用戶登入前和登入後所進入的頁面顯示不同要怎實作
我的目前透過drupal的 預設的網站首頁:* 指定了至node/36頁面中…
所以使用者在未登入時,會看到的訊息是以下訊息
---------------------------------------------------------------
拒絕存取
您沒有瀏覽此頁面的權限。
---------------------------------------------------------------
之後透過區塊去指定一塊是未登入看到的畫面…是只出現於node/36頁面中
但發覺這樣的作法行不通…
因為就已經指定使用者未登入是不能看到任何畫面的
謝謝大家

Re: ...
自解~~供其它人參考
Login Destination模組可實作
進入到它的設定值分別設定
-Redirection conditions-
*Always
*Redirect condition: IMPORTANT! If using a WYSWYG editor - ensure that you use its plain text mode! There is a link below the text box.:
key入「user/login」 (指當使用者登入時)
-Destination URL settings-
*Static URL
URL: (IMPORTANT! If using a WYSWYG editor - ensure that you use its plain text mode! There is a link below the text box. ):
node/25 ( key入指定頁面 )就是上述的動作之後要跳到那一頁面
心中常存善解、包容、感思、知足、惜福 (靜思語錄)
Re: ...
控制登陸頁面的方法很多, login destination 只是其中之一。
也可以用 Panels, 但是最有彈性,最好用的, 我覺得還是rules。
Re: ...
恩~其實orz我的rules好不會用…danny你都去那看比較多的資料呢?
心中常存善解、包容、感思、知足、惜福 (靜思語錄)
Re: ...
我從來不看書。 模組都是裝了就用, 瞎用或是亂試一通 (還常常把網站給搞爛)。
真弄不出來,才看drupal.org / project / module 的說明。再不行, 看readme.txt. 再不行, 用google .
擧例來說,你輸入關鍵字 drupal tutorial rules, 出來的第一個結果, 就是
Tutorial 1: On login redirect to the user's account page using ...
學rules的第一個實例,就是login redirect, 后面還有幾個不錯的例子。跟著做完,rules 你大概就懂5成了。
Re: ...
自已有嘗試用rule去控制當某一內容類型的文章被建立並儲存的話就跳轉到某一頁面。
指定當它建立一個blog完時就增加一個addAdd an action到指定的某一頁面去,但就找不到那裡可以指定的地方~
Rule elements
ON event After saving new content
IF
OR groupconditionCreated content is blog indent
addAdd another condition to this group
editEdit this condition group
addAdd a condition
DO
addAdd an action
心中常存善解、包容、感思、知足、惜福 (靜思語錄)
Re: ...
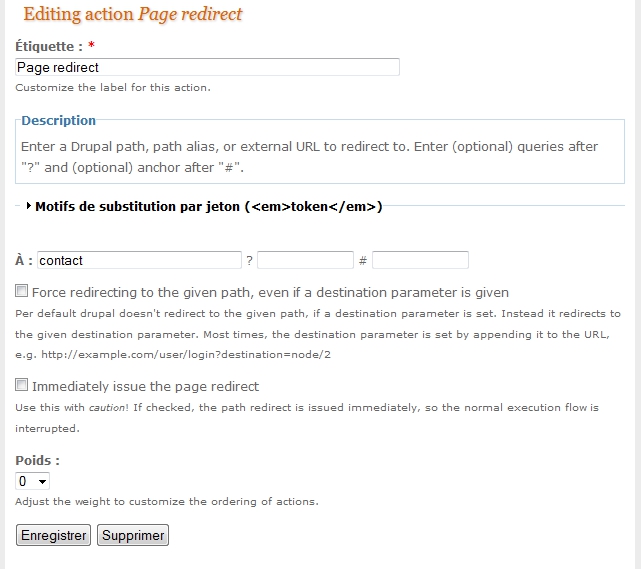
add action 選擇 System -> page redirect
Re: ...
我有試這個~但沒反應~而且想說試不成功先移掉…rule和token~模組
結果發現我的drupal的管理介面的全部消失~~ orz…這樣是不是會導致系統潰敗~>w<…如果還在作用中的事件~
心中常存善解、包容、感思、知足、惜福 (靜思語錄)
Re: ...
歐歐,太恐怖了。Rules 可能導致你的電腦爆炸 .... ^__^。 我得快閃了。
如果有問題,要移除rules模組,也用不着動到token。你以後測試像rules 這種模組之前 ,最好先把資料庫備份, 以防萬一。不過我用Rules, 從來沒有出過這種問題。
多試幾次吧,沒有這麽可怕的。大不了重裝資料庫.
Re: ...
是啊!爆了~~覺得啊模組有時讓我覺得在玩踩地雷遊戲~~
>w<心臟都快不夠用了
人生在世,但求一心正念,心正氣盛,心開運通。 (靜思語錄)
Re: ...
可能你在rules的設定上出了問題。我用了一個簡單的例子供你參考 (test ok)。
例子: 每當創建一個新的product 的content type后,自動redirect 到contact page
Rule settings: event -> after saving new content
Rule elements:

IF: created content is product (設定 : node has type)
Action: Do page redirect (設定 : System: page redirect)
我不相信照我上面的步驟走, 你的網站還會再爆掉 ...