可以將網站內容整理成一份刊物,例如電子雜誌、電子報。每一份刊物登可以有多個版本,每個版本裡可以依據主題來組織內容,就像一般新聞網站會依據分類(政治、國際、運動)來整理內容一樣。
是 views 模組的輔助,專門用來編輯或新增內容節點,似乎是一種自訂內容編輯頁面的呈現方式的替代方法。
提供一個cck的email欄位
可以
驗證email
將email轉成mailto連結
還能跟Invisimail (Drupal 5 + 6) SpamSpan (Drupal 6 only)搭配 防止spambot 保護email資訊
可以把 Drupal 網站的內容箝入到外部網站裡!
(開發中)
讓 Drupal 網站裡的頁面、區塊和 views,可以被箝入到外部網站。提供以下方式:
iFrame:可以使用 JS / 標籤的網站
Google Gadgets:支援 iGoogle 和 OpenSocial。
Facebook FBML:可放進 Facebook applications(不支援使用者頁面)
需要 Tabs 和 Color Scheme API 模組。

Drupal原本的文章摘要(引言/teaser),必須是文章前面的一段文字。這個「摘要」模組,則可以讓你在一個額外的欄位裡輸入文章的摘要,長度不限,也不一定要是文章的前面部份。
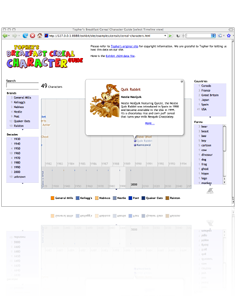
Exhibit 是 MIT 所開發的一套架構,可以讓結構化的資料以豐富的視覺化方式呈現(例如地圖、時間軸、表格),並可進行搜尋、過濾、排序。
範例網站:
http://simile.mit.edu/exhibit/
圖示:

顯示圖片內容節點的 Exif 資料。管理者可以選擇要顯示哪些 Exif tag,並顯調整顯示的順序。目前此模組僅支援 JPEG 檔案的 Exif 資料。