您在這裡
使用者登入
最新文章
回應
4 年 7 個月 之前
7 年 8 個月 之前
7 年 8 個月 之前
7 年 8 個月 之前
7 年 8 個月 之前
7 年 8 個月 之前
7 年 8 個月 之前
7 年 8 個月 之前
7 年 8 個月 之前
7 年 8 個月 之前


Re: Acquia Marina 版型編輯問題!!
修改版型
---
notaBlueScreen | 訂閱RSS | Plurk | twitter
Re: Acquia Marina 版型編輯問題!!
修改版型中的 block.tpl.php
1 增加 if ($block->module == 'search') 判斷
2 然後將
<?php print $block->subject ?>
換成
<?php print $block->content ?>
3 修改css
這樣是好看多了
Re: Acquia Marina 版型編輯問題!!
我修改出來了。
假如單獨只加入search的if判斷,已經達成我想要的目標。
<?php if ($block->module == 'search'): ?>
<?php print $block->content ?>
<?php endif; ?>
但其它block的樣式都會跑掉,如:導覽、線上使用者等block。
所以我跟search判斷一樣,加入針對其它block的if判斷。
<?php if ($block->module == 'user'): ?>
<?php print $block->subject ?>
<?php endif; ?>
最後再修改一下CSS就搞定了。
已經加入了,那下方原本的search要從哪裡拿掉
Re: Acquia Marina 版型編輯問題!!
你如果這樣寫程式,block很多的話,不累死才怪。
if 是search 的話,做什麽事。 不是的話, 就做其它的事情。 分兩類就可以了。我想你該不會想將其他block内容也放在block的標題上吧。
至於原本block 的search 位置, 將這部分html code去掉就可以了。拷貝粘貼 code, 很容易。
Re: Acquia Marina 版型編輯問題!!
1.
你是說if...else,那要怎麼寫?我不會PHP。
只有search要放在標題上而已.....
2.
code在哪個檔案?
Re: Acquia Marina 版型編輯問題!!
internet 上有很多 php 的資源。
code 就在 block.tpl.php
Re: Acquia Marina 版型編輯問題!!
1.
OK,已改採這樣的方式。
<?php if ($block->module == 'search'): ?>
<?php print $block->content ?>
<?php else : ?>
<?php print $block->subject ?>
<?php endif; ?>
2.
code的部份還不太清楚.....麻煩請指點。
Re: Acquia Marina 版型編輯問題!!
這是原來的code,
module .'-'. $block->delta; ?>"
<?php print $block->content ?>
module .'-'. $block->delta; ?>" class="block block-<?php print $block->module ?>">
class="block block-<?php print $block->module ?>">
<?php if ($block->subject): ?>
<?php if ($rounded_block): ?>
<?php endif; ?>
<?php print $block->subject ?>
<?php endif; ?>
這是給search 的
<?php if ($block->subject): ?>
<?php if ($rounded_block): ?>
<?php endif; ?>
<?php print $block->content ?>
<?php endif; ?>
懶得精簡化,就用copy paste.
<?php print $block->content ?>
去掉這段就行了
Re: Acquia Marina 版型編輯問題!!
去掉:
這部份我try過了,block標題下方的會整個消失。

Re: Acquia Marina 版型編輯問題!!
請教你CSS需要修改哪些部份?
Re: Acquia Marina 版型編輯問題!!
另外增加一個 block-search.tpl.php 算了
省的寫一堆判斷式在樣版檔裡面
Re: Acquia Marina 版型編輯問題!!
我認同,你的方法實用多了,新增 block-search.tpl.php 後,以後要針對 search block 編輯就方便多了。^^
Re: Acquia Marina 版型編輯問題!!
花了幾個小時調整CSS後,我完成了。
感謝 danny 與 hom 兩位提供方法為我解決問題,你們很厲害。
在此就告一段落了。
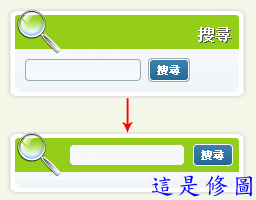
Re: Acquia Marina 版型的搜尋區塊編輯
恭喜你,自己解決問題的快樂,是繼續學習drupal的最大動力。 ( 所以我憋了好久不出聲。不過以後可能要注意用的方法正不正確)
Re: Acquia Marina 版型的搜尋區塊編輯
還是有點問題也.....
修改完style.css後,在Firefcx瀏覽都是正常的,換成IE瀏覽就又跑掉了,怎麼的調,只要換成IE瀏覽都會跑掉!! =.=
除非我將的寬加很大,不然微調在IE瀏覽下會跑掉。
Re: Acquia Marina 版型的搜尋區塊編輯
這是我寫的, IE, FF, chrome 都 OK
form#search-block-form .form-item {
margin-bottom: 0;
margin-top: 0;
}
form#search-block-form .form-item input {
margin: 0px;
width: 120px;
}
form#search-block-form .container-inline div {
float: left;
margin-left: 5px;
}
自己寫的css, 要另外放在local.css裏面 (.info 裏面要註明這個檔案)。 不要直接修改style.css.
Re: Acquia Marina 版型的搜尋區塊編輯
經過調整後,可以了。
原來是針對 search-block-form 表單做CSS的調整。
重點在 input 的 width,可以調整它顯示的長度。
額外新增並不動到原本的CSS真是個好方法。
感謝你~ ^^