正在幫客戶轉移他們的static html 網站 http://www.ttlogisticsltd.com.hk
到druapl 5.1
請問左邊 column 如何做是好,因要可以給客戶在admin panel 內隨意修改左邊 column 的內容
而且因這個網站有中英文版的所以將左邊 column 的內容嵌入 (hard-code)到 theme 內是不太可行
請各有什提議??
正在幫客戶轉移他們的static html 網站 http://www.ttlogisticsltd.com.hk
到druapl 5.1
請問左邊 column 如何做是好,因要可以給客戶在admin panel 內隨意修改左邊 column 的內容
而且因這個網站有中英文版的所以將左邊 column 的內容嵌入 (hard-code)到 theme 內是不太可行
請各有什提議??
Re: 將純static html 網站轉換到drupal 的問題
我覺得左邊欄的部分可以用 block 把希望呈現的內容塞進去,而一些控制的選單,除了登入後會顯示出來之外,一般瀏覽者就關掉它吧。
Re: 將純static html 網站轉換到drupal 的問題
怎樣將內容(指story, page 這類內容 ? ) 塞進去一個block 內?????
最近讀了本pro drupal development 新書, block 的section 講到block 是由module 定義出來的.
因此不清楚如何將內容塞進一個block內.
Re: 將純static html 網站轉換到drupal 的問題
用views 可以定制dynamic 的block
static 的可以在site build -> block 內新建
Joetsui's blog
Re: 將純static html 網站轉換到drupal 的問題
謝謝!!!!!!!!!!!!!!!
正在用garland 的 theme 來作修改
/usr/local/drupal5/themes/garland
當我將所有有關theme 的圖片傳到
/usr/local/drupal5/themes/garland/images
那麼在內容加入image 時,那條url path 應該是怎樣?
 ?
?
Re: 將純static html 網站轉換到drupal 的問題
那要看你的代碼在那裡
但一般都可行的是(block, template 內)
/themes/garland/images/image.name
可用base_path()
path_to_theme()幫助
Joetsui's blog
Re:
已將兩個block 的東西加入了 但為什麼會與admin 混合一起??????
曾經用joomla 來建站,admin 的theme 與前台的theme 絕對是分開的,不會混合一起
請問如何解決??
----------------------------------------
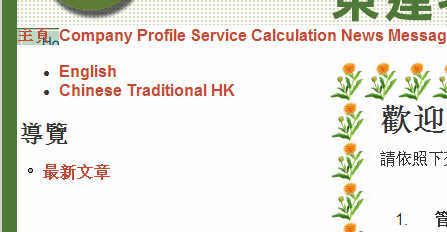
在primary links 有以下menu item, 分別指向某一個node page

Home
Company Profile
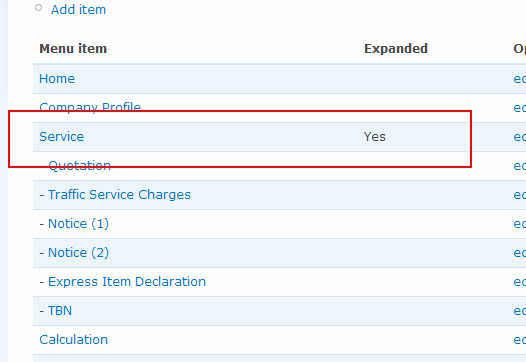
Service
- Quotation
- Traffic Service Charges
- Notice (1)
- Notice (2)
- Express Item Declaration
- TBN
Calculation
News
Message Board
Partner
Contact Us
而
- Quotation
- Traffic Service Charges
- Notice (1)
- Notice (2)
- Express Item Declaration
- TBN
是Service 的child item
但出來的效果是,用mouse 移到Service item 但沒有顯示service 下的child
請問是什麼問題??? drupal 預設安裝是不能做到這種menu 碼??
期望的效果是當移到service 時,child items會垂直drop down 來顯示的的
Re: 將純static html 網站轉換到drupal 的問題
那樣的primary-links 是不會expand 的
要將primary links 放到left, right sidebar, header footer 才會
你的這個primary-links 是從theme generate 的
不是從core
與admin 混合一起?
沒有, 你登出看一看便知道了
Joetsui's blog
Re:
1. 那麼要做到我要的那種menu navigation (這種顯示十分common 的), 要如何是好?
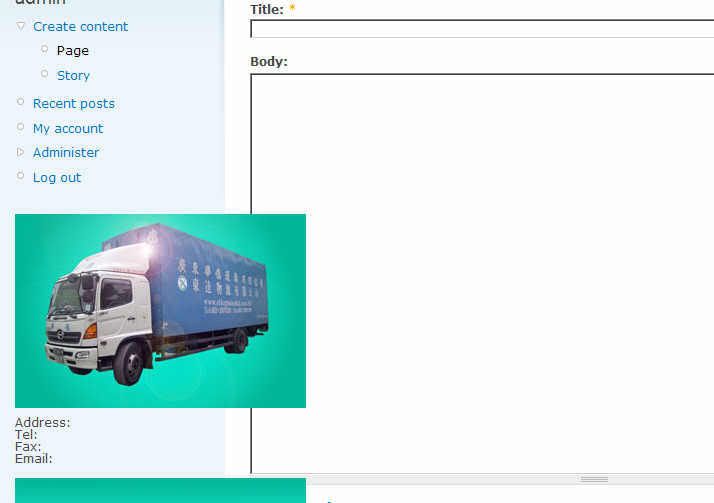
2. 問題是登入admin後台,那兩個image 會遮蓋右邊的畫面
比如建一個page node

當交給客戶使用,看到這一定會問為什麼會這樣. 前台theme 的東西會在admin後台 出現
Re: 將純static html 網站轉換到drupal 的問題
1.將primary links 放到left, right sidebar, header footer
2.設定block 的顯示條件, 到site build -> block 內改
Joetsui's blog
Re: 將純static html 網站轉換到drupal 的問題
1. 放到left sidebar, 而且還要將Service Item, Expanded option 選了才會出現child items. 問題是
1.1 child items 不能動態顯示嗎? (當mouse 移到Service 上才會顯示child items 的東西)
1.2 不能以horiz top menu 顯示嗎?? (十分常用)
2. 解決了. block 顯示條件 設 page/*
Re: 將純static html 網站轉換到drupal 的問題
1.1 用jquery
1.2 用css
Joetsui's blog
Re: 將純static html 網站轉換到drupal 的問題
那麼可能要自己開發一個menu module, 來讀取menu array
然後menu item 逐一render
如果將menu hard code 到theme 內 (page links 自然都要hard code), 那麼就做不到multi-language contents 了.
Re: 將純static html 網站轉換到drupal 的問題
??
jquery 和css 都唔使用PHP
點解要開發module?
其實用template 都可以做到
因為theme 內的$primary-links 係來自template
Joetsui's blog
Re: 將純static html 網站轉換到drupal 的問題
有沒有example code ?
Re: 將純static html 網站轉換到drupal 的問題
jquery:
http://jquery.com
我都開始寫jquery 的exmaples:
http://www.joetsuihk.com/2007_05_09_jquery_in_drupal_1_jquery_intro
CSS:
http://www.w3schools.com/css/default.asp
Joetsui's blog
Re: 將純static html 網站轉換到drupal 的問題
在最初drupal 5.x宣佈是話會用jquery 這套javascript framework
請問是否將整套jquery 的library 整合到drupal 5.x 或只提出jqeury 的部分library ?
Re: 將純static html 網站轉換到drupal 的問題
用的是jquery 1.04
沒有包含plugin
整套jquery 的library 是指..?
jquery 的非plugin 部分都可以使用
Joetsui's blog
Re: 將純static html 網站轉換到drupal 的問題
I see.......... 講回怎麼應用jquery 到menu 上
像你的blog 的nav menu, 是怎樣用jquery 做這這fade in 效果??
我所知的是drupal 傳出的primary links 會是一個unorder list 的( 我沒錯吧?)
那麼怎樣將jquery 加到每個li 的 item ?
Re: 將純static html 網站轉換到drupal 的問題
primary-link 大概是:
jquery:
$('ul').children().hover(function(){
$(this).fadeIn();
});
這樣??
因為我的primary-links 是有兩組效果的
一組是load 完頁面開始的
一組是你的mouse rollover 開始的
我今天會努力寫完那個jquery example(二)的....
Joetsui's blog
Re: 將純static html 網站轉換到drupal 的問題
我試一下理解
在theme 內,我要顯是primary links 就用 <?php print $primary_link; ?>
即是我是看drupal 產生出來的source, 看看primary link 的 html 是什麼
然後根據這些是tag ,再用jquery 對相應的class, manipulate , 對吧??
Re: 將純static html 網站轉換到drupal 的問題
對
Joetsui's blog
Re: 將純static html 網站轉換到drupal 的問題
1. 如果不自己開發、用現成的外掛模組的話,有兩個 drop-down/left menu 模組可試試,不知道哪個好:
Lucid menu
Nice Menus
2. 可以為管理介面另選一個版型,就不會顯示前台的區塊了。
Re: 將純static html 網站轉換到drupal 的問題
或是可以用 simplemenu,它預設是放在 header 這個 region,還挺方便用的 :)
Re: 將純static html 網站轉換到drupal 的問題
花了很多時間閱讀ebook, 在這裡發問,html-->drupal終於有個雛型了
還有兩個大問題要解決

1. primary links 的menu 怎樣做成用image 來 replace 現在的text based menu. (有個大至方向, 要花一點時間在這裡)
2. language selector 為什麼不是同時顯示中文,English ? (用的是localier 模組)
3. language selector 能否做custom styling ? 比如像static html 版本那樣 (http://www.ttlogisticsltd.com.hk )
Re: 將純static html 網站轉換到drupal 的問題
我很好奇你如何處理 (1) ?
我的笨方法是去改 page.tpl.php,想想,不對...
或許這裡提到的 CSS hack是一解?
Re:
還在研究中, 因service 之下有submenu 所以不能簡單用css , background-image (這只能在沒有submenu 才有用)
而且好像primary link 不會expand submenu 的items. 看source 看不到drupal generate subitem
..
list
所以可能要另建一個menu , 再將這些links 放到這menu 下. 再將這menu放到header region
希望能做到這樣(http://ttl.free4home.com) 這個是用joomla 建的. mouse移到service 就會drop down submenu items
Re: 將純static html 網站轉換到drupal 的問題
正在開始研究怎樣styling 個primary links menu
首先在css 加入以下css
.links {
height:34px;
padding:0px;
margin:0px;
}
#buttons ul {
list-style:none;
padding:0px;
margin:0px;
}
li.menu-1-1-2 {
width:84px;
height:34px;
background:url("images/but_home.jpg") no-repeat;
}

但不知為什麼個image 只顯示了一部份, 按照我已set 了li 的height, width
完整的應該是這樣
http://i108.photobucket.com/albums/n16/adrianmak/but_home.jpg
Re: 將純static html 網站轉換到drupal 的問題
用
display:block;
Joetsui's blog
Re: 將純static html 網站轉換到drupal 的問題
.links {
height:34px;
padding:0px;
margin:0px;
}
#buttons ul {
list-style-type:none;
}
#buttons ul li {
display:block;
padding:0px;
margin:0px;
}
li.menu-1-1-2 {
height:34px;
width:84px;
background:url("images/but_home.jpg") no-repeat;
}
用display:block 就變了垂直顯示

用display:inline , 就顯示不到整個image

Re: 將純static html 網站轉換到drupal 的問題
....
display:block;
float:left;
css 教學: http://www.w3schools.com/css/default.asp
Joetsui's blog
Re: 將純static html 網站轉換到drupal 的問題
正在打算styling secondary_links (i.e. submenu items ? )
在Service expanded set 了yes

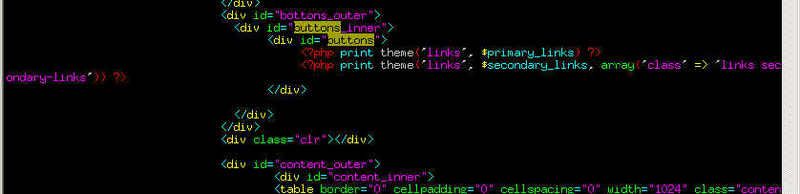
然後在print primary_links 下 跟著print secondary_links, 就如其他theme 一般的做法

回到前台就看不到 secondary_links 的items. 打開source, drupal 沒有generated secondary_links items
請問是什麼問題??
Re: 將純static html 網站轉換到drupal 的問題
secondary links 是另一個varible
expanded != secondary links
default 之下(無改code)
primary-links 是要在block 之中才會"expanded"
所以, 你可以:
1. 放primary links 做block
2. 改template.php
Joetsui's blog
Re: 將純static html 網站轉換到drupal 的問題
改template.php, 有沒有相關文章????????
Re: 將純static html 網站轉換到drupal 的問題
看theme/engin/phptemplate/phptemplate.engin怎樣產生primary links的
在template.php裡新增_phptemplate_variable(),複寫掉primary links裡頭的值
template.php找不到範例,可看zen這個theme裡頭的檔案
/************************************************
* 你的回饋,讓Drupal越來越茁壯 * Drupal社群越茁壯,你就越有力量 *
************************************************/
Re: 將純static html 網站轉換到drupal 的問題
研究怎樣修改primary_links 輸出時,看到這裡 http://drupal.org/node/64144 如何加入additional css 文件
因這個站是有英語和中文,因此primary links 的image buttom 都會有兩組,英語和中文
那樣我用$language 來判斷當前的語言,在.... 內加入以下code
<?php
if ($language=="en") {
print theme('stylesheet_import', base_path() . path_to_theme() . '/navbar_en.css');
} else {
print theme('stylesheet_import', base_path() . path_to_theme() . '/navbar_zh-hk.css');
}
?>
<?php print $styles ?>
就是案語言的不同加入這語言有關的css. 我的例子是 不同的background 給primary links
回到前台測試,失敗!! 切換到那種語言到沒有用到navbar_xxxx.css 的style , 即沒有image buttons
只顯示default text based primary links
請問是什麼問題?? 有什麼地方是理解錯了??
Re: 將純static html 網站轉換到drupal 的問題
因為drupal 5沒有theme_stylesheet_import這個function
所以當然沒有東西~
drupal 5請用drupal_add_css
/************************************************
* 你的回饋,讓Drupal越來越茁壯 * Drupal社群越茁壯,你就越有力量 *
************************************************/
Re:
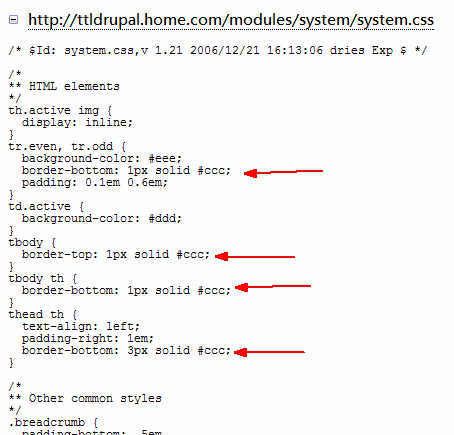
又遇都另一個問題

請看圖片`
有條灰線. 經用firefox 的web developer tools, view css

相信是drupal default 的css, 如下圖
那麼要如何才能用border:0px 移走條線
Re: 將純static html 網站轉換到drupal 的問題
是 tbody th 吧
把它comment 掉就可以了
Joetsui's blog
Re: 將純static html 網站轉換到drupal 的問題
直接comment 會否對其他東西有影響 e.g. 後台admin theme
Re: 將純static html 網站轉換到drupal 的問題
有可能會
或你可以指定frontpage 的某個class 之內的 tbody th boder 0px
Joetsui's blog
Re: 將純static html 網站轉換到drupal 的問題
插一下話。
我後來在 page.tpl.php 用這個程式碼產生帶有 css class 的 li,就可以製作出有 mouseover 效果的圖片選單了:
原本在選單裡的文字就用 text-indent:-9999px; 讓它消失...
Re:
對啊!!!!!!


切換到中文語言
不過還要解決的問題是, Service 下有submenu, 正研究如何做到mouse over drop down menu 效果,那麼static--> drupal 基本已完成,可以交給客戶用了
Re: 將純static html 網站轉換到drupal 的問題
http://www.drupalchina.org/node/2190
Joetsui's blog
Re:
謝謝!!!
用你提供的url 內的code 可以generate secondary links 的
但怎樣set css, submenu 的items 都顯示不到出來-
因此copy drupal generate source, 用純html 來方便測試menu
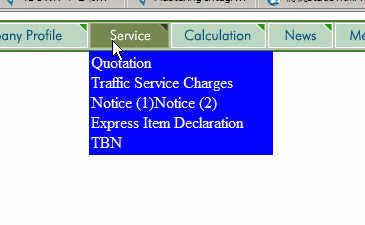
http://vip.cyberec.com/~kaichung/menu/menu.html
mouse roll over 到Service 但submenu items 用了horiz. 方式顯示
要怎麼submenu items 是垂直顯示?
我的css code 內沒有set image 給submenu 的
以下是css code
.links {
height:34px;
padding:0px;
margin:0px;
}
#buttons ul {
list-style-type:none;
}
.submenu {
margin:0px;
padding:10px;
}
.submenu a {
text-decoration:none;
background-color:blue;
color:white;
}
#buttons ul.links li {
display:block;
float:left;
padding:0px;
margin:0px;
}
.links li ul {
position:absolute;
width:auto;
left:-999em;
}
.links li:hover ul {
top:34px;
left:auto;
}
.links li ul li a:hover{
color:yellow;
}
#buttons ul.links li a {
text-indent:-999em;
display:block;
}
#buttons ul.links ul.submenu li a {
text-indent:0;
}
li.menu-1-1-2, li.menu-1-1-2-active {
height:34px;
width:84px;
background:url("but_home.jpg") no-repeat;
}
li.menu-1-1-2:hover {
height:34px;
width:84px;
background:url("but_home_a.jpg") no-repeat;
}
li.menu-1-2-2, li.menu-1-2-2-active {
height:34px;
width:138px;
background:url("but_company.jpg") no-repeat;
}
li.menu-1-2-2:hover {
height:34px;
width:138px;
background:url("but_company_a.jpg") no-repeat;
}
li.menu-1-3-2, li.menu-1-3-2-active {
height:34px;
width:81px;
background:url("but_service.jpg") no-repeat;
}
li.menu-1-3-2:hover {
height:34px;
width:81px;
background:url("but_service_a.jpg") no-repeat;
}
li.menu-1-4-2, li.menu-1-4-2-active {
height:34px;
width:97px;
background:url("but_calculation.jpg") no-repeat;
}
li.menu-1-4-2:hover {
height:34px;
width:97px;
background:url("but_calculation_a.jpg") no-repeat;
}
li.menu-1-5-2, li.menu-1-5-2-active {
height:34px;
width:67px;
background:url("but_news.jpg") no-repeat;
}
li.menu-1-5-2:hover {
height:34px;
width:67px;
background:url("but_news_a.jpg") no-repeat;
}
li.menu-1-6-2, li.menu-1-6-2-active {
height:34px;
width:124px;
background:url("but_message.jpg") no-repeat;
}
li.menu-1-6-2:hover {
height:34px;
width:124px;
background:url("but_message_a.jpg") no-repeat;
}
li.menu-1-7-2, li.menu-1-7-2-active {
height:34px;
width:81px;
background:url("but_partner.jpg") no-repeat;
}
li.menu-1-7-2:hover {
height:34px;
width:81px;
background:url("but_partner_a.jpg") no-repeat;
}
li.menu-1-8-2, li.menu-1-8-2-active {
height:34px;
width:106px;
background:url("but_contact.jpg") no-repeat;
}
li.menu-1-8-2:hover {
height:34px;
width:106px;
background:url("but_contact_a.jpg") no-repeat;
}
Re: 將純static html 網站轉換到drupal 的問題
float:left;
又一個參考, 也是我給的url 的同一個方法
http://www.htmldog.com/articles/suckerfish/dropdowns/
Joetsui's blog
Re: 將純static html 網站轉換到drupal 的問題
怎樣調css, 都調不到

我在這set 個width
.links li ul { /* second-level */
position:absolute;
background:blue;
width:180px;
left:-999em;
}
問題是短文字的會自動放在同一行 e.g. notice (1) notice(2)
真不知道如何解決
.links {
height:34px;
padding:0px;
margin:0px;
}
#buttons ul {
list-style-type:none;
}
ul.submenu {
margin:5px 0 0 0;
padding:2px;
}
ul.submenu a {
text-decoration:none;
color:white;
}
#buttons ul.links li {
display:block;
float:left;
padding:0px;
margin:0px;
}
.links li ul { /* second-level */
position:absolute;
background:blue;
width:180px;
left:-999em;
}
.links li:hover ul {
top:34px;
left:auto;
}
.links li ul li a:hover{
color:yellow;
}
ul.links li a {
text-indent:-999em;
display:block;
}
#buttons ul.links ul.submenu li a {
text-indent:0;
}
li.menu-1-1-2, li.menu-1-1-2-active {
height:34px;
width:84px;
background:url("but_home.jpg") no-repeat;
}
li.menu-1-1-2:hover {
height:34px;
width:84px;
background:url("but_home_a.jpg") no-repeat;
}
li.menu-1-2-2, li.menu-1-2-2-active {
height:34px;
width:138px;
background:url("but_company.jpg") no-repeat;
}
li.menu-1-2-2:hover {
height:34px;
width:138px;
background:url("but_company_a.jpg") no-repeat;
}
li.menu-1-3-2, li.menu-1-3-2-active {
height:34px;
width:81px;
background:url("but_service.jpg") no-repeat;
}
li.menu-1-3-2:hover {
height:34px;
width:81px;
background:url("but_service_a.jpg") no-repeat;
}
li.menu-1-4-2, li.menu-1-4-2-active {
height:34px;
width:97px;
background:url("but_calculation.jpg") no-repeat;
}
li.menu-1-4-2:hover {
height:34px;
width:97px;
background:url("but_calculation_a.jpg") no-repeat;
}
li.menu-1-5-2, li.menu-1-5-2-active {
height:34px;
width:67px;
background:url("but_news.jpg") no-repeat;
}
li.menu-1-5-2:hover {
height:34px;
width:67px;
background:url("but_news_a.jpg") no-repeat;
}
li.menu-1-6-2, li.menu-1-6-2-active {
height:34px;
width:124px;
background:url("but_message.jpg") no-repeat;
}
li.menu-1-6-2:hover {
height:34px;
width:124px;
background:url("but_message_a.jpg") no-repeat;
}
li.menu-1-7-2, li.menu-1-7-2-active {
height:34px;
width:81px;
background:url("but_partner.jpg") no-repeat;
}
li.menu-1-7-2:hover {
height:34px;
width:81px;
background:url("but_partner_a.jpg") no-repeat;
}
li.menu-1-8-2, li.menu-1-8-2-active {
height:34px;
width:106px;
background:url("but_contact.jpg") no-repeat;
}
li.menu-1-8-2:hover {
height:34px;
width:106px;
background:url("but_contact_a.jpg") no-repeat;
}
Re: 將純static html 網站轉換到drupal 的問題
為什麼quotation 能換呢?
Joetsui's blog
Re: 將純static html 網站轉換到drupal 的問題
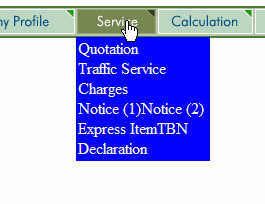
因submenu items 內有兩個比較長的item name

e.g. Express Service Charges 和Express Item Decloration
那我要將 width set 夠才能容納這兩個名否則就會某些字就會換了行
比如我將width set 130px
因沒有足夠空間所以express service charges 個charges 跳到下一行
而Express item decloration 個decloration跳到下一行, 但因有空間所以TBN 就跳上一行
rendering 真的十分怪
Re: 將純static html 網站轉換到drupal 的問題
我打包了,可以下來看看
http://vip.cyberec.com/~kaichung/menu/cssmenu.rar
Re: 將純static html 網站轉換到drupal 的問題
li 不用float left
用firefox 的 plugin firebug 吧
不可能每一個css 問題都能幫你解決
Joetsui's blog