一般Tabs的長相是這樣
裡面只有active這個class,會讓人很難分別自訂每個Tab,如何讓local menu task (tab)每個 li 都有自己的class呢?
我這邊有個很爛的作法,但class會變中文,希望有人能指點一二。
在template.php新增 \n";
<?php
function phptemplate_menu_local_task($link, $active = FALSE) {
$class = htmlspecialchars(trim(strip_tags($link)));
return '
}
?>
會變成
但class名稱是中文總覺得怪怪的,是否有更好的方法?

Re: 讓頁面的Menu Tabs裡的每個 li ...
簡單一點
<?php
function phptemplate_menu_local_task($link, $active = FALSE) {
// 增加獨特 ID
static $mid = 0;
$mid += 1;
$moon_cake = 'moon-cake-' . $mid;
return '
\n";
}
?>
也可以取 link 中的這段 winner/devel/render
---
notaBlueScreen | 訂閱RSS | Plurk
Re: 讓頁面的Menu Tabs裡的每個 li ...
這個方法可行,不過沒辦法固定「某一tab一定是某數字」,不知為何,用管理員登入和用一般帳號登入,可能因為tab數不同,所以同一個tab會是不同數字,有點奇怪。
不知要如何抓取link呢?希望像winner/devel/render的話,class可以變為winner-devel-render...
但上面這個語法裡面的$link好像並不是一個object或是array, 似乎沒辦法直接抓path...
Re: 讓頁面的Menu Tabs裡的每個 li ...
我覺得這要回到原始的問題,看你為什麼要作這樣的功能耶
你如果每一個 item 都需要不同的自訂 class
那麼是不是考慮不要用 list 的方式來表達?
或許其實應該用一堆 div 來作 :p
Re: 讓頁面的Menu Tabs裡的每個 li ...
是這樣的,我的需求是希望能在tab加icon,或是使用CSS做美化。

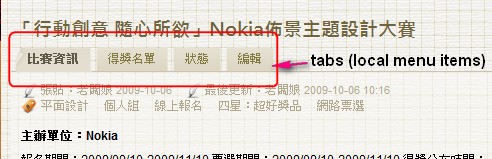
目前我的node頁面畫面如下,
框起來的地方就是tab,比如說,我希望「編輯旁邊有一枝筆」,那就會需要能用CSS指定到「編輯」這個tab,也因此需要獨特class。
tab是hook_menu裡面的local menu item,並不是我另外建立的,我希望能順著核心的方向走。
似乎用一堆div的話也是會碰到無法自訂class的問題...
Re: 讓頁面的Menu Tabs裡的每個 li ...
用一大堆 div 係很惡劣的做法
<?php
function phptemplate_menu_local_task($link, $active = FALSE) {
preg_match('/([0-9]+)\/([a-zA-Z0-9\/]+)/', $link, $results);
$moon_cake = str_replace('/', '-', $results);
return '
\n";
}
?>
---
notaBlueScreen | 訂閱RSS | Plurk
Re: 讓頁面的Menu Tabs裡的每個 li ...
這兩天試了很多次、改了很多次,終於試出來了!感謝Kay.L
<?php
function phptemplate_menu_local_task($link, $active = FALSE) {
//取a元素的href
preg_match('/\"[^\"]*\"/', $link, $results);
$results[0] = substr ( $results[0] , 2 , strlen($results[0]) - 3 );
//把 /user/me 變成 user-me
$results[0] = str_replace('/', '-', $results[0]);
return '
\n";
?>
以上snippet可在所有page tabs(local task menu) 的li新增獨特 class
Re: 讓頁面的Menu Tabs裡的每個 li ...
這不就連中文也取了嗎 ?
---
notaBlueScreen | 訂閱RSS | Plurk
Re: 讓頁面的Menu Tabs裡的每個 li ...
網址裡面沒有中文,preg_match抓的是drupal的path,
比如說user/hanamizuki/edit
要是path有中文那也會抓到
Re: 讓頁面的Menu Tabs裡的每個 li ...
後來因為內容有id的關係,想要把id慮掉,考慮到id都是出現在arg(1),就只取頭尾當作class了。
另外Kay的獨特id我也加上去,也許能更彈性
以下原始碼作用是:在每個tab的li增加class,讓css有得發揮。可以複製之後放在template.php裡面!
<?php
function phptemplate_menu_local_task($link, $active = FALSE) {
//取a元素的href
preg_match('/\"[^\"]*\"/', $link, $matches );
$matches[0] = substr ( $matches[0] , 2 , strlen($matches[0]) - 3 );
$path_head = substr( $matches[0], 0, strpos( $matches[0], "/"));
$path_tail = substr( strrchr( $matches[0], "/" ), 1 );
//把 /user/me 變成 user-me
$results[0] = str_replace('/', '-', $results[0]);
//print_r
$admin = user_access('administer users');
if($admin){
//drupal_set_message('
');
}
$tab_class = $path_head . '-' . $path_tail;
//增加獨特 ID
static $mid = 0;
$mid += 1;
$moon_cake = 'bhuntr-' . $mid;
return '
\n";
}
?>
有了這樣的class之後,就可以在css控制某tab的樣式,比如說:

這樣一來「認領」這個Tab就會更明顯囉!
當然想自訂的更詳細也是可以的囉!
PS.小妹PHP能力非常薄弱,若以上程式碼有問題,希望能多多指教 :D
Re: 讓頁面的Menu Tabs裡的每個 li ...
應該是同樣效果:
<?php
function phptemplate_menu_local_task($link, $active = FALSE) {
// 取頭尾英文部份
preg_match('%"/([^"0-9]*)/([0-9]+)?([^"]*)"%', $link, $matches );
$tab_class = $matches[1] . $matches[3];
// 把 /user/me 變成 user-me
$tab_class = str_replace('/', '-', $tab_class);
//增加獨特 ID
static $mid = 0;
$mid += 1;
$moon_cake = 'bhuntr-' . $mid;
return '
\n";
}
?>
---
notaBlueScreen | 訂閱RSS | Plurk