* Drupal版本:7.x
* 介紹模組:Views
* 模組版本:7.X-3.3
* 相依模組:Chaos tool suite(Ctools)
* 官方討論區:http://drupal.org/project/issues/views?categories=All
分享主題:Drupal7模組介紹-Views-part5
Goals:
1. Views的不同呈現方式
前言:
有在玩drupal的人應該都知道,drupal已經是全世界都在使用的一個open source的平台,能夠幫助使用者快速開發出一個全新的網站,不僅安全性好,而且彈性也是不在話下。其中一個很重要的模組就是views。讓drupal能夠很有彈性的處理所有的資料,文案,並且整合到網站之中,學會views以後,基本上就可以建構出像樣的網站了,在這邊分享從我的角度,來看views這個模組。
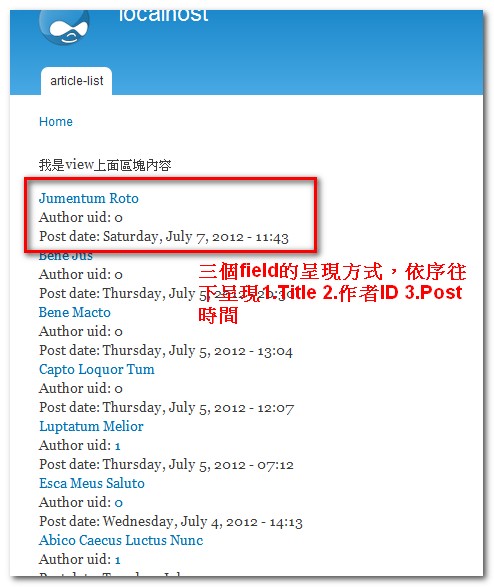
unformattered呈現方式
在這裡先使用unformattered list,並且以fields的方式來呈現
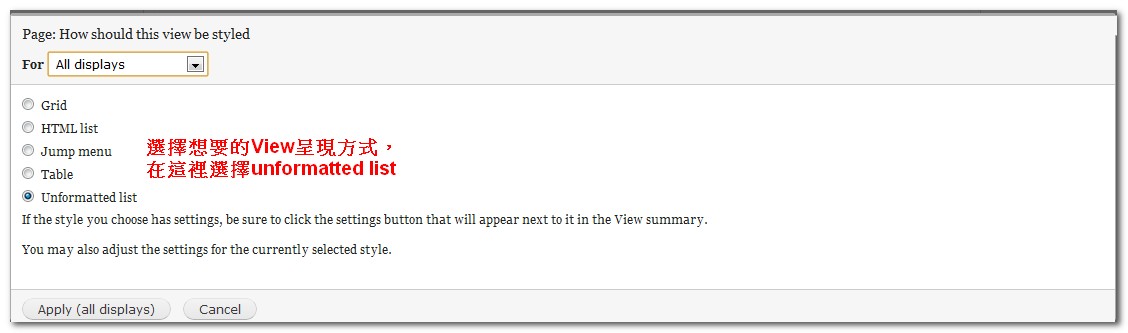
step1:先到views的設定頁面,選擇unformatted list
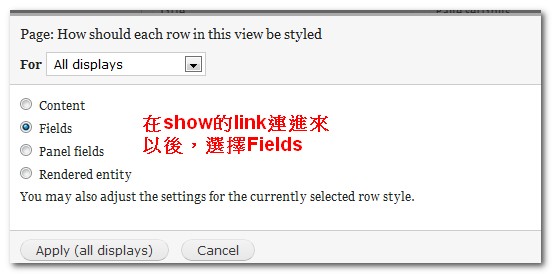
step2:再到show的部分,選擇fields
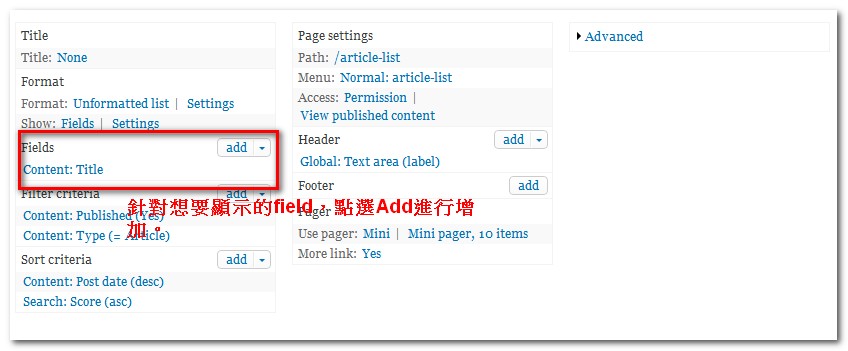
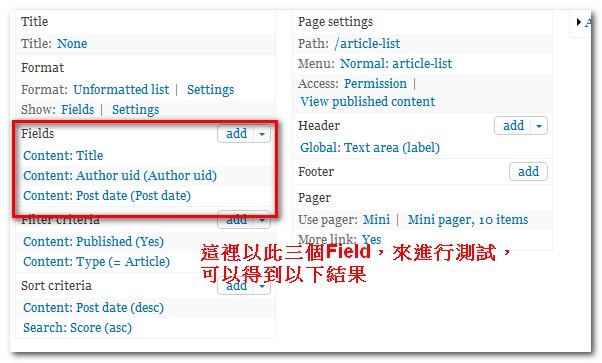
step3:到Fields的地方,按下add按鈕,增加想要顯示的fields,在這裡選擇三個fields來做呈現:1.title 2.Author id 3. Post date

step4:按下save之後,呈現的頁面就完成了
HTML List的呈現方式:
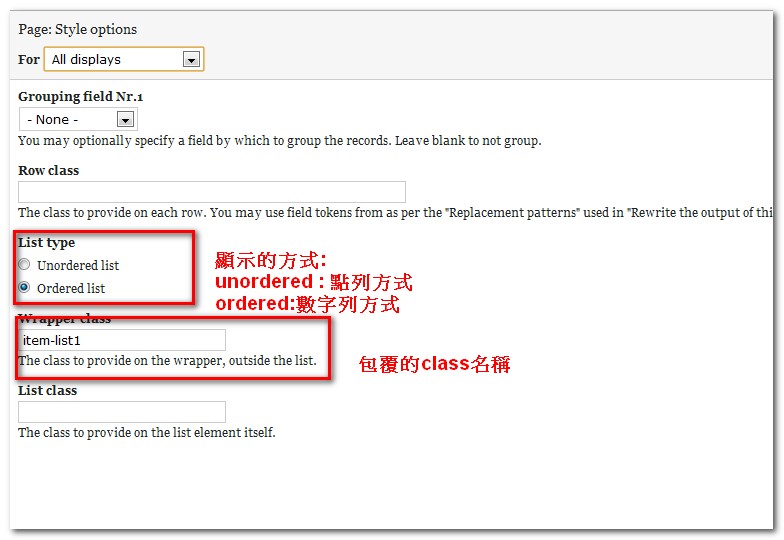
step1:設定頁面
List type:代表呈現在首頁的html list 的方式
Wrapper class:則是這整個item外包覆的CSS class名稱。

Step2:所有的Html List呈現於首頁如下圖! Done!
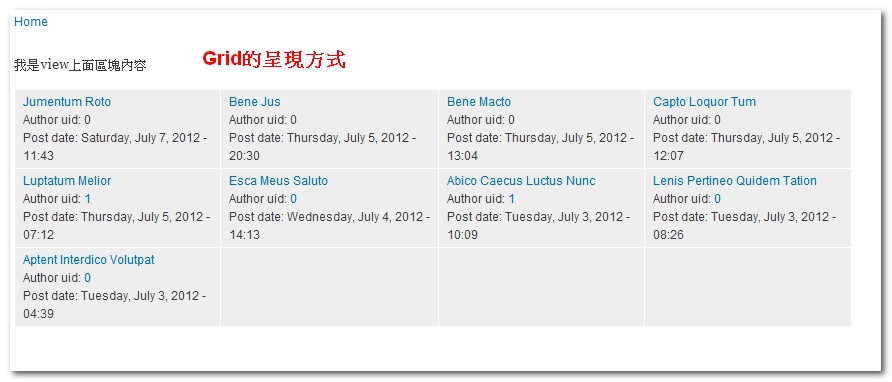
Grid的呈現方式:
這裡的設定應該是跟以前差不多的,不再費功囉~
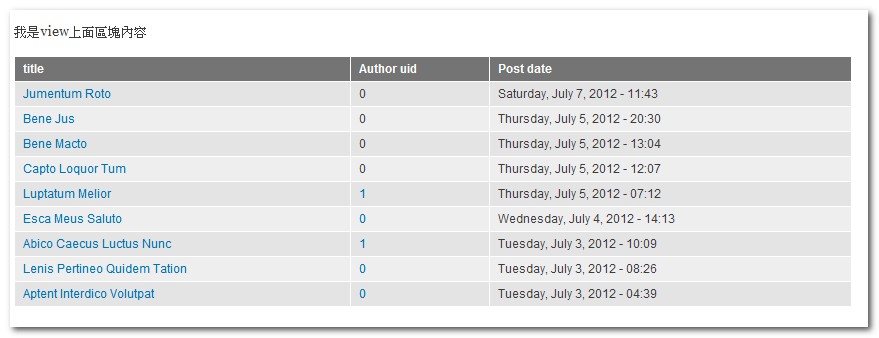
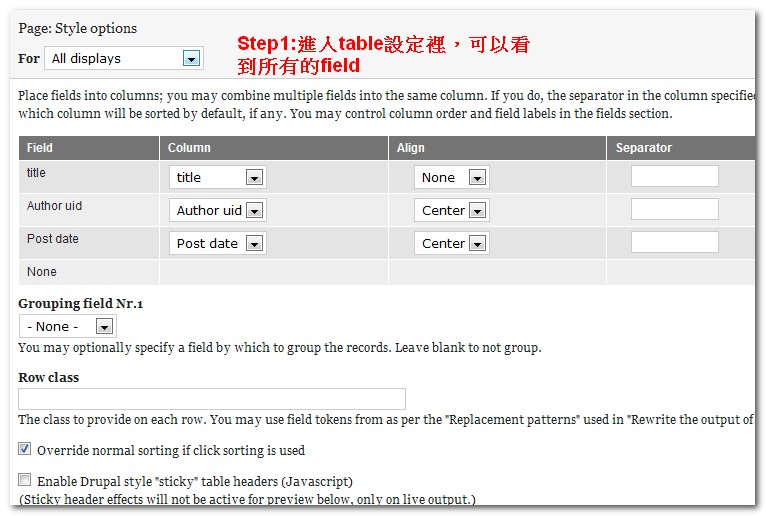
Table的呈現方式:
我自己是很喜歡view的table呈現方式,因為大多數的報表,都可以用view來呈現出來,並且可以針對喜歡的排序方式,來進行排序
這對於一個常常需要看報表的人來說,真的是太好用了拉~淚推!!
使用的方法跟以前差不多~同樣是新增自己喜歡的欄位,在每一個column,可以把資料庫的資料表都弄出來,當然我想很多人都會有
跟我一樣的問題,就是當有關聯式資料庫時,該如何是好呢?這個部份就是要在advanced setting裡面進行設定了,之後有機會同樣
分享出來給大家知道。
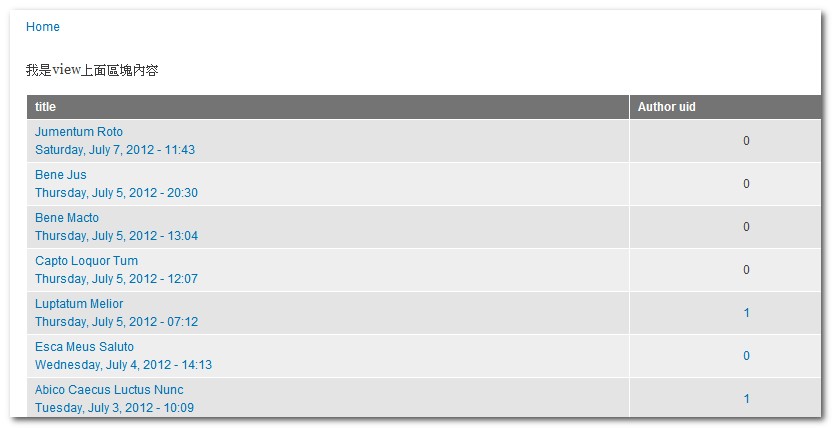
以下為table的呈現方式
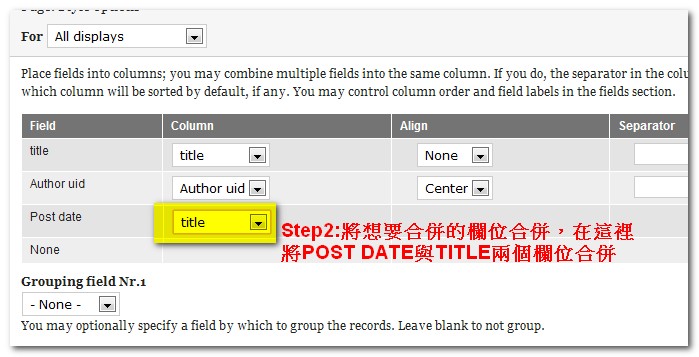
不過table有很多特別的地方,像是也許會有人需要合併儲存格,想要某些資料寫在同一個格子裡的時候,該如何是好呢?
view一樣可以通過設定來完成。


通過上面的兩個步驟,就可以將上面的兩筆資料進行合併,顯示的方式如下圖所示。
但是這個時候也許會有疑問,如果我想要在欄位裡面式呈現換行的話要怎麼辦呢?
這個部分稍為困難一點,但是view也是同樣可以辦到的。
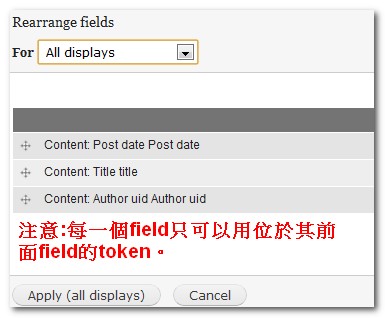
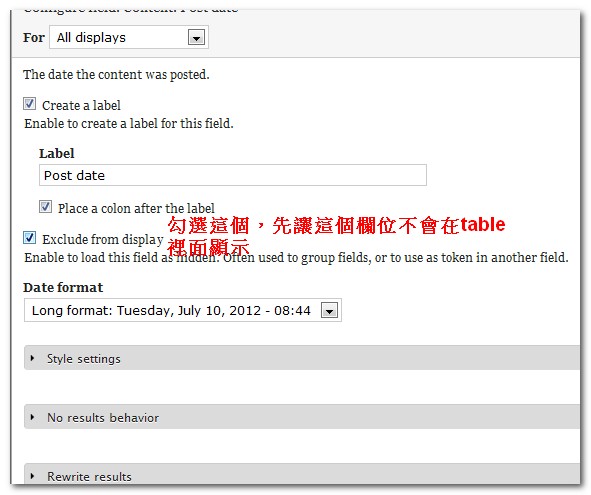
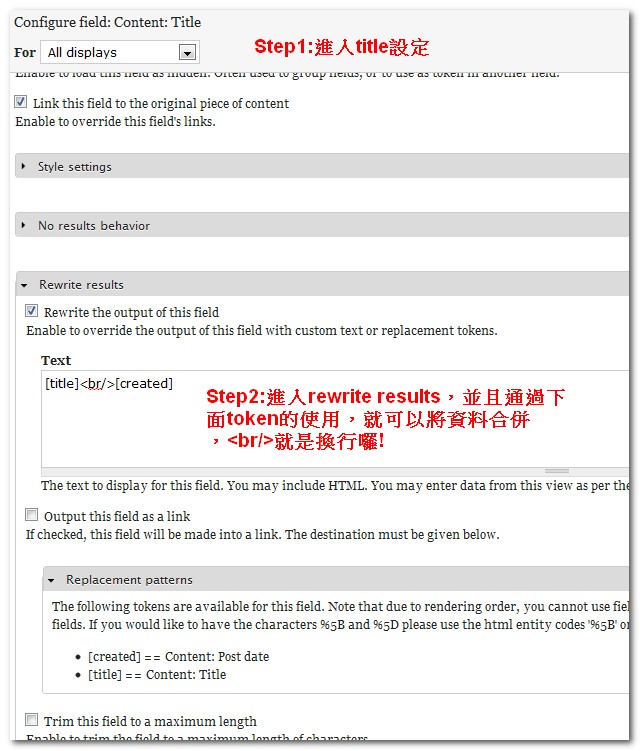
Step1:要先將Post data的順序擺到前位,因為如此才可以使用POST DATA的TOKEN。然後於POST DATA的地方勾選excude from display

Step2:進入Title的設定,勾選rewrite result,並且通過rewrite the output of this field,將資料寫入
下面的replacement patterns的資料則是可以使用的token
Final,最後終於完成了~在頁面可以呈現以下的結果,將兩個欄位合併,並且將資料併排。

Re: Drupal7模組介紹-Views-part5
讚! 這系列的教學文很強大啊~
Re: Drupal7模組介紹-Views-part5
謝謝,消化學習中