簡介
此文將會介紹:
- tinymce、image、img_assist的安裝流程
- tinymce搭配drupal的image、img_assist模組,整合圖片上傳、插入文章的介面,結合image的好處是將每一個圖片視為一個node,比imce方便做後續利用。
- tinymce附設的drupalbreak安裝方式,讓內文可以無痛插入摘要分隔
- tinymce總是會清掉html多餘的空白,本文提供解決方式
需求模組
Image 模組(image)
Tinymce 模組(tinymce) + tinymce 編輯器檔案 (下載)
Image Assist 模組 (img_assist)
快速安裝流程
檔案配置
- 將image, img_assist, tinymce三個模組解壓縮
- 將tinymce編輯器檔案(tinymce_2_1_1.zip) 拷貝至剛剛解壓模組的資料夾tinymce裡頭
- 解壓縮tinymce_2_1_1.zip,解出來的檔案會在tinymce/tinymce
- 到這裡,共會有三個資料夾
image/
img_assist/
tinymce/
安裝tinymce plugin
- 找到 img_assist/drupalimage 、 tinymce/plugins/drupalbreak 這兩個資料夾,都拷貝至tinymce/tinymce/jscripts/tiny_mce/plugins
- 編輯tinymce/plugin_reg.php這個檔案,在
return $plugins;前面加入下面給行
$plugins['drupalimage'] = array();
$plugins['drupalimage']['theme_advanced_buttons1'] = array('drupalimage');
$plugins['drupalimage']['extended_valid_elements'] = array('img[class|src|border=0|alt|title|width|height|align|name]');
$plugins['drupalbreak'] = array();
$plugins['drupalbreak']['theme_advanced_buttons3'] = array('drupalbreak', 'drupalpagebreak');
搬移及安裝
== 將三個資料夾都移至 drupal/sites/all/modules裡頭
設定
接下來都是web畫面,到admin/build/modules啟用image, tinymce, img_assist三個模組
權限設定
== 到admin/user/access設定權限, 如圖:
access img_assist 打開,可以在發文時插入圖片
create image 和 access img_assist 都打開,發文時插入、上傳新圖片
建立tinymce profile
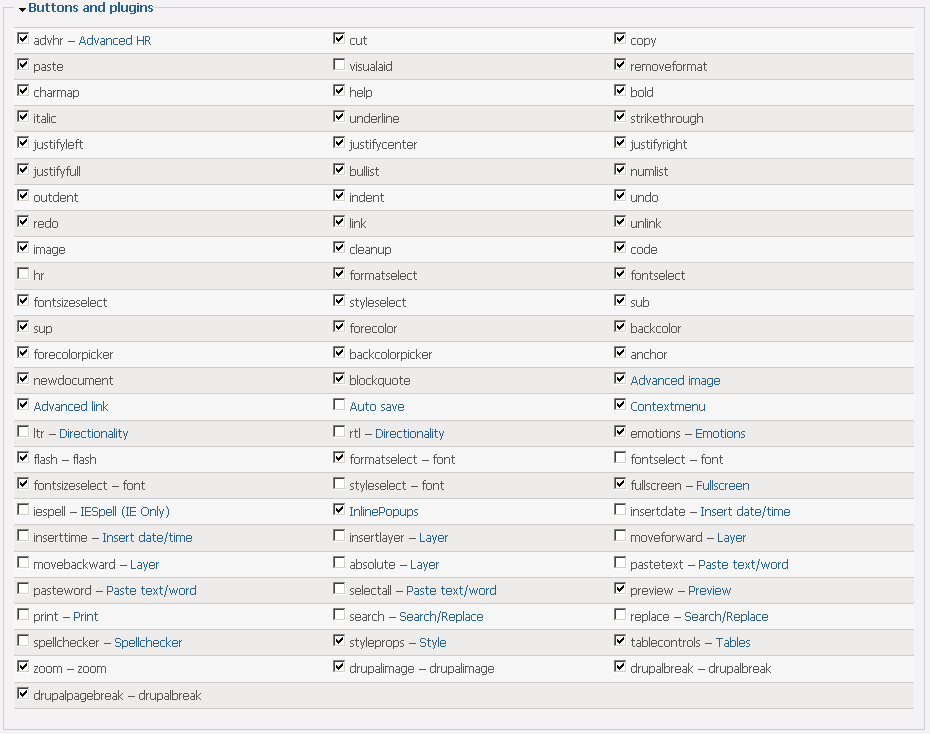
== 在tinymce設定頁面(admin/settings/tinymce)新增一個profile,然後可以選擇button,如圖:
在button列表最後,可以看到多兩個DrupalImage和Drupal teaser/Body Break,勾選以打開~
注意,此設定中,可以用tinymce權限的角色,access img_assist 權限也要打開,drupalimage才有用
關掉image assist預設的button
== 在img_assist設定頁面(admin/settings/img_assist),找到Access settings底下的Textarea image link,如圖:
因為image assist在沒有裝tinymce時,有自己的button,因此需要取消顯示,將他選為Do not show link,交給tinymce處理。
建立給tinymce用的圖片大小 (optional)
== 在image設定頁面,增加新的大小(admin/settings/image),如圖:
== 在img_assist設定頁面,設定預設的縮圖及彈出視窗的縮圖大小,如圖:
hack (optional)
取消html排版亂碼的方式
- 修改tinymce.module
- 到輸入格式設定(admin/settings/filters),新增一個給tinymce用的input format,把自動斷行、分段去掉
<?php
function tinymce_config($profile) {
//....
$init['preformatted'] = $settings['preformatted'] ? $settings['preformatted'] : 'false';
// 在這之後加入以下這一行
$init['apply_source_formatting'] = true;
?>

回應
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
咦 模組不是應該放在drupal/modules底下
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
答案在 sites/all/README.txt
Re:
請問 依照說明安裝, 大部分都正常, 但是 點選 DrupalImage 這個button 時,
似乎找不到網頁 ( 會跳到首頁) .
點選 Drupal Image 時, 連結的 URL 為
http://Server_ip/drupal/sites/all/index.php?q=img_assist/load/tinymce
sites/all 目錄下應該沒有這個index.php 請問是哪裡有問題? 謝謝
晚上再測試時 若改為 http://Server_ip/drupal/?q=img_assist/load/ 可以看到一個
Browse Image 或 上傳 a new image 的網頁
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
jp問題已經解決了
必須要將 原文裡面的
搬移及安裝
== 將三個資料夾都移至 drupal/sites/all/modules裡頭
改成 搬移到 drupal/modules 如此就可以了.
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
我也有類似的組合
是用Excerpt + Pictures
Pictures是(image類似的功能,不過不用節點,比較像是imagecache的用法)
Excerpt則是teaser與content分開來寫,對於插入圖案的控制更容易拿來排版歐。
而且Pictures在TinyMCE的plugin也跟這篇文章提供的方法雷同。
各得其所。
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
Pictures 看起來不錯用,多謝推薦!
(有空的話可以寫一下模組介紹哦)
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
用page建立內容之後,
沒辦法顯示圖片,
而出現以下:
[img_assist|nid=5|title=yes|desc=|link=none|align=left|width=250|height=141]
請問是什麼問題?
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
要把 image 的語法打開
到/admin/settings/filters 的設定中
裡面有個 image 顯示之類的
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
可以囉,謝謝
把admin/settings/filters/裡面的
Inline images
Add images to your posts with Image assist.
這個打勾就可以了
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
我是安裝了tinymce也啟動了,但要設定時他就會說
Lastly, only users with the access tinymce permission will be able to use TinyMCE
不管我如何設定使用權限就是不給我用....我其他設定也可以成功的說
有大大知道是哪邊出了問題嗎?
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
有去權限設定的地方分配權限給特定角色嗎?
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
謝謝大大的回應
已找到問題所在了......原來是改版面時不小心有東西給刪了
所以顯示會少了增加profile
已經沒問題了
謝謝
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
大家可以在image_assist模组介绍里发现,好像image_assist 模组,以后不支持tinymce了。
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
搞了一個晚上,怎麼還是沒看到呀!?
都按圖做了=.=
Drupal teaser/Body Break選鈕找不到!
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
去功能/按鈕設定部份找看看?
也有可能是因為版本不同,建議還是看一下 readme.txt
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
安裝到權限設定這一步後,出現以下信息:
Image import Import directory has not been configured.
The import directory must be configured and exist in order for the Image import module to function.
ImageMagick advanced options ImageMagick image toolkit is not properly installed
The sites/all/modules/image/image_imagemagick.inc file must be copied to includes in order for the ImageMagick image toolkit to function.
sites/default/files/images/import目錄不存在。
請問該怎麼辦?
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
手動新增目錄?
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
手動新增目錄後:
import path:
sites/default/files/images/import
但仍然出現以下信息:
Image import Import directory has not been configured.
The import directory must be configured and exist in order for the Image import module to function.
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + ...
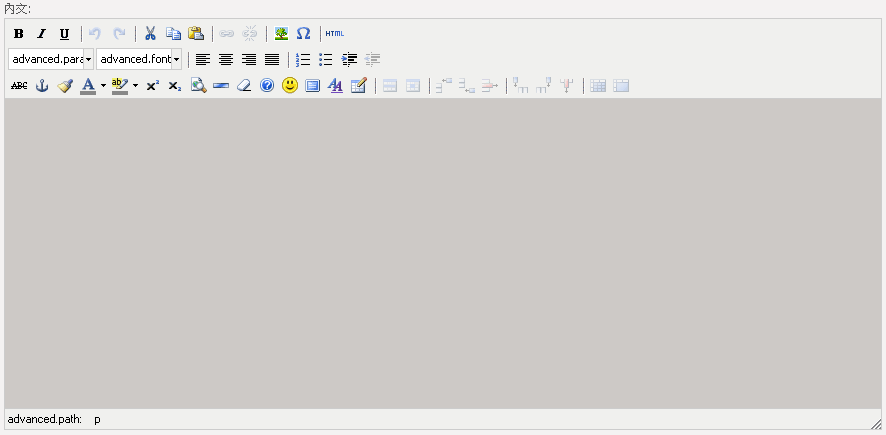
安裝完TinyMCE後, 使用還正常, 唯獨插入元件時對話方塊呈現如下圖狀態
請問是哪個部分沒有安裝正確嗎?
雖然勉強用猜的還是猜得出欄位應該要填什麼
但是如果想把維護工作交給不懂code的人那就頭大了
而且看了一下TinyMCE的設定

跟實際顯示出來的按鈕似乎少了很多

請問我無法在新增文章時, 瀏覽本機圖片 > 直接上傳 > 貼入文章一次搞定嗎?
因為我按下入圖片的功能時, 他只有讓我填URL的欄位, 沒有上傳/貼入這種動作
Drupal
6.13
TinyMCE
6.x-1.1-dev
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + ...
介面語言選擇"en"就會一切正常,不會出現像第一張圖那樣。
選擇"zh_tw"或"zh_tw_utf8"就會出現你發生的問題了。
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + ...
沒人回應...
我改安裝FCKeditor了, 設定的過程沒TinyMCE這麼繁瑣, 功能也沒少, 先試用一段時間看看
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + ...
請問這個有支援6.13版嗎?謝謝
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + ...
是否有人可以照著上面的步驟做一次
並將檔案給我
因為我去下載最新版的模組
結果資料夾全部變了
害我不知如何是好
可用免空沒關西
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + ...
我的是 Drupal 6.16 (最新)
Tinymce 模組是 6.x-1.1-dev (最新)
Tinymce 編輯器是 3.3.2 (最新)
基本上模組的功能都能正常的使用,不過就是在 create a new profile 時,都會出下列現錯誤訊息:

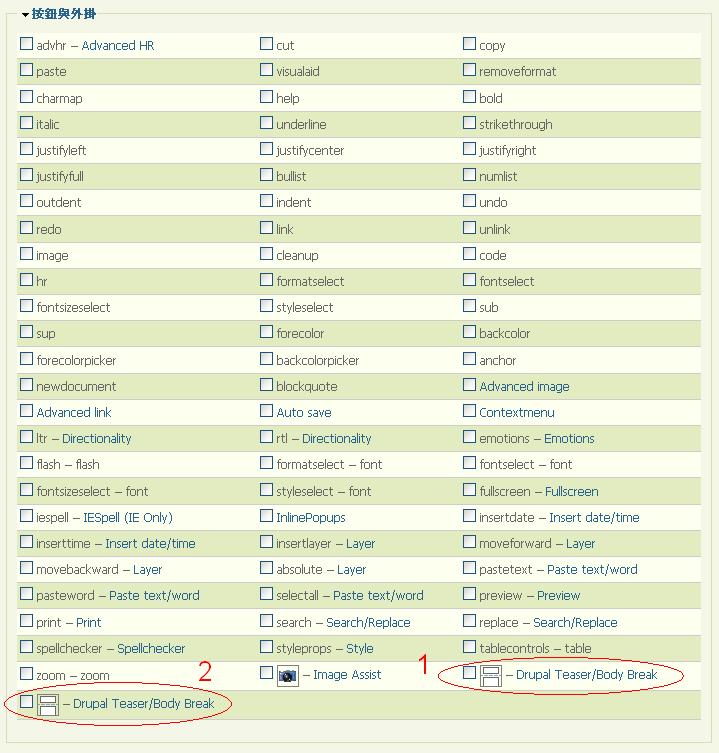
還有為什麼我 Drupal teaser/Body Break 是出現兩個....

Re: 所見即所得編輯器 + 圖片上傳 (tinymce + ...
FCKeditor和TinyMCE, 大家比較推薦哪一個??
Re: 所見即所得編輯器 + 圖片上傳 (tinymce + ...
TinyMCE