在D7底下用 views 建立了一個首頁新聞列表, 基於 pager 的設計,需要將除了數字部分,如 "<< 第一頁" "< 上一頁" "下一頁 >" "最後一頁 >>" 這幾個按鈕改掉 留下只有符號的內容。 該怎麼利用 theme 的做法來改呢? 因為會有雙語頁面,所以用翻譯的偷吃步不太行的通 (目前偷偷用這個方法讓中文看起來是對的) 版型/Themes7.x 發表回應前,請先登入或註冊 Re: 自訂 Pager 文字 臨時只想到一個超級笨蛋的做法,但是有效 打開 /includes/pager.inc 然後將 function theme_pager($variables) { ... 略 ... } 整段複製起來 然後打開你 theme 裡面的 template.php ,將剛剛那段 function 貼進去 修改 function 的名稱,theme_pager 改成 YourThemeName_pager 找到 <?php $li_first = theme('pager_first', array('text' => (isset($tags[0]) ? $tags[0] : t('« first')), 'element' => $element, 'parameters' => $parameters)); $li_previous = theme('pager_previous', array('text' => (isset($tags[1]) ? $tags[1] : t('‹ previous')), 'element' => $element, 'interval' => 1, 'parameters' => $parameters)); $li_next = theme('pager_next', array('text' => (isset($tags[3]) ? $tags[3] : t('next ›')), 'element' => $element, 'interval' => 1, 'parameters' => $parameters)); $li_last = theme('pager_last', array('text' => (isset($tags[4]) ? $tags[4] : t('last »')), 'element' => $element, 'parameters' => $parameters)); ?> 改成 <?php $li_first = theme('pager_first', array('text' => (isset($tags[0]) ? $tags[0] : t(' « ')), 'element' => $element, 'parameters' => $parameters)); $li_previous = theme('pager_previous', array('text' => (isset($tags[1]) ? $tags[1] : t('‹ ')), 'element' => $element, 'interval' => 1, 'parameters' => $parameters)); $li_next = theme('pager_next', array('text' => (isset($tags[3]) ? $tags[3] : t(' › ')), 'element' => $element, 'interval' => 1, 'parameters' => $parameters)); $li_last = theme('pager_last', array('text' => (isset($tags[4]) ? $tags[4] : t(' » ')), 'element' => $element, 'parameters' => $parameters)); ?> 存檔後清掉 Cache 就達到你要的效果了... 不知道還有沒有更聰明點的方式? 發表回應前,請先登入或註冊 Re: 自訂 Pager 文字 這個方法其實還不賴,比起裝了 custom pager 後再配合寫 custom0pager.tpl.php 來得好 感謝,來試試看 發表回應前,請先登入或註冊 Re: 自訂 Pager 文字 笨笨的一問,這跟翻譯有什麼不同 ?? 發表回應前,請先登入或註冊 Re: 自訂 Pager 文字 翻譯就把 t() 的內容拿來翻,中文當然翻譯就搞定了,但是這個網站還會有英文版,所以得從根本下手。 還是英文也有別的好方法阿...@@ 發表回應前,請先登入或註冊 Re: 自訂 Pager 文字 所以我說是笨蛋做法 因為我只是把原有的 function override 而已 XD 發表回應前,請先登入或註冊 Re: 自訂 Pager 文字 不要說這是笨蛋做法, 應該說這才是正確做法。 不然要怎樣呢? Hacker core ,或是另外寫個模組 , 或是用 jquery 才叫聰明的做法嗎? 發表回應前,請先登入或註冊 Re: 自訂 Pager 文字 抱歉,我沒有惡意。 我只是覺得應該還會有更漂亮的解法,只是我一時之間還沒想到, 所謂的笨蛋做法只是說我單憑直覺想到的解法,就好像以前人家說傻瓜相機一樣,但用傻瓜相機的都是傻瓜嗎,那也未必。 如果我的用字遣詞有令人誤會的地方,那我在此向您道歉。 發表回應前,請先登入或註冊 Re: 自訂 Pager 文字 放心, 我沒有生氣啦。只是覺得有點好笑。 我最近在看一套e-commerce 的CMS, 本來對前臺使用都好滿意, 最後就因爲它的後臺沒有辦法用 overriding 的方式來改變theme, 非得要hacker 或是加上其它模組才能做到, 我就放棄了。 我覺得drupal 的overriding 系統, 真的非常棒。 發表回應前,請先登入或註冊 Re: 自訂 Pager 文字 Drupal的彈性就是可以有很多做法,從根本來講就是聰明的啦...只要不是非得 hack core 發表回應前,請先登入或註冊 Re: 自訂 Pager 文字 是的。 其實也可以用 Jquery 達到目的。 在這個theme 加上一個body class (), 然後jquery 的 code, 可以只針對這個theme 改變pager 的内容。 這樣改變不會影響到別的theme 。 不過我覺得最簡單的, 還是用kurotanshi的方法。 ( 我剛才才發現, "hacker" 是法語, 英文是 "hack". ) 發表回應前,請先登入或註冊 Re: 自訂 Pager 文字 hacker 是名詞 hack 是動詞阿, hacker 在法文屬於外來字嚴格講起來不是法文....離題了...哈哈 發表回應前,請先登入或註冊 Re: 自訂 Pager 文字 英文是長這樣的: hacker 名詞, hack 動詞 法文是長這樣的: hackeur 名詞 , hacker 動詞 法文的動詞, 經常是將名詞后面加上 "er" 變來的. 他們將這規定, 也經常用到別的語言上。就像法文有一套發音規則, 很多法國人也將這套規則拿來念英文, 可想而知, 他們念起英文來, 真是慘不忍聼! 呀, 離題遠了。 發表回應前,請先登入或註冊 Re: 自訂 Pager 文字 啊....... 英文也可以的.............. settings.php $conf['locale_custom_strings_en'][''] = array( '« first' => 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx', '‹ previous' => 'xxxxxeeeeeeeeeewfewfwefw efw fw few fwe fw', ); 要有 UI 用這個:http://drupal.org/project/stringoverrides 如我的 BLOG 也沒有打開 Locale (也就是說,我的 BLOG 是英文語系的,但改變了原本的英文..) 發表回應前,請先登入或註冊 Re: 自訂 Pager 文字 在 settings.php 寫入 $conf 這個做法,能夠使用在 template.php 嗎? 以上兩個方法都很受用。 一些想法... 這兩個 overriding 的做法跟前面的解法不同的是,這個方法如果換了個版型,如果需要有原本的文字(prev, next),就要再重新改過吧。 網站若不屬於經常更換版型,那配合修改即可,但沒辦法跟著版型跑有點遺憾 網站如果屬於可以讓使用者自訂變換,可能又會有不同的問題, 不過以 usability 的觀點來看,即使變換視覺版型,有一致的操作介面還是比較好的... 發表回應前,請先登入或註冊 Re: 自訂 Pager 文字 按已所需,求其所好 :) 我上面所說要待一待才行 (http://drupal.org/node/1135950) (如果 committed 還能解決不少問題的...) 這個方法如果換了個版型,如果需要有原本的文字(prev, next),就要再重新改過吧。 如果這樣的話,就真是版型問題了 (跟因為是雙語..... 沒關係了) 不過以 usability 的觀點來看,即使 如果做公共機構,要求很高,accessibility pass 不了,需要改 HTML :) 發表回應前,請先登入或註冊
Re: 自訂 Pager 文字 臨時只想到一個超級笨蛋的做法,但是有效 打開 /includes/pager.inc 然後將 function theme_pager($variables) { ... 略 ... } 整段複製起來 然後打開你 theme 裡面的 template.php ,將剛剛那段 function 貼進去 修改 function 的名稱,theme_pager 改成 YourThemeName_pager 找到 <?php $li_first = theme('pager_first', array('text' => (isset($tags[0]) ? $tags[0] : t('« first')), 'element' => $element, 'parameters' => $parameters)); $li_previous = theme('pager_previous', array('text' => (isset($tags[1]) ? $tags[1] : t('‹ previous')), 'element' => $element, 'interval' => 1, 'parameters' => $parameters)); $li_next = theme('pager_next', array('text' => (isset($tags[3]) ? $tags[3] : t('next ›')), 'element' => $element, 'interval' => 1, 'parameters' => $parameters)); $li_last = theme('pager_last', array('text' => (isset($tags[4]) ? $tags[4] : t('last »')), 'element' => $element, 'parameters' => $parameters)); ?> 改成 <?php $li_first = theme('pager_first', array('text' => (isset($tags[0]) ? $tags[0] : t(' « ')), 'element' => $element, 'parameters' => $parameters)); $li_previous = theme('pager_previous', array('text' => (isset($tags[1]) ? $tags[1] : t('‹ ')), 'element' => $element, 'interval' => 1, 'parameters' => $parameters)); $li_next = theme('pager_next', array('text' => (isset($tags[3]) ? $tags[3] : t(' › ')), 'element' => $element, 'interval' => 1, 'parameters' => $parameters)); $li_last = theme('pager_last', array('text' => (isset($tags[4]) ? $tags[4] : t(' » ')), 'element' => $element, 'parameters' => $parameters)); ?> 存檔後清掉 Cache 就達到你要的效果了... 不知道還有沒有更聰明點的方式? 發表回應前,請先登入或註冊
Re: 自訂 Pager 文字 不要說這是笨蛋做法, 應該說這才是正確做法。 不然要怎樣呢? Hacker core ,或是另外寫個模組 , 或是用 jquery 才叫聰明的做法嗎? 發表回應前,請先登入或註冊
Re: 自訂 Pager 文字 抱歉,我沒有惡意。 我只是覺得應該還會有更漂亮的解法,只是我一時之間還沒想到, 所謂的笨蛋做法只是說我單憑直覺想到的解法,就好像以前人家說傻瓜相機一樣,但用傻瓜相機的都是傻瓜嗎,那也未必。 如果我的用字遣詞有令人誤會的地方,那我在此向您道歉。 發表回應前,請先登入或註冊
Re: 自訂 Pager 文字 放心, 我沒有生氣啦。只是覺得有點好笑。 我最近在看一套e-commerce 的CMS, 本來對前臺使用都好滿意, 最後就因爲它的後臺沒有辦法用 overriding 的方式來改變theme, 非得要hacker 或是加上其它模組才能做到, 我就放棄了。 我覺得drupal 的overriding 系統, 真的非常棒。 發表回應前,請先登入或註冊
Re: 自訂 Pager 文字 是的。 其實也可以用 Jquery 達到目的。 在這個theme 加上一個body class (), 然後jquery 的 code, 可以只針對這個theme 改變pager 的内容。 這樣改變不會影響到別的theme 。 不過我覺得最簡單的, 還是用kurotanshi的方法。 ( 我剛才才發現, "hacker" 是法語, 英文是 "hack". ) 發表回應前,請先登入或註冊
Re: 自訂 Pager 文字 英文是長這樣的: hacker 名詞, hack 動詞 法文是長這樣的: hackeur 名詞 , hacker 動詞 法文的動詞, 經常是將名詞后面加上 "er" 變來的. 他們將這規定, 也經常用到別的語言上。就像法文有一套發音規則, 很多法國人也將這套規則拿來念英文, 可想而知, 他們念起英文來, 真是慘不忍聼! 呀, 離題遠了。 發表回應前,請先登入或註冊
Re: 自訂 Pager 文字 啊....... 英文也可以的.............. settings.php $conf['locale_custom_strings_en'][''] = array( '« first' => 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx', '‹ previous' => 'xxxxxeeeeeeeeeewfewfwefw efw fw few fwe fw', ); 要有 UI 用這個:http://drupal.org/project/stringoverrides 如我的 BLOG 也沒有打開 Locale (也就是說,我的 BLOG 是英文語系的,但改變了原本的英文..) 發表回應前,請先登入或註冊
Re: 自訂 Pager 文字 在 settings.php 寫入 $conf 這個做法,能夠使用在 template.php 嗎? 以上兩個方法都很受用。 一些想法... 這兩個 overriding 的做法跟前面的解法不同的是,這個方法如果換了個版型,如果需要有原本的文字(prev, next),就要再重新改過吧。 網站若不屬於經常更換版型,那配合修改即可,但沒辦法跟著版型跑有點遺憾 網站如果屬於可以讓使用者自訂變換,可能又會有不同的問題, 不過以 usability 的觀點來看,即使變換視覺版型,有一致的操作介面還是比較好的... 發表回應前,請先登入或註冊
Re: 自訂 Pager 文字 按已所需,求其所好 :) 我上面所說要待一待才行 (http://drupal.org/node/1135950) (如果 committed 還能解決不少問題的...) 這個方法如果換了個版型,如果需要有原本的文字(prev, next),就要再重新改過吧。 如果這樣的話,就真是版型問題了 (跟因為是雙語..... 沒關係了) 不過以 usability 的觀點來看,即使 如果做公共機構,要求很高,accessibility pass 不了,需要改 HTML :) 發表回應前,請先登入或註冊
Re: 自訂 Pager 文字
臨時只想到一個超級笨蛋的做法,但是有效
打開 /includes/pager.inc 然後將
function theme_pager($variables) { ... 略 ... }
整段複製起來
然後打開你 theme 裡面的 template.php ,將剛剛那段 function 貼進去
修改 function 的名稱,theme_pager 改成 YourThemeName_pager
找到
<?php
$li_first = theme('pager_first', array('text' => (isset($tags[0]) ? $tags[0] : t('« first')), 'element' => $element, 'parameters' => $parameters));
$li_previous = theme('pager_previous', array('text' => (isset($tags[1]) ? $tags[1] : t('‹ previous')), 'element' => $element, 'interval' => 1, 'parameters' => $parameters));
$li_next = theme('pager_next', array('text' => (isset($tags[3]) ? $tags[3] : t('next ›')), 'element' => $element, 'interval' => 1, 'parameters' => $parameters));
$li_last = theme('pager_last', array('text' => (isset($tags[4]) ? $tags[4] : t('last »')), 'element' => $element, 'parameters' => $parameters));
?>
改成
<?php
$li_first = theme('pager_first', array('text' => (isset($tags[0]) ? $tags[0] : t(' « ')), 'element' => $element, 'parameters' => $parameters));
$li_previous = theme('pager_previous', array('text' => (isset($tags[1]) ? $tags[1] : t('‹ ')), 'element' => $element, 'interval' => 1, 'parameters' => $parameters));
$li_next = theme('pager_next', array('text' => (isset($tags[3]) ? $tags[3] : t(' › ')), 'element' => $element, 'interval' => 1, 'parameters' => $parameters));
$li_last = theme('pager_last', array('text' => (isset($tags[4]) ? $tags[4] : t(' » ')), 'element' => $element, 'parameters' => $parameters));
?>
存檔後清掉 Cache 就達到你要的效果了...
不知道還有沒有更聰明點的方式?
Re: 自訂 Pager 文字
這個方法其實還不賴,比起裝了 custom pager 後再配合寫 custom0pager.tpl.php 來得好
感謝,來試試看
Re: 自訂 Pager 文字
笨笨的一問,這跟翻譯有什麼不同 ??
Re: 自訂 Pager 文字
翻譯就把 t() 的內容拿來翻,中文當然翻譯就搞定了,但是這個網站還會有英文版,所以得從根本下手。
還是英文也有別的好方法阿...@@
Re: 自訂 Pager 文字
所以我說是笨蛋做法
因為我只是把原有的 function override 而已 XD
Re: 自訂 Pager 文字
不要說這是笨蛋做法, 應該說這才是正確做法。 不然要怎樣呢?
Hacker core ,或是另外寫個模組 , 或是用 jquery 才叫聰明的做法嗎?
Re: 自訂 Pager 文字
抱歉,我沒有惡意。
我只是覺得應該還會有更漂亮的解法,只是我一時之間還沒想到,
所謂的笨蛋做法只是說我單憑直覺想到的解法,就好像以前人家說傻瓜相機一樣,但用傻瓜相機的都是傻瓜嗎,那也未必。
如果我的用字遣詞有令人誤會的地方,那我在此向您道歉。
Re: 自訂 Pager 文字
放心, 我沒有生氣啦。只是覺得有點好笑。
我最近在看一套e-commerce 的CMS, 本來對前臺使用都好滿意, 最後就因爲它的後臺沒有辦法用 overriding 的方式來改變theme, 非得要hacker 或是加上其它模組才能做到, 我就放棄了。
我覺得drupal 的overriding 系統, 真的非常棒。
Re: 自訂 Pager 文字
Drupal的彈性就是可以有很多做法,從根本來講就是聰明的啦...只要不是非得 hack core
Re: 自訂 Pager 文字
是的。
其實也可以用 Jquery 達到目的。 在這個theme 加上一個body class (), 然後jquery 的 code, 可以只針對這個theme 改變pager 的内容。 這樣改變不會影響到別的theme 。
不過我覺得最簡單的, 還是用kurotanshi的方法。
( 我剛才才發現, "hacker" 是法語, 英文是 "hack". )
Re: 自訂 Pager 文字
hacker 是名詞 hack 是動詞阿, hacker 在法文屬於外來字嚴格講起來不是法文....離題了...哈哈
Re: 自訂 Pager 文字
英文是長這樣的: hacker 名詞, hack 動詞
法文是長這樣的: hackeur 名詞 , hacker 動詞
法文的動詞, 經常是將名詞后面加上 "er" 變來的. 他們將這規定, 也經常用到別的語言上。就像法文有一套發音規則, 很多法國人也將這套規則拿來念英文, 可想而知, 他們念起英文來, 真是慘不忍聼!
呀, 離題遠了。
Re: 自訂 Pager 文字
啊.......
英文也可以的..............
settings.php
$conf['locale_custom_strings_en'][''] = array(
'« first' => 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
'‹ previous' => 'xxxxxeeeeeeeeeewfewfwefw efw fw few fwe fw',
);
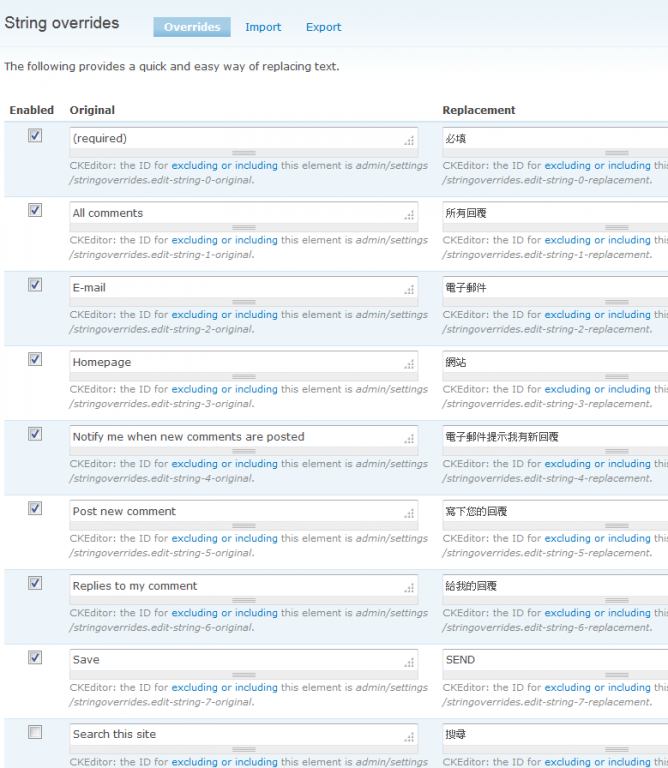
要有 UI 用這個:
http://drupal.org/project/stringoverrides
如我的 BLOG 也沒有打開 Locale (也就是說,我的 BLOG 是英文語系的,但改變了原本的英文..)

Re: 自訂 Pager 文字
在 settings.php 寫入 $conf 這個做法,能夠使用在 template.php 嗎?
以上兩個方法都很受用。
一些想法...
這兩個 overriding 的做法跟前面的解法不同的是,這個方法如果換了個版型,如果需要有原本的文字(prev, next),就要再重新改過吧。
網站若不屬於經常更換版型,那配合修改即可,但沒辦法跟著版型跑有點遺憾
網站如果屬於可以讓使用者自訂變換,可能又會有不同的問題,
不過以 usability 的觀點來看,即使變換視覺版型,有一致的操作介面還是比較好的...
Re: 自訂 Pager 文字
按已所需,求其所好 :)
我上面所說要待一待才行
(http://drupal.org/node/1135950)
(如果 committed 還能解決不少問題的...)
如果這樣的話,就真是版型問題了 (跟因為是雙語..... 沒關係了)
如果做公共機構,要求很高,accessibility pass 不了,需要改 HTML :)