Taxonomy Image是個可以讓你很方便地替每個分類都加上一張代表圖的模組,對網站的外觀顯示來說,可以加滿多分的。
安裝Taxonomy Image時可以一同啟用Taxonomy Image Node Display,他會自動把你設好的分類圖加到文章裡面,可以像CCK Field一樣設定重量,決定要放在文章的上面或下面。
不過我想放的地方不是文章裡面,而是標題的前面,所以只能手動從版型下手囉!以下是我的作法:
- 新增taxonomy_image.css,內容如下:
.page-node h1.title{
padding-left:70px; line-height:30px; height:30px;
}
.taxonomy_image_icon{
position:absolute;left:0;top:-25px;
}
.node-teaser .taxonomy_image_icon{
position:absolute;left:0;top:0;
}
.node .meta, .node-teaser h2.title{
padding-left:60px;
} - 在template.php加入這些:
/*
* Theming function to allow overrides at theme level
*/
function phptemplate_taxonomy_image_display($image, $term) {
drupal_add_css(path_to_theme() . '/taxonomy_image.css', 'theme', 'all');
return l($image, 'taxonomy/term/'. $term->tid, array('html' => TRUE, 'attributes' => array('class' => 'taxonomy_image_icon')));
} - 把page.tpl.php裡面,
<?php print $title; ?>
<?php print $content; ?>上面,變成這樣:
<?php if ($title): ?><?php print $title; ?>
<?php endif; ?>
<?php print $content; ?> - 在node.tpl.php把以下加到div#node裡面:
<?php
if ($taxonomy) {
$output = NULL;
foreach ($node->taxonomy as $term) {
if ($image = taxonomy_image_display($term->tid)) {
$output .= theme('taxonomy_image_display',$image, $term);
}
}
echo $output;
}
?>
效果如圖:
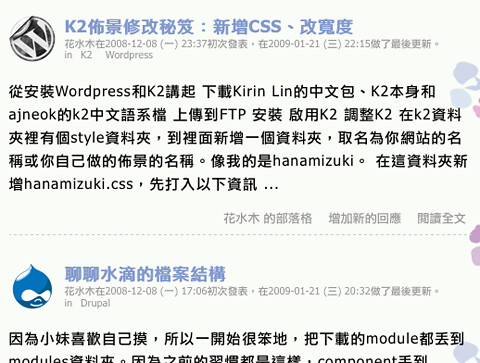
在teaser
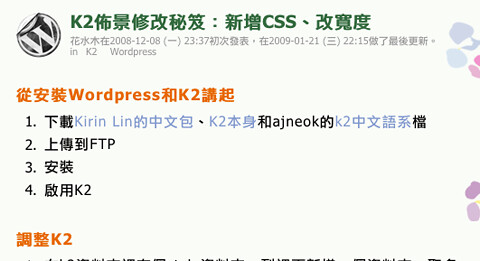
在內文
不知有沒有更好的作法?

Re: [筆記] 手動加入分類圖片(Taxonomy Image)
很讚喔, 收下先^^
taxonomy image 真的蠻好用滴