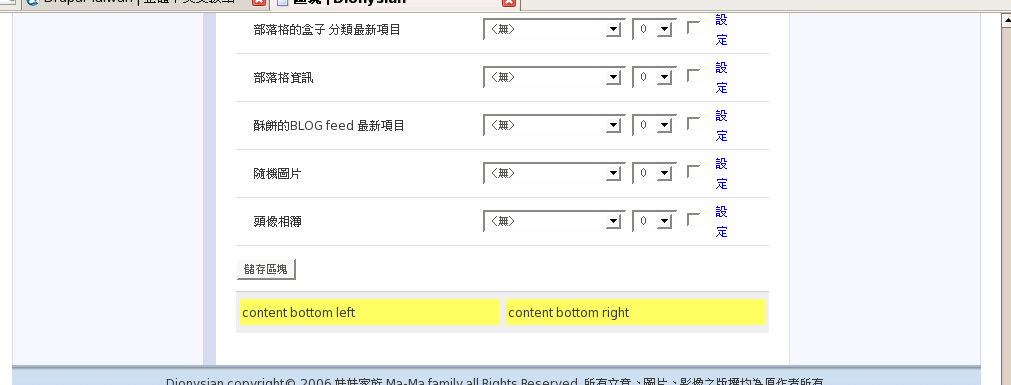
最近在修改版型想把區塊一分為二如下圖: 我用table將兩個區塊定位但是會出現問題,如果其中一個區塊沒有放置的話,整個畫面就會亂掉,請問各位有沒有html的指令可以讓兩個區塊像圖片那樣定位? 還有問題就是有哪個模組可以將node指定給某個區塊顯示的嗎?還是說需要在新建區塊裡寫程式來跑? 附加檔案大小 Screenshot.png62.98 KB 閒話家常討論區塊5.x 發表回應前,請先登入或註冊 Re: 修改區塊 問題一...看不懂... 問題二,試試 node as block 模組? 發表回應前,請先登入或註冊 Re: 修改區塊 抱歉語意表達不清,我修改版型的區塊顯示位置,如圖 使用table指令來定位,程式碼如下: <?php if ($content_bottom_left): ?><?php print $content_bottom_left ?> <?php endif; ?> <?php if ($content_bottom_right): ?><?php print $content_bottom_right ?> <?php endif; ?> 這樣若是有其中一個區塊不啟動的話版型就會亂掉,所以想有其他的html或是css指令可以用嗎 第二個問題感謝你的幫忙我找到適用的模組. 發表回應前,請先登入或註冊 Re: 修改區塊 width 要指定吧 /************************************************ * 你的回饋,讓Drupal越來越茁壯 * Drupal社群越茁壯,你就越有力量 * ************************************************/ 發表回應前,請先登入或註冊 Re: 修改區塊 問題解決了,用div指令搞定版面編排的問題,這個問題弄了很久(不太了css指令)... 發表回應前,請先登入或註冊 Re: 修改區塊 我也很久沒有更新css這方面的技術知識了 很多語法變的很生澀 再來cms、甚至是個人網誌系統的 wordpress 好像幾乎都是用 div 這個標籤去排版面 所以用 table 去排版會把版面弄亂了 (wordpress 好像還是可以加入表格啦只是要加個什麼標籤語法就是了) 如果要排版請盡量不要用到表格囉, 像我自已改的 abac 這個版面改成我想要的 用表格就會亂掉整個版面 = = a 發表回應前,請先登入或註冊
Re: 修改區塊 抱歉語意表達不清,我修改版型的區塊顯示位置,如圖 使用table指令來定位,程式碼如下: <?php if ($content_bottom_left): ?><?php print $content_bottom_left ?> <?php endif; ?> <?php if ($content_bottom_right): ?><?php print $content_bottom_right ?> <?php endif; ?> 這樣若是有其中一個區塊不啟動的話版型就會亂掉,所以想有其他的html或是css指令可以用嗎 第二個問題感謝你的幫忙我找到適用的模組. 發表回應前,請先登入或註冊
Re: 修改區塊 width 要指定吧 /************************************************ * 你的回饋,讓Drupal越來越茁壯 * Drupal社群越茁壯,你就越有力量 * ************************************************/ 發表回應前,請先登入或註冊
Re: 修改區塊 我也很久沒有更新css這方面的技術知識了 很多語法變的很生澀 再來cms、甚至是個人網誌系統的 wordpress 好像幾乎都是用 div 這個標籤去排版面 所以用 table 去排版會把版面弄亂了 (wordpress 好像還是可以加入表格啦只是要加個什麼標籤語法就是了) 如果要排版請盡量不要用到表格囉, 像我自已改的 abac 這個版面改成我想要的 用表格就會亂掉整個版面 = = a 發表回應前,請先登入或註冊
Re: 修改區塊
問題一...看不懂...
問題二,試試 node as block 模組?
Re: 修改區塊
抱歉語意表達不清,我修改版型的區塊顯示位置,如圖

使用table指令來定位,程式碼如下:
<?php if ($content_bottom_left): ?>
<?php print $content_bottom_left ?>
<?php print $content_bottom_right ?>
<?php endif; ?>
<?php if ($content_bottom_right): ?>
<?php endif; ?>
這樣若是有其中一個區塊不啟動的話版型就會亂掉,所以想有其他的html或是css指令可以用嗎
第二個問題感謝你的幫忙我找到適用的模組.
Re: 修改區塊
width 要指定吧
/************************************************
* 你的回饋,讓Drupal越來越茁壯 * Drupal社群越茁壯,你就越有力量 *
************************************************/
Re: 修改區塊
問題解決了,用div指令搞定版面編排的問題,這個問題弄了很久(不太了css指令)...
Re: 修改區塊
我也很久沒有更新css這方面的技術知識了
很多語法變的很生澀
再來cms、甚至是個人網誌系統的 wordpress 好像幾乎都是用 div 這個標籤去排版面
所以用 table 去排版會把版面弄亂了 (wordpress 好像還是可以加入表格啦只是要加個什麼標籤語法就是了)
如果要排版請盡量不要用到表格囉, 像我自已改的 abac 這個版面改成我想要的 用表格就會亂掉整個版面 = = a