可能有人聽過AOL,也許有人沒聽過。不過今天Jimmy分享一個Case,就是AOL TW/HK使用Drupal的實際狀況。
AOL美國線上算是在網路業中幾個大Portal之一,在Google/Yahoo之下的順位可能就是MSN or AOL。但AOL在華文市場卻一點也沒消息,在全球市場也薄弱,不過從今年3月底AOL則悄悄在台灣和香港開站。
概述
這個案子很意外的用到了Drupal,原因是因為一個CMS的系統架構其實非常複雜,需要長時間的研究和開發。Drupal在內容管理上擁有極佳的優勢,又可以節省大量的開發時間,因此Drupal便成了這個Case分擔時程風險、分擔工作量的暫時解決方案。
當然,Portal型網站的各種要求也讓Drupal也碰上了很大的挑戰。Drupal需要面對各種需求的疑問,包含Drupal是否有足夠的延展性(Scalability),與既有的系統整合的難易度(Extensibility)、版型和美觀是否可以搭配的程度等等,而優異的Drupal也紛紛證明可以足夠回應這些問題。
因此此專案將Drupal視為Framework/API的開發Solution之一,亦因為此專案的難題除了評估面外,還有實做面,包含資料庫的Master-Slave技術支援、內容遞送網絡支援(CDN Support)、MultiSite的支援、編輯管理Portal內容的好用介面等等。因此在這麼多難題之間,時程也是其中一個很大的挑戰,專案從規劃到建置到上線,總共耗費了5個月,包含2個月的前置規劃期,兩個月的開發,一個月的測試,總共耗費了2個programmer,1個front-end developer,1個pm,和AOL本身內部的支援小組,最後終於成功上線,下面則是整個專案的應用分析。
系統架構
Multi-Site Infrastructure
在中文AOL的範疇中,主要有12個頻道用到Drupal。每個頻道之間,名稱、版型、分類等不同,但風格、排版、頁面結構等是相同的。因此系統規劃上,為了讓系統的效率提昇、內容(文章)管理的整合度更佳,便利用一個code base,一個database,多個網站的設計。
在這樣的架構下,實做部份就包含了settings.php裡頭的hack,primary theme =>> multi sub themes的hack等等。因為code base只有單純的一個,能夠有效的提昇apache-php server的CPU時間,亦提高維護的簡易度;因為theme由一個開始延伸,提昇後續維護上和更改的容易度;因為只有單純一個drupal,亦保留此網站的sites可以無限擴張(Scalability)的可能性,加上配置和機器,就多了一個Channel,抑或在多幾個module,就有forum、wiki等等。
Presentation Layer v.s. Administration Layer
這個專案必須顧慮瀏覽者和管理者的不同,因此在系統架構的規劃中,分為Internet和Intranet的不同。
透過改寫Drupal的menu權限和cache機制,這個專案也成功實現將Drupal同時具有Internet的瀏覽層(themes - presentation layer)和Intranet的管理層(all site - admin layer)。
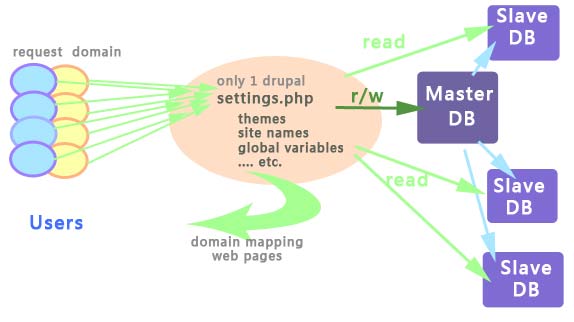
Mysql Replication Support(Master - Slave)
在中大型的網站上,Database很可能成為效能的瓶頸。因此前端程式是否能支援Mysql Master - Slave的結構也相對重要。
Drupal.org在日前也碰到DB的效能問題,把主站的核心程式碼port為可支援master-slave。同樣的在這個專案中,一個網站會有1個master database供文章編輯、網站維護者管理,其餘有3個Slave供即時備份、網頁呈現存取,如圖:
使用Mysql Replication的重要性和好處是,只要應用程式這一端配合得當,Mysql的效能瓶頸可以無限提昇。這也是企業應用中,可延展性(Scalibility)的重要考量之一。
可以參考
http://buytaert.net/scaling-with-mysql-replication
http://drupal.org/node/147160
CDN/Static File Server Support
大型網站的架構裡,靜態檔案永遠是另外的web server來處理,甚至會購買CDN(Content Deliver Network)服務,在全球各地不受網路品質影響的傳送影音、圖片、CSS、Javascript等等。
因此要實現這個理想,雖然Drupal有CDN Support的Module,但因為CDN模組(http://drupal.org/project/cdn)的開發速度不夠,且利用cron跑FTP有不夠即時的問題,因此必須更改Drupal的core,處理在上傳檔案時立刻以FTP上傳至CDN Server。
為什麼要支援CDN?若有經營網站的經驗,可以發現Web Server的效能瓶頸通常在記憶體不足沒辦法支援太多連線數。以Drupal來說,動態網頁和靜態檔案的不同,在於一個連線是否會包含PHP,一個php的http連線可能要佔系統13-30MB記憶體,但一個靜態網頁、檔案的連線,可能只佔系統3mb的記憶體,且每個靜態檔案要傳輸完畢,才會結束一個連線。
試想,若一張網頁包含CSS裡頭的圖片、內文中的圖片可能加起來超過50張,那一個新的client連線時,Web就必須瞬間處理50個新連線,且若網路傳輸品質不好或頻寬不足時,靜態檔案還會佔住連線數,吃下不少的系統資源。
因此在本專案中,也開發了一些微型模組(50行)來解決這樣的問題,並且改寫image(http://drupal.org/image)模組以支援CDN。
Absolute SRC
http://drupal.org/project/abssrc
內容管理結構
Content Source Management
Portal的內容眾多,不同來源會有不同的格式,因此來源管理會是一個問題。好在Web早已經有了基礎的format,這個專案便利用RSS 2.0格式為基礎來當作中間所有內容進來的橋接器。RSS 2.0基本上不是一個嚴謹的xml protocol,也常常有抱怨說缺乏一些必要欄位,或欄位內的格式定義不清...等,然而他卻是Web Content Deliver時最廣泛運用的格式之一,也印證了越簡單越多人用的道理。
會選擇RSS 2.0當作基礎,主要的原因有: 1. 規範彈性足夠,可以依照需求做必要的更改。 2. 現有的工具已經實現了大部分的程式,並提供整合運用的可能性(drupal hook or others)。 3. RSS 2.0進 -> RSS 2.0 出,也是一種想法,讓未來文章內容出去時,亦可以更單純的利用RSS來輸出。因為必要的欄位都已經相同。
這個專案中,應用了簡單好用的模組Aggregation擷取RSS。挑選Aggregation的原因有二,一是Feed API過於多層次和複雜,雖然功能強大,但對一個架構希望盡量單純的網站並不希望在每個connection run time時花很多記憶體。二是Aggregation加入plug-in的parser相對單純,這也是期望模組小而美的。但美中不足的就是,必須使用php5的環境才行,這也是本專案碰到的唯一版本需求限制。
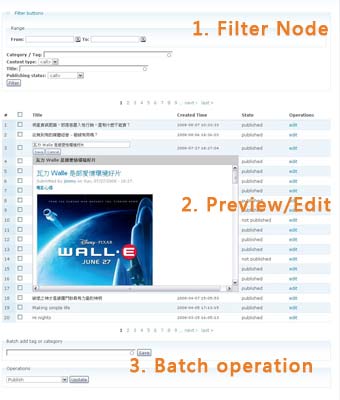
Quick Content filter, review then bash operation for editor
在Drupal中,內容管理一直是一件讓人覺得美中不足,耗時耗力的工作。然而預設的內容管理介面,卻可能是編輯的夢魘。
本專案嘗試改善內容管理介面,提供另一個介面讓編輯得以使用。介面的設計包含三大部份,一是篩選,二是瀏覽,最後是編輯儲存。Qedit模組讓編輯可以用分類、時間、發表狀態、內容類型等等的條件篩選出想要的文章,讓編輯快速找到自己想要修改的文章。除此之外,亦提供快速預覽、修改標題,和批次增加分類項目等功能。
在這樣的功能實現後,的確提高了編輯在管理各種Channel文章、各種分類文章的效率。
版型結構 - parent - child theme structure
在Drupal的版型裡,可以發現很多版型有子版型。以Garland為例,Garland的子版型就是minnelli,兩個差別只有minnelli重新定義了style.css。
同樣在這個專案中,AOL各種Channel的基本layout相同,但配色不同,Logo不同、Block配置不同,但Region是同樣的,style多數相同但少數不同,所以個別style裡頭會include parent theme的style.css。
Module List
abssrc
aggregation
aolpage - custom page
qedit
devel
image
imce
jscalendar
and
drupal core

Re:
超實用的 Absolute src 模組, 同樣的作法似乎還可以延伸到 reverse proxy 的應用, 甚至可以偵測網頁被request 瞬間的 client 對多部 web server 的最佳連線速度然後動態改寫出連結網址, 這樣好像還可以省去超昂貴硬體load balancing 呢
吉米大大真是超厲害來的!
DB replication 解決了, CDN也用上了
Drupal做的網站 還有啥事幹不出來呢 XD
倒是一個 Drupal 頁面需要 50個甚至更多的連線這還真是個問題~~
Re: AOL台灣 - 美國線上台灣專案
jimmy大
想請問一下
不知道之後你是否會利用i18n之類的模組來做台灣與香港站的語系切分?
最近在做語系方面
發現了一個問題
似乎在SEO上會出現問題
某個語系上會完全弱掉
搜尋排序十分後面
感覺上沒有人特別寫出這樣的問題
想請教您 不知道有沒有被這個問題困擾過?
謝謝!!
另外這篇文章內容十分的棒
DRUPAL的效能問題 也是亟待克服的
Re: AOL台灣 - 美國線上台灣專案
hi,
簡短回覆一下
雖然AOL沒有用i18n模組
不過SEO的問題,通常不是語系問題
是不同語系中同樣關鍵字競爭者的問題..
還有主機位置(ip)、domain name也都可以把競爭排序往前往後拉
通常需要一點密技來幫忙排序 :)
 from open mind to open source~
from open mind to open source~
--