各位好,我使用的是boldy這個版型 他的文章標題無法自動換行(當有很多字的時候) 不知道該怎麼解決這個方法 好像在CSS裡面改是沒有用的 麻煩解答了@@! 圖片: 2011-11-29_195900.png版型/Themes6.x 發表回應前,請先登入或註冊 Re: 文章標題無法換行 這種問題是改 CSS 沒錯,只是你可能改錯地方了 發表回應前,請先登入或註冊 Re: 文章標題無法換行 會不會是你輸入的測試文字中間沒有空白,或是提供瀏覽器知道哪裡可以換行的字元,像是「, . ? ! , 。…」。 所以瀏覽器心有餘(知道要作換行)但是力不足(找不到地方下手)。 發表回應前,請先登入或註冊 Re: 文章標題無法換行 我看你給的版型,猜測應該是用表格做出來的,修改一下 CSS 防止表格撐開即可 table{ table-layout: fixed; word-wrap: break-word; word-break: break-all; } 附上範例:http://jsfiddle.net/fNLL8/ #t01 跟 #t02 兩個表格是一樣的內容,你可以觀察看看兩個的差異 發表回應前,請先登入或註冊 Re: 文章標題無法換行 原來是我加錯CSS語法了...應該說我根本不知道要這樣寫@@~ 我是直接複製其他可以自動換行版型的css去貼在boldy的CSS上 然後一段一段貼過去看看是不是有效果 但似乎沒有成功 總之非常感謝你 成功啦~~! 發表回應前,請先登入或註冊 Re: 文章標題無法換行 在請問一下 我可以只針對views的表格做文字段行的設定嗎? 我已經改成 table{ word-wrap: break-word; word-break: break-all; } 拿掉 table-layout: fixed; 這一段 但是我的模組管理就會變成這樣 發表回應前,請先登入或註冊 Re: 文章標題無法換行 加 class 後再套用 發表回應前,請先登入或註冊 Re: 文章標題無法換行 唷 好了耶 原來只要加上views就可以了~ views.table{ word-wrap: break-word; word-break: break-all; } 感謝喔! 發表回應前,請先登入或註冊 Re: 文章標題無法換行 views.table ? table.views ? .views.table ? 發表回應前,請先登入或註冊 Re: 文章標題無法換行 我是打views.table這樣啦 但是真的有效果就是了 其實我對CSS真的也沒有很懂@@ 所以真的不太知道怎麼去修改... 發表回應前,請先登入或註冊 Re: 文章標題無法換行 根據實際測試,如果沒有特別指定,views 生成的 table 應該是 .views-table 吧... 發表回應前,請先登入或註冊 Re: 文章標題無法換行 views.table xxxxxxxx 這種形式應該只有 HTML5 才會出現.. 可能某些瀏覽器將錯誤以某方式處理掉...... 發表回應前,請先登入或註冊
Re: 文章標題無法換行 會不會是你輸入的測試文字中間沒有空白,或是提供瀏覽器知道哪裡可以換行的字元,像是「, . ? ! , 。…」。 所以瀏覽器心有餘(知道要作換行)但是力不足(找不到地方下手)。 發表回應前,請先登入或註冊
Re: 文章標題無法換行 我看你給的版型,猜測應該是用表格做出來的,修改一下 CSS 防止表格撐開即可 table{ table-layout: fixed; word-wrap: break-word; word-break: break-all; } 附上範例:http://jsfiddle.net/fNLL8/ #t01 跟 #t02 兩個表格是一樣的內容,你可以觀察看看兩個的差異 發表回應前,請先登入或註冊
Re: 文章標題無法換行 原來是我加錯CSS語法了...應該說我根本不知道要這樣寫@@~ 我是直接複製其他可以自動換行版型的css去貼在boldy的CSS上 然後一段一段貼過去看看是不是有效果 但似乎沒有成功 總之非常感謝你 成功啦~~! 發表回應前,請先登入或註冊
Re: 文章標題無法換行 在請問一下 我可以只針對views的表格做文字段行的設定嗎? 我已經改成 table{ word-wrap: break-word; word-break: break-all; } 拿掉 table-layout: fixed; 這一段 但是我的模組管理就會變成這樣 發表回應前,請先登入或註冊
Re: 文章標題無法換行 唷 好了耶 原來只要加上views就可以了~ views.table{ word-wrap: break-word; word-break: break-all; } 感謝喔! 發表回應前,請先登入或註冊
Re: 文章標題無法換行
這種問題是改 CSS 沒錯,只是你可能改錯地方了
Re: 文章標題無法換行
會不會是你輸入的測試文字中間沒有空白,或是提供瀏覽器知道哪裡可以換行的字元,像是「, . ? ! , 。…」。
所以瀏覽器心有餘(知道要作換行)但是力不足(找不到地方下手)。
Re: 文章標題無法換行
我看你給的版型,猜測應該是用表格做出來的,修改一下 CSS 防止表格撐開即可
table{
table-layout: fixed;
word-wrap: break-word;
word-break: break-all;
}
附上範例:http://jsfiddle.net/fNLL8/
#t01 跟 #t02 兩個表格是一樣的內容,你可以觀察看看兩個的差異
Re: 文章標題無法換行
原來是我加錯CSS語法了...應該說我根本不知道要這樣寫@@~
我是直接複製其他可以自動換行版型的css去貼在boldy的CSS上
然後一段一段貼過去看看是不是有效果
但似乎沒有成功
總之非常感謝你
成功啦~~!
Re: 文章標題無法換行
在請問一下
我可以只針對views的表格做文字段行的設定嗎?
我已經改成
table{
word-wrap: break-word;
word-break: break-all;
}
拿掉 table-layout: fixed; 這一段
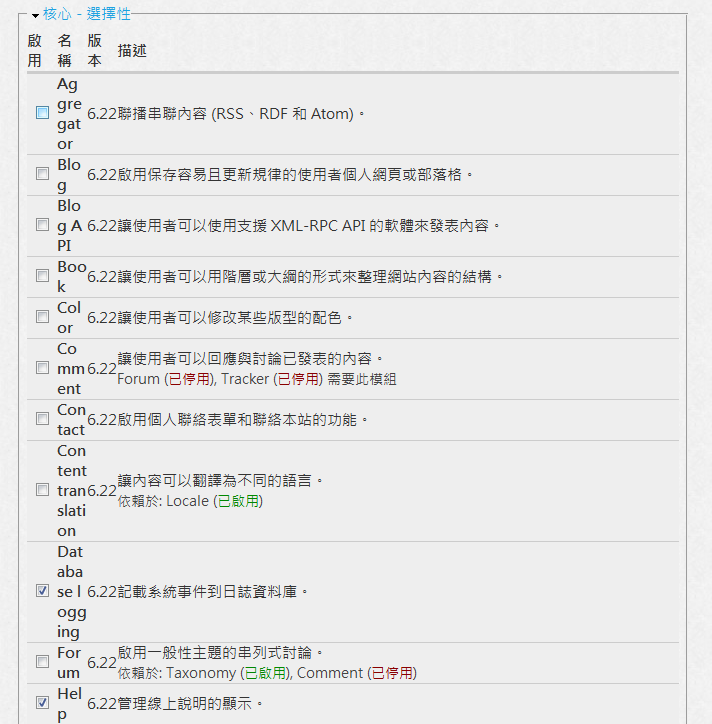
但是我的模組管理就會變成這樣

Re: 文章標題無法換行
加 class 後再套用
Re: 文章標題無法換行
唷 好了耶
原來只要加上views就可以了~
views.table{
word-wrap: break-word;
word-break: break-all;
}
感謝喔!
Re: 文章標題無法換行
views.table ? table.views ? .views.table ?
Re: 文章標題無法換行
我是打views.table這樣啦
但是真的有效果就是了
其實我對CSS真的也沒有很懂@@
所以真的不太知道怎麼去修改...
Re: 文章標題無法換行
根據實際測試,如果沒有特別指定,views 生成的 table 應該是 .views-table 吧...
Re: 文章標題無法換行
views.table
xxxxxxxx
這種形式應該只有 HTML5 才會出現..
可能某些瀏覽器將錯誤以某方式處理掉......