安裝與設定
這裡將說明如何安裝與設定一個Drupal網站,包括了使用所有核心模組、安裝佈景主題的使用說明,以及一份一般使用者的使用指南。
注意:歡迎您提供關於使用說明的補充資料,我們會檢視後將其加入。
Drupal 版型相關資訊
Drupal的專門用語介紹
Drupal是一套以網站為基礎的內容管理系統。文字和關於其他類型的內容的指標,都儲存在資料庫裡,回應網站瀏覽器所傳送的請求,進行動態的存取、編輯,並呈現給使用者。
Drupal裡的內容是透過個別的「節點」(node)所產生的。對於報導(story)類型的節點,使用者可以對其加上回應(回應本身並不視為節點)。根據網站設定的不同,增加新節點和/或張貼回應的功能,可以被開啟或關閉。此外,節點或回應可能會需要經由審核通過才可以發表出來。部落格(blog)文章是另一種Drupal的節點類型。
Drupal預設的版型(theme)包括了三個欄位。中間的欄位是內容欄位,通常是用來依據時間呈現最近發表的節點的摘要。如果你點選某一節點的摘要,就會在中間欄位呈現出該節點的完整內容。
左側和右側的欄位則是邊欄(sidebar)。邊欄可以呈現相關資訊的區塊(block)。區塊通常包含通往其他節點的連結。舉例來說,會有顯示最近更新的報導的區塊、或是最受歡迎的報導的區塊。對於新安裝的系統來說,會有一個登入區塊,以及一個包含了目前可執行的動作的導覽選單。根據你所執行的動作和所擁有的權限(角色,role),會在導覽區塊裡顯示不同的選單項目。
此外,根據你所執行的動作和所擁有的權限,會顯示或不顯示某些區塊。舉例來說,如果你已經登入了,就不會顯示登入區塊;如果沒有任何報導類型的內容節點,就不會顯示「最近更新的報導」區塊。管理者可以在管理->區塊選單裡啟動/關閉不同的區塊。
節點可以被組織為分類(category,或稱taxonomy)。討論區就是一種用分類來進行組織的內容節點。分類可以是階層性的,母分類可包含多個子分類。
Drupal的新功能通常都是透過模組(module)的方式來導入。當管理者新增了一個模組檔案到次目錄modules裡時,使用該模組的選項就會出現在管理->模組選單裡。如果管理者啟動了該模組,該模組相關的功能就可以使用了。模組可以定義新的節點類型,導覽區塊裡可能會出現新的選單,或是在邊欄裡出現新的區塊。
在這份手冊與討論區裡,有許多詞彙有其特定的意義,瞭解他們,將有助於你使用Drupal,並且在問問題時,能夠更有效率地進行溝通。
解釋一下Drupal的網址路徑
Drupal網址路徑的範例
node/3
flexinode/7
taxonomy/term/6
flexinode/list/3
user/login (當你關閉登入區塊時,知道這路徑會非常有用)
如何找出Drupal的網址路徑
想要知道某一頁面的Drupal路徑,可以到管理-->內容。你會看到所有發表的內容頁面的列表。把滑鼠移動到標題上,你會在瀏覽器的狀態列上看到這樣的路徑(通常是在瀏覽器的左下角,或者你也可以直接點選標題,然後在該頁面的網址列上找到頁面的路徑):
http://www.yourdomain.com/?q=node/54
在「/?q=」後面的,就是Drupal的網址路徑,例如「node/54」。
當你的滑鼠移動到連結上時,請多注意一下,你就能瞭解更多關於Drupal的網址路徑。當你到不同的頁面時,也可以檢查一下你的瀏覽器網址列裡的路徑。
其他可以找出Drupal網址路徑的地方
管理-->分類。移動滑鼠到分類旁邊的編輯詞彙(edit term)的連結。。
專門用語
Drupal使用了一些詞彙,用來代表特定的意義。這些Drupal的基礎元件的定義如下所述:
- 區塊
- 區塊(block)通常出現在網頁的左欄或右欄,有導覽性的作用或是內容的附加資訊。在4.6版裡,區塊的位置可以由版型來控制,在4.7版裡,則可以透過管理設定,放置在任何位置。區塊並不是節點,他們只是一種在網頁裡放置資料的方式。區塊的外觀可以透過各個佈景主題來做調整,方法為:
block($subject, $content, $region = "main")。
設定和管理區塊 - 版型引擎
- 版型引擎(theme engine)是一套程式碼,用來解譯程式,讓你能夠比較容易地設計你的網站。它可以把動態產生的內容,輸出成HTML。Drupal有三種版型引擎,但也可以不過版型引擎來撰寫版型。4.6版及其前面版本的預設的版型引擎是xTemplate,4.7版則是phpTemplate。請參考版型引擎下載區,可以找到使用者所貢獻的引擎。
- 過濾器
- 過濾器(filter)是用來過濾內容。
- 模組
- 模組(module)是一堆程式碼,可以延伸Drupal原有的功能,滿足特定的需求。核心模組是那些包括在Drupal的主要下載裡的模組。使用者所貢獻的模組則可以在模組下載區裡分別下載。要確認你想要使用的模組的版本,與你的Drupal的版本相符合。
- 節點
- 幾乎所有Drupal裡的內容都會儲存為一個節點(node)。當我們講一個「節點」時,其實是在指Drupal裡的一份內容,它可以是投票、報導、文件頁面等等。
- 權限
- 權限(permission)控制了對於內容的新增和修改、以及網站管理的存取資格。管理者分配權限給不同的角色,然後把角色分配給使用者。Drupal網站理得第一個使用者(uid=1)會自動取得所有權限,不論該使用者屬於哪一個角色。
- 角色
- 角色(role)是一組權限設定,可以被套用到個別的使用者身上。使用者可以擁有一個以上的角色。已認證使用者(authenticated user,申請了帳號的使用者)和匿名使用者(anonymous users,沒有帳號或還沒有登入的使用者)這兩種角色,是Drupal預設所提供的,但是其權限設定都可以更改,第一個使用者也可以建立新的角色。
- 樣式
- 樣式(style)指的是CSS檔案,可以改變版型的外觀。
- 分類
- 分類(taxonomy)的字面意義是「分類科學」。Drupal使用這個字來代表分類系統,你可以用它來分類與組織你的網站上的內容。Drupal裡的分類,是多種分類的集合。詳細說明請參考分類系統。
- 範本
- 範本(template)是一個檔案,裡面大部分是HTML碼,還有一些特殊的程式碼,用來代表版型引擎所提供的數值。
- 版型
- 版型(theme,或稱佈景主題)是一個或多個檔案(php、theme、css、jpg、gif、png),決定了你的網站的長相。這些檔案常被Drupal的版型引擎裡的一個檔案所使用,那是一個PHP檔案,裡面包刮了許多函式,可以把參數轉化為HTML標記語言。Drupal的模組定義了themeable functions,可以被版型檔案所覆蓋。在Drupal網站上的下載區裡的版型部份,有許多額外的版型可供下載使用。
節點類型
Drupal把所有的內容都儲存在節點(node)裡。Drupal的基本節點類型很單純,但也很有彈性。
- 部落格文章
- 部落格(或稱網誌,blog/weblog)是一種線上報導或日記。這是讓社群裡的成員可以抒發他們的想法的一個好地方,不必去擔心所寫的東西是否需要切合網站的主題。
- 文件頁面
- 文件頁面(Book)是設計用來共同撰寫一份手冊。共同撰寫手冊的一個範例,就是Drupal的開發者文件。原本只有文件頁面可以變成手冊裡的一部分,但是目前所有類型的節點都可以成為手冊的一部分。
- 回應
- 回應(comment)實際上並不是節點,他們有自己特殊的內容類型,可以讓使用者針對任何其他節點,加上回應。
- 討論區
- 討論區(forum)是節點與其回應的結合。他們被歸類在一起,並且屬於某一個討論版,而該討論版的名稱,其實是一個分類詞彙。這些討論版可以再被歸類到一個討論區(forum container),並且是屬於一個被稱為forum的分類,這個分類是只適用於討論區的節點類型。
- 頁面
- 頁面(page)是單純的節點,通常是用來提供靜態的內容,可以(但不一定要)連結到主要導覽列。
- 投票
- 投票(poll)可以有多個選項,使用者可以進行選擇,並且顯示投票結果。
- 報導
- 報導(story)是多數內容管理系統常見的頁面類型。報導通常是用來提供有時效性的資訊(例如新聞報導),被認為是會過期的資訊。
使用者所共的模組,也會提供額外的內容類型。
注意:常有人問「頁面和報導的區別在哪裡?」。答案是,差別不大。原本是有些差別,但現在沒有了,就看你怎麼使用他們了。
系統需求
- 一個可以執行PHP的網站伺服器
- Drupal 4.6版需要PHP 4.3.3以上的版本(PHP 5 可以使用於4.6版)。Drupal 4.2版到4.5.2版則需要PHP 4.1以上的版本。Drupal的早期版本可以在PHP 4.0.6以上使用。我們建議使用PHP 4.x的最新版本。
- PHP XML extension (使用於bloggerapi、drupal、jabber和ping模組)。這個延伸套件在PHP的標準安裝裡,預設是啟用的。PHP的Windows版本則內建支援此延伸套件。
- Drupal的核心安裝需要PHP記憶體8MB。如果你安裝了其他模組,你可能需要提高記憶體設定。事先包裝過的Drupal套件,例如CivicSpace,可能會需要更多的PHP記憶體。
- PHP 需要以下的設定 參數,才能讓Drupal順利運作:
- session.save_handler: user
- 此外,我們建議以下的設定值:
- session.cache_limiter: none
- (我們只會提到與PHP 4.0.6預設的php.ini-dist / php.ini-recommended 不同的參數)
- These settings are contained in the default .htaccess file that ships with Drupal, so you shouldn't need to set them explicitly. Note, however, that setting PHP configuration options from .htaccess only works:
- with Apache (or a compatible web server),
- if the .htaccess file is actually read, i.e. AllowOverride is not None,
- if PHP is installed as an Apache module.
- See here for how to change configuration settings for other interfaces to PHP.
- Using a PEAR-supported Database (see below) requires (of course) PEAR to be installed.
- Recommended: MySQL, v3.23.17 or newer (for our use of INNER JOIN's with join_condition's). MySQL 4 is fine.
- Drupal makes use of features not available on some inexpensive hosting plans, like LOCK TABLE
- Working well since 4.7: PostgreSQL, version 7.3 or newer (7.2 will probably work too, but you'll get some errors when updating from 4.6). Experiences with other databases are greatly welcome.
Note: If your system/host is running MySQL 4.1 or newer, a link in the troubleshooting section (http://drupal.org/node/35226) points to this page, which has some helpful info on addressing this problem with PHP 4.x and PHP5. There is a minor OS issue with some MySQL 5+ installations primarily on Windows but affecting some *nix installs as well.
Also, xTemplate (the default theme engine for Drupal 4.6.x and previous) is reported to have issues with PHP 5.0.5 and 5.1. Converting your themes to the phpTemplate engine (default in 4.7) will work around this issue.
TWAPMs v0.3641 - Drupal 6.4 Windows 懶人架站包
Changes in 1.3.5
* Add DBG PHP extension
* configured Xdebug for PHPeclipse
* update to Apache 2.2.14
* update to MySQL 5.1.39-community
* update to phpMyAdmin 3.2.2.0
Changes in 1.3.4
* Fix startup problem if TWAMP path include space
* update to Apache 2.2.13
* update to MySQL 5.1.38-community
* update to phpMyAdmin 3.2.1.0
Changes in 1.3.3
Append Japanese and Chinese Simplified Languages for Drupal (TWAMPd only)
Changes in 1.3.2
* PEAR path fixed
* update to Drupal 6.13 (TWAMPd only)
Changes in 1.3.1
* Zend Optimizer path fixed
* update to PHP 5.2.10
Changes in 1.3.0-pear
* New PEAR included
* New blitz template engine included
* New memcache included
* update to MySQL 5.1.36-community
* update to phpMyAdmin 3.2.0.1
* update to eAccelerator-0.9.5.3
Changes in 1.2.3-12
* update to Drupal 6.12 (TWAMPd)
Changes in 1.2.2
- add PHP xDebug 2.0.4
- update to PHP 5.2.9-2
- update to MySQL 5.1.33-community
- update to phpMyAdmin 3.1.3.1
- update to XCache 2.0.0-dev
- update to Drupal 6.11
TWAPMs v0.3641 共體時艱版 released
-- 忍無可忍無須再忍分隔線 --
DVH 完全掛點, 囧極
共體是共同合為一體的意思,為了響應「先生」的「節能減碳」呼籲,從這個版本起將 TWPD 併入 TWAPMs,以後不再發行單獨的 TWPD,以便在高油價高通膨時代減輕地球的負擔XD

更新記錄:
0. Drupal 版本更新至 6.4 released
1. PHP 版本更新至 5.2.6
2. MySQL 版本更新至 5.0.51b
3. Apache 本版更新至 2.2.9
4. phpMyAdmin 版本更新至 2.11.7.1
5. Zend Optimiizer 版本更新至 3.3.3
6. eAccelerator 版本更新至 0.9.5.3
7. XCache 版本更新至 1.2.2
8. 變更 Drupal 預先安裝方式,第一次使用需進行安裝動作
9. 節能考量刪除 Zend Framework,需要的人請下載附件 → library.7z 解壓縮到 TWAPMs/php 路徑即可
TWAPMs 自紹介
TWAPMs 是 Tyro Windows Apache PHP MySQL suite 的簡稱,一套即插即用的可攜式開放原始碼動態資料庫網站整合環境。
TWAPMs 可攜性
使用 TWAPMs,您的開發網站就可以放在 USB 碟隨身帶著,只電腦是 Windows ,就是一個完整功能的網站平台開發環境。讓你搭高鐵或泡網咖都能隨時測試編輯你的php網頁程式。
TWAPMs 粉簡單
傳統方式個別安裝 Apache /php /MySQL 就要花費許多時間,後續的設定也是,TWAPMs 提供了同樣完整的功能卻只消三秒就搞定。下載 TWAPMs 後您只要解壓縮然後滑鼠點兩下,網站就可以開始運作。
TWAPMs 準備好了
Apache
PHP環境 幫你準備好了,不用辛苦設定 httpd.conf
URL改寫 幫你準備好了,直接就是SEO
SSL認證 幫你準備好了,已經附上自簽憑證,可以使用完整的 https://localhost 加密連線功能
CGI環境 幫你準備好了,還是最新的 perl 5.10.0
httpd.conf 幫你準備好了,一行都無需修改馬上就可以運作
PHP/MySQL
擴充函式庫 幫你準備好了,從 curl 到 openssl通通聽候使用
Optimizer 幫你準備好了,讓你可以執行 Zend Encoded 加密後的PHP程式(Optimizer不算真正加速器)
正港加速器 幫你準備好了,而且準備了三套,eAccelerator, APC, Xcache,讓您親身體驗多種快感
phpMyAdmin 幫你準備好了,視覺化管理 MySQL,滑鼠動幾下就搞定
CMS
Drupal 幫你準備好了,貼心包含三種語系檔,順便修正原廠安裝中文的問題,直接選擇想要安裝的語系即可,超簡單、好方便
修改方式是參考這裡 https://drupaltaiwan.org/forum/20080504/2060
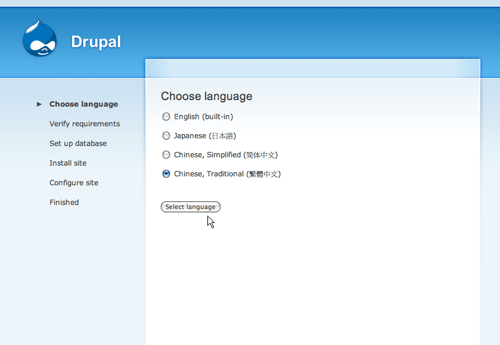
TWAPMs Drupal 安裝方式
選擇您網站使用語系
其他都自動了,不用輸入資料庫密碼
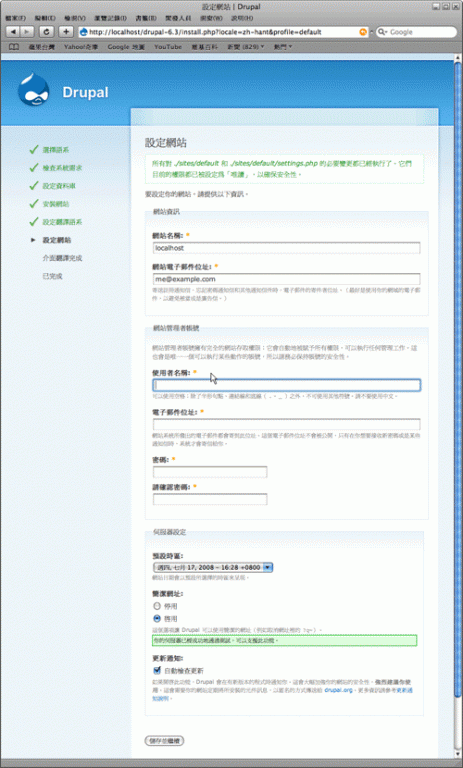
最後設定您自己的管理者帳號、密碼與電子郵件地址即可
搞定收工。
XAMPP-Drupal安裝步驟說明
| 附加檔案 | 大小 |
|---|---|
| 929.5 KB | |
| 832 KB | |
| 996.5 KB | |
| 862.5 KB | |
| 863.5 KB | |
| 901 KB | |
| 899 KB | |
| 956.5 KB | |
| 912 KB |
安裝流程 (for linux)
Linux上的安裝流程:
1. 下載、解壓縮:
到Drupal.org找到合適的版本,此篇文章寫的時候,穩定版本為4.6.5。
wget http://drupal.org/files/projects/drupal-x.x.x.tar.gz tar -zxf drupal-x.x.x.tar.gz
會有一個drupal-x.x.x的目錄出現,要將他搬到網站的根目錄,或是其他你想要的目錄
mv drupal-x.x.x /var/www/html
2. 建立資料庫(mysql command line):
Drupal需要一個空的資料庫,才能匯入資料表格式,一般來說你可以用phpmyadmin等web管理介面新建一個資料庫。這裡的指引為當你無法用web介面存取database server時,可以直接用以下的指令為mysql來建立空的資料庫。
mysqladmin -u mysqluser -p create databasename
建立一個資料庫,mysqluser為資料庫使用者名稱,databasename為你要新建的資料庫名稱,下達此指令後,mysqladmin會要求你輸入mysqluser的密碼,輸入密碼完按下enter即建立好新的資料庫。
接下來要打開資料庫的權限,首先得進入mysql的操作介面:
mysql -u mysqluser -p
他會要求你輸入密碼,輸完進入後下達此指令
GRANT ALL PRIVILEGES ON databasename.* TO mysqluser@localhost IDENTIFIED BY 'password';
「databasename」為剛剛新增的資料庫名稱
「mysqluser@localhost」mysqluser為使用者名稱,localhost為連線的主機
「password」就是對應mysqluser的密碼
如果成功的話,mysql會回應:
Query OK, 0 rows affected
還沒完,最後你還得重新載入權限設定,然後登出mysql:
flush privileges; \q
3. 載入Drupal的資料表格式
Drupal的資料表格式在drupal/database/database.mysql,先切換到該目錄,然後下達匯入的指令即可。
cd /var/www/html/drupal/database mysql -u mysqluser -p databasename < database.mysql
「mysqluser」同樣是你存取該資料庫的使用者
「databasename」同樣為資料庫名稱
按下去後,他也會要求你輸入mysqluser的密碼
4. Drupal與資料庫的連結
在drupal的目錄中找到此檔案drupal/sites/default/settings.php
編輯他,並找到下面這一行,把username換成資料庫使用者,password為該使用者的密碼,database則是drupal所在的資料庫名稱
$db_url = "mysql://username:password@localhost/database";
找到這一行,並填入你網站完整的網址:
$base_url = "http://www.yoursite.com";
若你的網站在子目錄,可能長得這樣:
$base_url = "http://www.yoursite.com/drupal";
或是
$base_url = "http://www.yoursite.com/~username/drupal";
5. 建立檔案目錄
之後所有的檔案、圖片會放於此資料夾,請在durpal網站所在的目錄下建立files資料夾
cd drupalroot mkdir files
確定該資料夾有讓web server讀、寫、執行的權限(rwx)
6. 打開瀏覽器,進入drupal
你現在應該可以看到drupal的初始頁面了,第一件事便是趕緊註冊一個帳號。drupal預設第一個註冊的帳號擁有最高的權限。你可以在網址htttp://yoursite.com/user/register找到註冊畫面,請記得註冊完設定一個自己習慣的密碼。
7. 設定例行程序
Drupal有許多事情都得仰賴例行程序執行,包含建立搜尋的index,清除過期log...等。大部分的linux上的例行程序會用cron執行,下面便是設定的步驟。
首先,打開crontab編輯器
crontab -e
再來,加入此行,存檔後離開即可
0 * * * * wget -O - -q http://www.yoursite.com/cron.php
這樣的設定表示每個小時,drupal就會自動檢查例行的程序,該處理的時候也會例行處理。
原文參考自: http://drupal.org/node/260
Durpal的目錄底下的INSTALL.txt即為同樣原文文件
所見即所得編輯器 + 圖片上傳 (tinymce + img_assist)
簡介
此文將會介紹:
- tinymce、image、img_assist的安裝流程
- tinymce搭配drupal的image、img_assist模組,整合圖片上傳、插入文章的介面,結合image的好處是將每一個圖片視為一個node,比imce方便做後續利用。
- tinymce附設的drupalbreak安裝方式,讓內文可以無痛插入摘要分隔
- tinymce總是會清掉html多餘的空白,本文提供解決方式
需求模組
Image 模組(image)
Tinymce 模組(tinymce) + tinymce 編輯器檔案 (下載)
Image Assist 模組 (img_assist)
快速安裝流程
檔案配置
- 將image, img_assist, tinymce三個模組解壓縮
- 將tinymce編輯器檔案(tinymce_2_1_1.zip) 拷貝至剛剛解壓模組的資料夾tinymce裡頭
- 解壓縮tinymce_2_1_1.zip,解出來的檔案會在tinymce/tinymce
- 到這裡,共會有三個資料夾
image/
img_assist/
tinymce/
安裝tinymce plugin
- 找到 img_assist/drupalimage 、 tinymce/plugins/drupalbreak 這兩個資料夾,都拷貝至tinymce/tinymce/jscripts/tiny_mce/plugins
- 編輯tinymce/plugin_reg.php這個檔案,在
return $plugins;前面加入下面給行
$plugins['drupalimage'] = array();
$plugins['drupalimage']['theme_advanced_buttons1'] = array('drupalimage');
$plugins['drupalimage']['extended_valid_elements'] = array('img[class|src|border=0|alt|title|width|height|align|name]');
$plugins['drupalbreak'] = array();
$plugins['drupalbreak']['theme_advanced_buttons3'] = array('drupalbreak', 'drupalpagebreak');
搬移及安裝
== 將三個資料夾都移至 drupal/sites/all/modules裡頭
設定
接下來都是web畫面,到admin/build/modules啟用image, tinymce, img_assist三個模組
權限設定
== 到admin/user/access設定權限, 如圖:
access img_assist 打開,可以在發文時插入圖片
create image 和 access img_assist 都打開,發文時插入、上傳新圖片
建立tinymce profile
== 在tinymce設定頁面(admin/settings/tinymce)新增一個profile,然後可以選擇button,如圖:
在button列表最後,可以看到多兩個DrupalImage和Drupal teaser/Body Break,勾選以打開~
注意,此設定中,可以用tinymce權限的角色,access img_assist 權限也要打開,drupalimage才有用
關掉image assist預設的button
== 在img_assist設定頁面(admin/settings/img_assist),找到Access settings底下的Textarea image link,如圖:
因為image assist在沒有裝tinymce時,有自己的button,因此需要取消顯示,將他選為Do not show link,交給tinymce處理。
建立給tinymce用的圖片大小 (optional)
== 在image設定頁面,增加新的大小(admin/settings/image),如圖:
== 在img_assist設定頁面,設定預設的縮圖及彈出視窗的縮圖大小,如圖:
hack (optional)
取消html排版亂碼的方式
- 修改tinymce.module
- 到輸入格式設定(admin/settings/filters),新增一個給tinymce用的input format,把自動斷行、分段去掉
<?php
function tinymce_config($profile) {
//....
$init['preformatted'] = $settings['preformatted'] ? $settings['preformatted'] : 'false';
// 在這之後加入以下這一行
$init['apply_source_formatting'] = true;
?>
Drupal版本:
評分模組提問(已解決.內有使用教學分享)
請問一下..是否有評分的模組是可以用grid views 篩出來的?
我使用了fivestar模組.在所有views都可以正常使用.唯獨在grid沒辦法顯示.
我索性自己新增star的cck..然後餵給grid views吃...
是可以顯示出來沒錯..但是卻不能work(無法評分.看評分結果)...
嗯.......
是否有人成功的再grid 篩出了star且可以正常使用呢?
是否可以給我個提示..
拜託了.感恩.
我是使用drupal 5.7..會使用grid來篩.是因為我架了類似tube的網站.影片可以直接變成橫式排列.省去修改的麻煩@@...
cPanel虛擬共享主機下的 Multisite 作法
之前為了在Plesk虛擬共用主機(非虛擬專屬主機)建立Multisite
著實傷透腦筋
最終的解決方案...............換成沒有symlink限制的cPanel的虛擬主機商
換了後就不用傷腦筋了
目前已順利建立四個站
www.mydomain.com.tw ..... mydomain網域已註冊
aaa.mydomain.com.tw ..... cPanel啟動的次網域
bbb.mydomain.com.tw ..... cPanel啟動的次網域
ccc.mydomain.com.tw ..... cPanel啟動的次網域
簡單列出我所做過的步驟
1) 目前drupal 安裝在下面環境
/home/mydomain/public_html/
/home/mydomain/public_html/sites/default/setting.php .... 複製自原檔案夾內的default.setting.php改名,權限設777
/home/mydomain/public_html/sites/all/modules/ .... 並放入multisite共用的modules
/home/mydomain/public_html/sites/all/themes/ .... 並放入multisite共用的themes
有些時候安裝會失敗因有些環境不會自動設立...就要自建以下目錄
/home/mydomain/public_html/sites/default/files/ ..... 權限設757
再依照6.X標準方式
從建立設定資料庫~啟動安裝程序~輸入相關資訊到安裝完成等來安裝Drupal
default的drupal站已可順利啟用
2) 接下來要建立multisite中次網域為aaa的網站 aaa.mydomain.com.tw
先將durpal內供次網域使用的子目錄手動建立
/home/mydomain/public_html/sites/aaa.mydomain.tw/
/home/mydomain/public_html/sites/aaa.mydomain.tw/setting.php .... 複製原default.setting.php並改名,權限設777
/home/mydomain/public_html/sites/aaa.mydomain.tw/modules/ .... 放入aaa專用的modules
/home/mydomain/public_html/sites/aaa.mydomain.tw/themes/ .... 放入aaa專用的themes
如果剛剛安裝程式無法自建files目錄請手動建立下列目錄
/home/mydomain/public_html/sites/aaa.mydomain.tw/files/ ..... 權限設757(有些環境不會自動設立...就要自建)
3) 再透過cPanel>>subdomain來新增的次網域(subdomain)
cPanel自動建立次網頁目錄如下
/home/mydomain/public_html/aaa/ ...... 對!!....要在預設網頁目錄內才可以
建好後請透過cPanel>>FileManager刪除......不要懷疑.....刪就對了
然後將下列文字用Notepad存成multisite.php上傳到預設網頁跟目錄內
<?php
symlink( '/home/mydomain/public_html/', 'aaa' );
?>
讓aaa.mydomain.com.tw的根目錄自動指向 mydomain.com.tw的根目錄
以上請對照自己的環境來修改....我都是用從真正根目錄開始的網址....可從error log找到
4) 接著記得照標準方法去建立設定資料庫
5) 然後在瀏覽器內打入 http://mydomain.com.tw/multisite.php 按enter
電腦畫面上是一片空白
但是實際上透過FTP或cPanel>>FileManager
可以發現已經在/home/mydomain/public_html/內建立了一個 aaa 的 symlink
6) 這時再打入http://aaa.mydomain.com.tw/install.php
如果你再次看到安裝畫面
就表示............妥當了.....接下來就輕鬆容易囉
7) 如果還有其他網站
請繼續操作2)~6)的步驟
這些Multisite就一個個生出來啦!!!
然後.........................你的人生就會開始是彩色的!!! Just a joke!!!
參考原文資料 .................http://drupal.org/node/125539
竟然列在4.7版線上手冊內
還好用搜尋給他扒出來!!!
現在只剩下一個問題了
國內有哪家虛擬主機商
提供cPanel主機也支援 symlink???
因為我現在還掛在國外虛擬主機上
每次要更新或操作cPanel都要等好久........唉
P.S. 在cPanel內也試過.htaccess的轉址方式
在 /home/mydomain/public_html/aaa/ 放入"redirect permanent / http://mydomain.tw/drupal" 的 .htaccess檔
只能成功地帶出 default 的druple站
並不能啟動第2或3個multisite的drupal安裝程式install.php
