Hi,雖然只有提到一點點Drupal,但還是想跟大家分享。
原文在這邊:
http://hanamitsuki.com/cms/drop-down-menu/
-------------------------------------
常常會有人覺得下拉式選單很酷、很棒,如果某個網站有下拉式選單,就會覺得比較厲害,連我自己在內,都覺得下拉式選單很酷,尤其是有suckerfish或superfish特效的下拉式選單,一直是我夢寐以求,希望可以隨意應用的效果。
不過最近突然有個驚覺,那就是下拉式選單的實用性,似乎不像我想像中的那麼方便。
看起來,有下拉式選單的話導覽會很方便,可是,有時候沒有思考好整個架構,反而會造成使用者有點混亂的感覺。並且,我本來覺得很炫的superfish漸變效果,最近發現有時會讓整個選單速度變慢,更難使用,所以這些東西用之前還是需要思考一番。
以下是我認為需要下拉式選單的地方。
目標明確的目錄
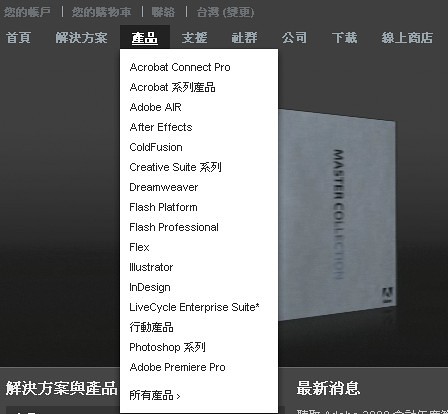
首先需要下拉式選單的地方,我認為是目標明確的東西。比方說公司的產品、課程的介紹等等,也就是主選單標題是「產品」,滑鼠移過去之後,會出現所有「產品名稱」作為子選單。或是主選單標題是「課程」,滑鼠移過去之後是所有「課程名稱(或分類)」。
像是adobe這樣的導覽就很明確,你馬上就會知道你需要的資訊在哪邊。
並且在滑鼠按下主選單標題「產品」時,會出現「產品總覽」或是這種東西,才是最直覺的。
像這個「師資介紹」,直覺上,點主標題應該可以看「所有師資」,而點下拉的分類之後,才是看到分類的師資情報。
不過因為還要另外製作類似首頁的「導覽頁面」有點困難,必須重新考慮這個頁面的元素,所以有的網站因為一些困難或時間上來不及,會直接把主選單連到子選單的第一項,這也是可接受的。
像上圖那樣,很難知道如果我想了解「培育美語」這個課程,到底該點哪個子選單。這是許多網站容易忽略的導覽易用性。或是主選單是「關於我們」,滑鼠過去出現子選單「我們的原則」、「我們的想法」,這樣也很怪。因為關連性不夠直接、直屬。
在這邊會發現,下拉式選單的重點是「子選單必須跟主選單有直屬關連」(子選單「屬於」母選單),也就是必須讓使用者一看就知道「這個子選單會被歸納在哪個主選單裡面」。不過,卻有一個例外,那就是網站後台。
網站後台
因為網站後台有許多零零碎碎的設定頁面,如果沒辦法用下拉式選單一目瞭然的看到所有設定頁面,那真的很浪費時間。但是後台設定的東西太零碎,要兼顧到「子選單和主選單的直接關聯」,其實會有點困難。所以管理區其實做到有大概關連就好,其他的,就是網管們必須去習慣的了。畢竟網管不比一般使用者,前台的導覽易用性必須做到百分之百,但後台因為比較複雜,所以大部分操作方式,還是要看個人的。
有點奇怪的是,我愛用的Wordpress和Drupal,都要另外裝外掛,後台才有下拉式選單呢!
Wordpress的管理區下拉式選單外掛,在2.7之前,最好用的是Lighter Menus,可惜到2.7之後,因為沒及時跟上更新速度,所以毫不留情地被Ozh' Admin Drop Down Menu取代了。這是Ozh' Admin Drop Down Menu的效果,非常舒適好用。
而Drupal的管理區下拉式選單模組也有幾種選擇,但最好的是Administration menu,因為名稱不夠獨特,所以很容易跟其他類似的模組搞混。總之要記得他在Drupal官方的代號是admin_menu。這個模組也是Acquia精選的內建模組之一。
用在這邊的下拉式選單,都沒有superfish這種花俏的漸變效果(如果您不清楚superfish,可以上網搜尋看看,總之就是下拉的時候會淡入淡出,整個很美)。管理區根本不需要這種會拖慢選單導覽時間的東西。






Re: [網站易用性] 下拉式選單的迷思
打開各類大型軟件學學就好了
還有著名的windows開始選單
Re: [網站易用性] 下拉式選單的迷思
外國網站比較少用下拉選單,下拉選單是台灣特色XD
Re: [網站易用性] 下拉式選單的迷思
可是,這幾個我常去的網站都用了...
http://www.hp.com
http://www.ibm.com/us/
http://www.microsoft.com/en/us/default.aspx
尤其是微軟的,大拉特拉...
Re: [網站易用性] 下拉式選單的迷思
嗯,應該說,國外的新聞/內容網站比較少下拉選單 :P