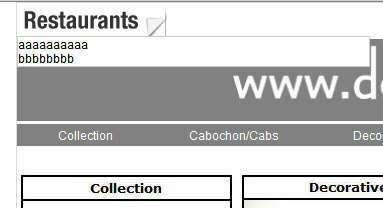
现在研究这个站的 最顶那个menu http://www.vanmag.com/
firefox因为支持 hover 所以很容易做到hide/show menu

但IE 6 或一下就的靠javascript 来帮助
我尝试过用简单的static html测试时行的
但当放在drupal 的page.tpl.php 就不行,IE没生效
这段放在page.tpl.php 之内
$(document).ready(function() {
$("#primary-menu2 li.restaurant").hover(
function () {
$(this).addClass('over')},
function () {
$(this).removeClass('over')}
);
});
menu 的 html (也在page.tpl.php), 为测试效果所以menu很简单
这段是针对这menu的css
/* primary-menu css */
#primary-menu2 {
clear:both;
display:block;
height:36px;
list-style-type:none;
margin:0;
padding:0;
position:relative;
z-index:10;
}
#primary-menu2 li {
height:36px;
position:absolute;
z-index:10;
list-style-type:none;
padding:0;
}
#primary-menu2 li:hover, #primary-menu2 li.over {
z-index:100;
}
a.menu-restaurants, a.menu-shopping, a.menu-news, a.menu-real_estate, a.menu-entertainment {
background:transparent url(bg_primary-menu.png) no-repeat scroll 0 0;
display:block;
font-size:1px;
height:36px;
overflow:hidden;
text-indent:-999px;
}
li.restaurants {
}
a.menu-restaurants {
width:151px;
}
li.over a.menu-restaurants, li:hover a.menu-restaurants {
background-position:0 -50px;
}
body.restaurants li.over a.menu-restaurants, body.restaurants li:hover a.menu-restaurants {
background-position:0 -150px;
}
#primary-menu2 li.over .pm-ddl, #primary-menu2 li:hover .pm-ddl {
background-color:#FFFFFF;
display:block;
z-index:100;
}
#primary-menu2 li .pm-ddl {
clear:both;
display:none;
position:absolute;
top:33px;
width:351px;
border:solid #CCC 1px;
}
是不是这段jquery 放在这里不会生效?
或者 写的jquery 有错误

Re: jquery hover 的问题
我之前也是遇過 hover 會有問題
後來改成用 mouseover 和 mouseout 兩個 event 分開來寫就 ok 了
Re: jquery hover 的问题
恩 但为什么 当我将那段jquery javascript code 和 menu那段
html
放在单独static html 页就没有问题........真奇怪
-------------------------
话说改成这样
$(document).ready(function() {
$("#primary-menu2 li.restaurant").mouseover(
function () {
$(this).addClass('over')}
);
$("#primary-menu2 li.restaurant").mouseout(
function () {
$(this).removeClass('over')}
);
});
也不行
Re: jquery hover 的问题
建議裝 IEDevToolBar 檢查一下 IE 內的 html
Re: jquery hover 的问题
安装了 但不懂得怎样使用 …………-_-
Re: jquery hover 的问题
跟 firebug 差不多阿
Re: jquery hover 的问题
但好像看不到可以trace javascript
我已在IE options->advanced, 不选 "disable debugging javascript"
Re: jquery hover 的问题
嗯 IEDevToolBar 沒有 javascript 偵錯的功能
但是可以看到 javascript 執行後改變的 html,這是檢視網頁原始碼看不到的
另外就是有加上控制 cache 的功能
可以選擇每次開頁面都重新刷新而不是讀取 cache
或是只清除目前網頁 domin 的 cache
Re: jquery hover 的问题
终于搞定了~~~~~
因为偶是jquery/javascript 初学者,, 像下程序码
$(document).ready(function() {
$("#primary-menu2 li.restaurant").mouseover(function() {$(this).addClass('over')});
$("#primary-menu2 li.restaurant").mouseout(function() {$(this).removeClass('over')});
$("#primary-menu2 li.shopping").mouseover(function() {$(this).addClass('over')});
$("#primary-menu2 li.shopping").mouseout(function() {$(this).removeClass('over')});
$("#primary-menu2 li.news").mouseover(function() {$(this).addClass('over')});
$("#primary-menu2 li.news").mouseout(function() {$(this).removeClass('over')});
$("#primary-menu2 li.real_estate").mouseover(function() {$(this).addClass('over')});
$("#primary-menu2 li.real_estate").mouseout(function() {$(this).removeClass('over')});
$("#primary-menu2 li.entertainment").mouseover(function() {$(this).addClass('over')});
$("#primary-menu2 li.entertainment").mouseout(function() {$(this).removeClass('over')});
});
如果有七个menu items 需要17行,请问有没有一个generic 的写法来替代17行的javascript码
Re: jquery hover 的问题
-DEL-
Re: jquery hover 的问题
增加可讀性 (沒測試過)
$(document).ready(function() {
function setEffect(aId){
$(aId).mouseover(function() {$(this).addClass('over')});
$(aId).mouseout(function() {$(this).removeClass('over')});
}
setEffect("#primary-menu2 li.restaurant");
setEffect("#primary-menu2 li.shopping");
setEffect("#primary-menu2 li.news");
setEffect("#primary-menu2 li.real_estate");
setEffect("#primary-menu2 li.entertainment");
});
Re: jquery hover 的问题
谢谢BB, 先去试以下~~~~
------------------------
It's WORK!! THANKS!!!
Re: jquery hover 的问题
選單內的 li 都是一樣的動作
應該不需要分開寫吧
$("#primary-menu2 li").mouseover(function() {$(this).addClass('over')});
$("#primary-menu2 li").mouseout(function() {$(this).removeClass('over')});
只要兩行就可以設定到 primary-menu2 內的所有 li 了
Re: jquery hover 的问题
many thanks~~~~~