現在我是做了下面三步:
1)views 的顯示方式改為 teaser list
2)views 的頁面設定中
header 裡加上<table>
輸入格式選擇 Full HTML
footer 裡加上輸入格式選擇 Full HTML
3)製作該 content type 的node-type.tpl.php
對欄位資料進行判斷並決定顯示色彩
填充每一個欄位資料
但是顯示方式改為 teaser list 後, 在
header 裡加上<table>, footer 裡加上並不能將顯示重新成為table型式. 以後要如何能重新成為一個table呢?
Re: views中內容的多色彩顯示
一種方式是用 theme 來修改
把 views 的顯示方式改為 teaser list
然後製作該 content type 的node-type.tpl.php 檔案
在 node-type.tpl.php 檔案中
<?php if ($teaser){ ?>
<?php } ?>
如果要製作成 table
第一種方式是
改 views 的設定
在 頁面設定下面
把 <table>放在header 裡
</table>放在 footer 裡
第二種方式
建立一個新的 page
在內容使用 insert views 插入該views 的內容
前後加上 <table> 以及 </table>
第三種方式
在自製的模組內
自訂一個 path
使用 module_invoke 把該 views 取出來
前後分別加上 <table> 以及 </table> 的字串後輸出
然後把 node-type.tpi.php 改成
<?php if ($teaser){ ?>
<?php print $node->nid ?>
<?php print $title ?>
<?php print date('m/d',$node->created) ?>
<?php } ?>
node 內每個欄位的資料應該可以在 $node 裡找到
先用 print_r($node) 放在 node-type.tpi.php 中把 $node 的資料輸出就可以看到了
然後把判斷的部分加到 node-type.tpi.php 類似下面這樣:
<?php if ($teaser){ ?>
<?php if($node->nid / 2 == 0){ ?>
<?php print $node->nid ?>
<?php }else{ ?>
<?php print $node->nid ?>
<?php } ?>
<?php print $title ?>
<?php print date('m/d',$node->created) ?>
<?php } ?>
以上是用 theme 來作修改
第二種的話可以用 jquery 想辦法作修改
views 的 table
會在每個 td 根據欄位的內容加上類似 view-field-node-created 或 view-field-node-title 之類的 class
接下來就是在 jquery 內把欄位的內容抓出來作判斷 然後加該欄位的屬性了
Re: views中內容的多色彩顯示
謝謝hom提供的詳細的解決方法!
不好意思我對這個問題和解決步驟的理解還是有點障礙.
現在我是做了下面三步:
1)views 的顯示方式改為 teaser list
2)views 的頁面設定中
header 裡加上<table>
輸入格式選擇 Full HTML
footer 裡加上輸入格式選擇 Full HTML
3)製作該 content type 的node-type.tpl.php
對欄位資料進行判斷並決定顯示色彩
填充每一個欄位資料
但是顯示方式改為 teaser list 後, 在
header 裡加上<table>, footer 裡加上並不能將顯示重新成為table型式. 以後要如何能重新成為一個table呢?
Re: views中內容的多色彩/加亮顯示
那目前的顯示狀況是如何呢 ?
Re:
顯示狀況依然是teaser list不變.
我比較了前面的 theme('table', $header, $rows);
能創建一個新的table並獨立的顯示, 但是那樣好象就完全脫離了views模組.
這裏我有需要幾個views相互以tab聯系在一個頁面中顯示, 而tab連接在一起還需要用到views模組的現成的功能. 我在此就不清楚, 這table是如何出來的, 是不是要寫
來建立呢?Re: views中內容的多色彩/加亮顯示
可能要檢查一下你的 content type 的 node-type.tpl.php 是否有發揮功用
node-type.tpl.php 應該要依照 content type 的 name 來命名
例如
book => node-book.tpl.php
page => node-page.tpl.php
story => node-story.tpl.php
嘗試修改你的 content type 的 node-type.tpl.php 看輸出的顯示是否有改變
Re: views中內容的多色彩/加亮顯示
有顯示成表格了. 還是不夠耐心, 擔心搞亂了其他的顯示.
table的header和通過imagecache模組建立的resized image是不是都要重新自己拿呢? 主要還是不清楚這裏建立的table和的創建的views是什麽關系呢?
Re:
views 的 table 顯示方式
表格的第一行會依照 field 裡設的 label 當作該欄的名稱
但是除了 table 以外的顯示方式
並不會用到 label 的設定
至於 page view 和 teaser view
都是將很多篇文章放在一起顯示
類似 term/n 的路徑看到的那種畫面
差別在於page view 所有的文章是用全文顯示
teaser view 所有的文章則是用摘要顯示
不像 table view 和 list view 是 views 模組自訂的輸出
page view 和 teaser view 都是依照 drupal 原本顯示文章的方式來輸出
這也就是為什麼可以使用 content type 的 theme 來修改的原因
至於會使用 teaser view 而不用 page view 的原因是
為了保持文章的全文顯示不受影響
例如最新消息 通常列表內只會顯示新聞日期以及標題兩個欄位
但是點選標題進入後 應該要顯示新聞的內容
這時候如果用了 page view 又改了 content type 的 theme 內 page 的輸出
就沒辦法看到全文了
用 content type 的 theme 將 teaser 的輸出改成 table
其實只是將一個文章視為一行
而 <table> 以及 </table> 這種不是依照文章而重複出現的 就必須另外設在 views 的頭和尾
這樣組合起來 就變成了一個 table
他還是 teaser view
只是顯示方式被客製化了
雖然少了一些 table view 便利的功能
但是在客製化上是比較自由的
即使你要把一篇文章改用兩行以上來顯示
或是用 ul 將顯示排成清單
或是用 span 將所有資料排在同一行
或是用 div 作成類似網路相簿那種排版
通通都可以做得到
Re: views中內容的多色彩/加亮顯示
你這個描述和講解很清晰, 讓我理解了teaser, table, page和views的關系, 下面的工作就是從node的特定類型和原本的views定義中提取數值在table中顯示的問題了, 應該是前進了一大步了!
Re: views中內容的多色彩/加亮顯示
一步步的用teaser view來實現table的顯示, 才感覺到了這裏用teaser view的很多好處和巧妙, 在很多方面它是最大程度的利用了views和cck模組的現有功能, 我原本感到可能要自己重新實現的都可以利用現有的功能
1)view中的分頁和排序依然可用
2)imagefield的thumbnail依然可以用在Display fields中選擇imagecache的定義
一個新的情況是
table中顯示的行的奇偶style交替, 從table的顯示來看應該是以顯示的位置為基准, 即: 在thead下的第一行顯示一個與thead不同的style, 以後的行style進行交替
在node-type.tpl.php中要將style套用到具體的node(顯示為一行)時, 在使用倒序時,並不知道它在table中是奇是偶, 因為node的nid是為所有用戶和所有content type共用的, 也就是沒有了可以確定一個node在table中是奇偶行的參照.
Re:
global 一個 $row 的變數來判斷行數 應該就可以了
<?php if ($teaser){ ?>
<?php
global $row;
$row++;
?>
<?php if($row / 2 == 0){ ?>
<?php print $node->nid ?>
<?php }else{ ?>
<?php print $node->nid ?>
<?php } ?>
<?php } ?>
Re: views中內容的多色彩/加亮顯示
是的, 加了 global $row 就解決了. hom 一下就點中了. 感謝!
Re: views中內容的多色彩/加亮顯示
global $row 算是土炮的改法
直覺應該會有內建的變數
所以去找了一下
發現兩個 theme 裡面內建的變數可以派上用場
$id
The placement of the template. Each time the template is used, it is incremented by one.
樣板檔輸出的次數 每輸出一次樣板 次數就加一
測試的結果是從 1 起跳
$zebra
Either "odd" or "even". Alternate each time the template is used.
傳回 "odd" 或 "even" 兩個字串其中一個 依照樣板檔輸出的次數輪流出現
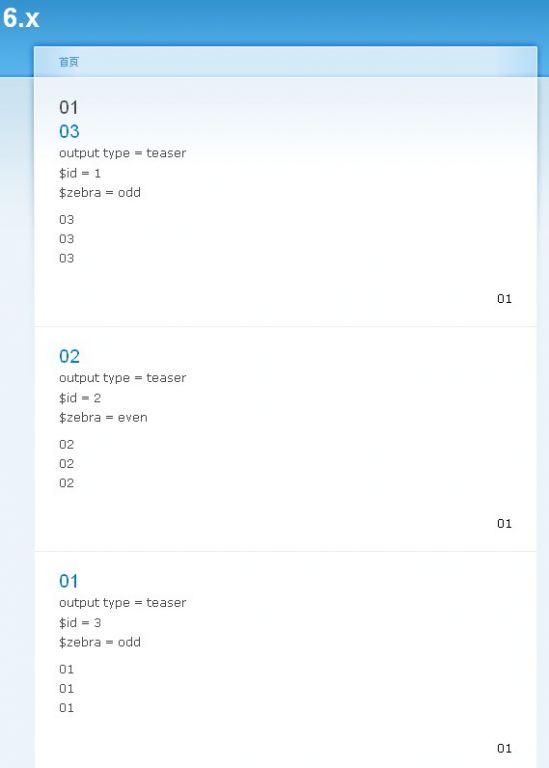
用下面的程式碼測試
<?php if ($page == 0): ?>
" title="<?php print $title ?>"><?php print $title ?>
<?php
print 'the output type = teaser';
print '';
print '$id = '.$id;
print '';
print '$zebra = '.$zebra;
?>
<?php endif; ?>
顯示的結果是像這樣

參考資料 Default baseline variables
Re: views中內容的多色彩/加亮顯示
所以上面的程式
<?php if ($teaser){ ?>
<?php
global $row;
$row++;
?>
<?php if($row / 2 == 0){ ?>
<?php print $node->nid ?>
<?php }else{ ?>
<?php print $node->nid ?>
<?php } ?>
<?php } ?>
應該改成這樣
<?php if ($teaser){ ?>
">
<?php print $node->nid ?>
<?php } ?>
或這樣
<?php if ($teaser){ ?>
"><?php print $node->nid ?>
<?php } ?>
樣板檔馬上變的超簡潔 真是太方便了
Re: views中內容的多色彩/加亮顯示
$id, $zebra 兩個都試了, 都可用, 但用了$zebra就不需要 if-else 判斷, code減少一半. 超級好!
Re: views中內容的多色彩/加亮顯示
不過 drupal 5.x 沒有 $zebra 這個variable
Re: views中內容的多色彩/加亮顯示
以上都是在 5.x 底下測試的啊
Re: views中內容的多色彩/加亮顯示
為什麼在node-typename.tpl.php
print_r($node);
看不到這個variable ?
Re: views中內容的多色彩/加亮顯示
因為它不在 $node 裡啊
就跟 print_r($node); 一樣用 print $zebra; 就行了