這大概是今年底最後一個Drupal做的case吧,
也是在最近一次Drupal小聚時,用來分享Revisioning的示範網站。
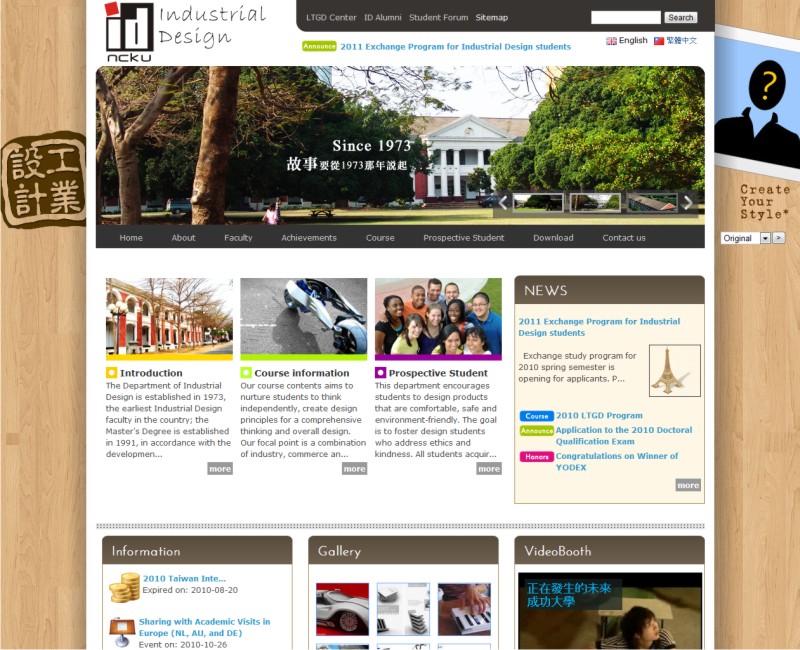
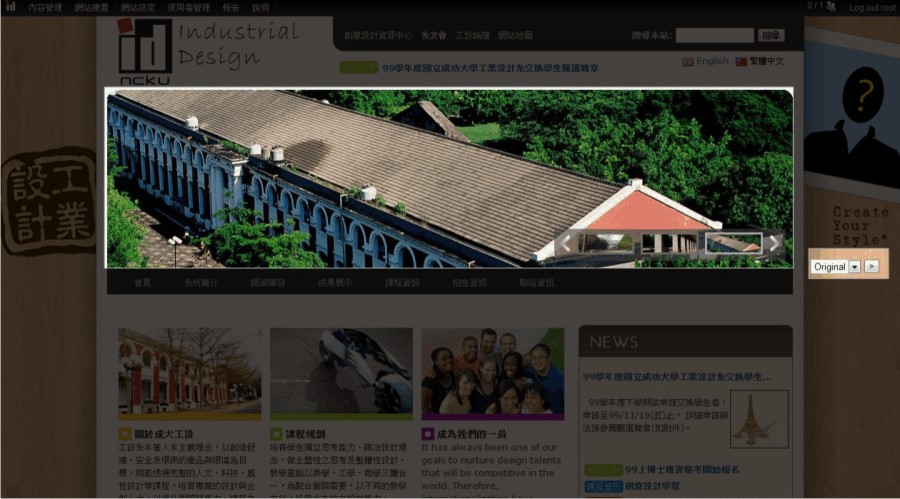
http://www.ide.ncku.edu.tw

原有的網站在英文版是獨立的全Flash設計,中文則是某網路科技公司的學術後台所建置,使用到的功能僅五成;
在這個案子裡,重新用Drupal打造整個網站,
提供需要的資料格式,解決原本中英文網站各自獨立的麻煩,透過i18n達成中英資料對照。
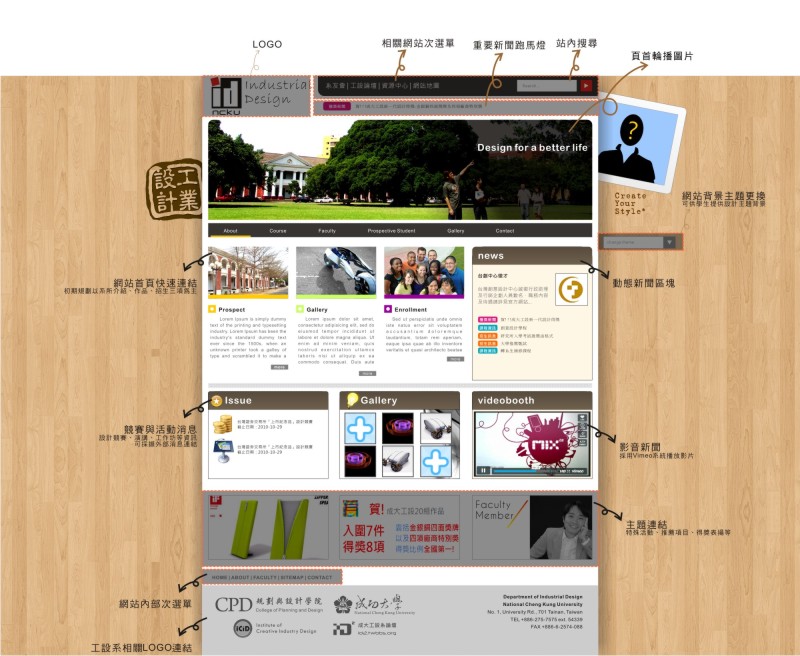
網站在版型設計的階段,詳細的討論各區塊的功能及需求,
在定好樣板之後,採用Adaptive theme和Skinr為基底,開始切割版型。
基本上選擇起始的theme常常會嘗試找一些基礎的版型,看哪個版型最接近我所需要的,
而且css整理的很好的來作為起步點。這樣才能儘快百分之百達成原始設計的樣式。
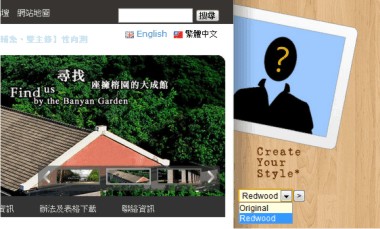
頁首的輪播圖,應用Views Slideshow的模組,更改其輪播模式,
自行打造一個自訂模組,加入lof jSliderNews這個plugin作為輪播之用,

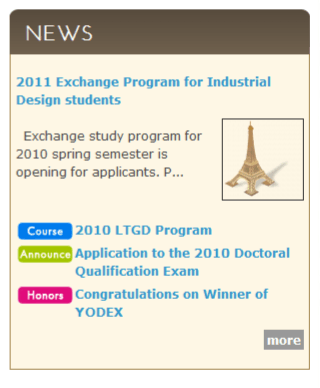
新聞區塊把置頂的新聞做摘要顯示,同時顯示新聞代表的小圖,
其餘的新聞則在views裡用attachment的方式,依照新聞(node)內自訂的cck日期欄,以發佈先後及到期日排序列出。
在比賽或演講資訊區域,除了讓管理人員可以自行發佈消息外,
還加入了獎金獵人這個提供比賽資訊的好站,提供平面及產品設計的RSS Feed,
但內建的Core模組 Aggregator 沒有辦法作為views內的attachment,
找到後來,採用Feeds模組,把RSS匯入成為node才達成這個組合。
最後,既然是做設計的系所,總有一天要讓系友、學生們一起發揮一下,
於是又用上了Switchtheme,未來可以審核不錯的設計底稿,把樣式公開供選用。
現在有預設的兩款不同色調的木紋可選擇。
網站仍在持續更新中,還有許多地方待改善,
請多多指教啦~

Re: 成大工設 Industrial Design, NCKU
這個有意思,有設計,有構想。
(首次進入網站很慢,不知是不是安裝了什麼 Poormanscron 類似的模組。剛好撞上首次進入者,會進行 CRON,導致很慢才進入,因為持續了 30s,如果純是重建 CACHES 有點誇張)
---
notaBlueScreen
Re: 成大工設 Industrial Design, NCKU
哈哈,這真是踩到痛點啦!
本身沒有裝Poormanscron,採用定時由server side執行cron,
不太需要很常重建cache.
主要的問題是...這個server是Windows server 2010底下的虛擬主機(win server 2003)
經常會沒有回應..XD,不定時也不定期間。
所以你遇到的是,剛好那30秒後,server睡醒了,於是你就看到網頁了。
我也很無奈,跟IT的人反應過很多次,也沒有什麼改善。
Re: 成大工設 Industrial Design, NCKU
非常棒的設計。我根本不會設計,望塵莫及。
回報一下。第一次進入還蠻順的,很快地就進入網站。剛好看到 Kay 的留言,於是又試了一下,這一次,確實一分鐘以上都進不去,最後以逾時收場。(12-17 15:00)
Re: 成大工設 Industrial Design, NCKU
這網站做的很棒
想請問網站的主選單,就是輪播圖片下面那兩排
是如何做出的
謝謝
Re: 成大工設 Industrial Design, NCKU
那是原本的主選單(Primary Links)配合Dynamic Persistent Menu所做出來的。
Dynamic Persistent Menu 可以自動跳出下一層選單項目,
並且可以設定多久之後回到現有頁面選單狀態(time-out)
Re: 成大工設 Industrial Design, NCKU
讚!
tky
Re: 成大工設 Industrial Design, NCKU
聽說~~伺服器端已經有修正了,把網站常常掛點的問題解決掉了。
據稱是因為Virtual Win Server 2003 在 Win Server 2008底下執行時,會有這種狀況發生,已經有hotfix修正了。
如果有發現任何問題,還請指教囉,可以再回報給MIS
Re: 成大工設 Industrial Design, NCKU
這樣的模板,很棒。
需求的功能都有了。
請問一下,可以Release 出來嗎?
或是像您購買,不過版頁需要小修正一下。
Re: 成大工設 Industrial Design, NCKU
.
Re: 成大工設 Industrial Design, NCKU
我估計 @amouro 整合 JS 的 Slider 到 views_slideshow 吧.. 應該自已改一改版型配合你想要的 JS slider 就成
一年後再看, 在 DT 展示的網站中, 還是這個最像樣子, 讚多一次 :)
Re: 成大工設 Industrial Design, NCKU
Kay 過獎了,這兩個月內希望還有一個正在執行中的新網站可以上線來分享....
能夠讓大家覺得 Drupal 可以做出功能跟美感兼具的網站,就是最大的成就感了,希望能吸引更多人加入 Drupal 的行列~
這個 slider 當初是有修改了原始 lof 的 js,以符合 views 所產生出來的 id 跟 class 等結構,
其實沒有搭配得很好,只能說堪用而已。