整理一下今天聽到的好東西。對我來說是不曾想到過、卻實在一聽就覺得超有用的。
1.Charles說的install party
2.Jimmy說的:挑選使用的projects時,可以看看view all release是不是常有release
(看活躍度高不高)
3.Jimmy:製作版型用太多tpl.php,會容易吃資源,最好都image+css解決
4.Jimmy:acquia版型可以參考
5.中文檔名無法上傳
6.Charles:用錄影的方式做教學
7.Drake:Drupal也有Akismet!!!(不要都CAPTCHA)
8.Charles:tabs的缺點:沒有可以直接連到的url,對SEO以及訊息直接傳遞有障礙
9.chart api
10.node approval(文章審核的方式)
算是滿豐收的!

Re: [整理] 今天聽到的好東西
2. 還可以看 usage statistics, 看看使用的人數有多少
7. 我後來是改用 mollom, 因為之前用 akismet 有碰到問題, 找不到解法, 剛好 mollom 又出了, 就跳槽了.
真可惜, 下次一定要想辦法參加...
Re: [整理] 今天聽到的好東西
果然有作筆記的好習慣啊!!!
--
 from open mind to open source~
from open mind to open source~
Re: [整理] 今天聽到的好東西
不好意思,hanamizuki
幫您更正一下
7.Drake:Drupal也Akismet!!!(不要都CAPTCHA)
官方網站寫著,建議使用Mollom, 還有這裡
Re: [整理] 今天聽到的好東西
哈哈!抱歉,我在發文時也隱約覺得我都拼錯了XD
但太睏了,懶得去證實,感謝囉!
在wordpress用akismet很順耶!
沒想到在Drupal會有問題,Mollom聽起來也滿可愛的!適合Drupal(水滴)
Re:
針對 spam filter 機制,除了一般像 CAPTCHA 以及 akismet 第三方機制
這裡給各位另一個參考:hashcash,這不是第三方機制,也不需要使用者的輸入。
hashcash目前只有 Drupal 5 的版本可以下載,基本上只要安裝上去即可,很容易安裝。
簡單的原理概念:
「裝了 hashcash 之後,使用端在輸入一些 comment 或者 input 時候,
會產生一組 key,是以 SHA1 去編碼,然後送出資料之後,
伺服端會去驗證這組 key 是否合法。
使用端產生一組 20-bit key 約 0.5 秒 (以高速電腦來說),
若是 spammer 要大量灌水,這時間就會線性成長,這要付出代價。」
所以在某程度上,具有 antispam 的效果…
更完整的 hashcash 介紹:http://www.hashcash.org/faq/
Drupal 5 hashcash 模組:http://drupal.org/project/hashcash
Re:
還有-
.evernote
.n國語言的做法
Re: [整理] 今天聽到的好東西
8.Charles:tabs的缺點:沒有可以直接連到的url,對SEO以及訊息直接傳遞有障礙
這一點指的是???
Re:
這個有的tabs功能是出現在區塊,就比較沒問題,
像您做的cellepoint右邊有tab可以切換Block顯示,就很OK,
但有些Tabs是在頁面裡面,像這種頁面:
http://www.hsdc.com.tw/class/44
有這些Tab,

點下去之後會有Ajax的效果直接切到另一頁,很方便。
但問題就是假設我今天想直接傳這頁的「課程大綱」給朋友看,
變成我要給他那個網址,叫他自己點「課程大綱」Tab,
比較不直覺,而且搜尋引擎也不會有一個頁面是UMLXXX「課程大綱」然後有固定網址。
我也在找答案
Re:
以上面的例子來說, 選擇 tab title 時可以從狀態列看到網址是 http://url#tabs--1, http://url#tabs--2, http://url#tabs--3
多加了 #tabs--1, #tabs--2, #tabs--3, 可是點了之後上方的網址列並不會改變,所以也沒辦法根據網址決定顯示哪一個 tab。
在 panels_tabs 有解決這個問題, 我之前遇到的狀況是點了之後上方的網址列會跟著變
網址會多加上 #tabs-mini-panel-paneltab-middle-1 這樣的資料
去看 panels_tabs.js, 有個 updateLinks 的函式, 就是要處理這個 (我也是現在才知道)。
如果真的要使用 panels_tabs 的話, 還有個 patch ,這可能會用到。
題外話, 不過不知道是 tabs 還是 panels_tabs 跟 jquery_update moduel 衝到, 我為了 jcarousel 升級到 jQuery 1.2.6 以後 panels_tabs 就會出問題, 不過我查不出問題..
Re: [整理] 今天聽到的好東西
我昨天沒到, 我猜想應該是說, tabs 的效果有些是當 user click 某個 tab 之後, 才當場和 server 連線取得資料. 所以 robot 在爬的時候應該就不會有這種動作, 於是 tab 上的 link 就不會被收錄到了.
Re:
我一開始就是在想,是不是 cellopoint 首頁右邊的 tab 有問題,呵…搞錯意思了。
所以其實可以把這個現象再更「普遍化」說一次:
當網站的內容是透過 ajax, ahah 等 query by event 的,對於「還不夠聰明的 searching robot」來說,就會存在如下兩個問題:
1. SEO 遜掉了
2. 無法簡單地把這些內容,只透過一個 url 傳給另一個人
簡言之,是加強了使用界面、設計與美觀,卻犧牲掉了內容的實用性。這好像是個非常老掉牙的「魚與熊掌,不可兼得」的議題就是了。不過話說回來,我相信 adobe 的 flash 一樣有這方面的問題,而我也相信有人正努力改善 robot 與 url (or uri, more general way) 的表示式?
Re:
其實 cellopoint 這個情況就是 charlesc 想要的吧?
連 http://www.cellopoint.com/tw/#tabs-tabset1-1 會直接打開「新聞」
連 http://www.cellopoint.com/tw/#tabs-tabset1-2 會直接打開「活動」
連 http://www.cellopoint.com/tw/#tabs-tabset1-3 會直接打開「部落格」
Re: [整理] 今天聽到的好東西
是滴,我用 Quick Tabs 就沒有各個 tab 的網址,感謝!
Re: [整理] 今天聽到的好東西
我也是用 Quick Tabs, 不過最近的版本在 IE 下好像有點問題, 有點想跳槽 Magic Tabs, 不過這個看來也是沒有各個 tab 的網址.
Re: [整理] 今天聽到的好東西
應該更「普遍化」再再說一次:
只是個別模組設計上的問題
其實「魚與熊掌,可以兼得」,只是設計上要小心
好像以下,不論開啟還是關掉JS,瀏覽都不成問題,要顯示的還是有顯示 (不過你真的仔細研究會發現關掉後有些小問題,這是Discuz的BUG或刻意設計,用來防一些無謂的攻擊)
discuz
http://www.discuz.net/index.php
Re: [整理] 今天聽到的好東西
嗯…沒記錯的話
我是拿 Views + Views Tabs 來製作 Cellopoint 首頁的效果的,過程中有試過幾個 Tabs,但都“恰巧“不合用。
提到這,Drupal 這麼多模組是個麻煩也是個好處,本來就很難設計一個非常「普遍且通用」的模組,如果模組的安裝與設定不麻煩的話,就多試幾個囉。言之下意,Drupal 玩起來,就像在玩模組疊疊樂 :D
Re: [整理] 今天聽到的好東西
請問各位先進~~
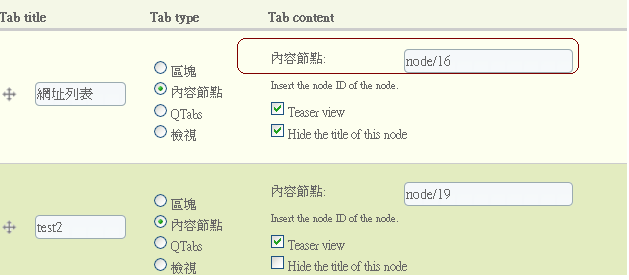
想詢問那意思是不是~Quick Tabs 不能連節點頁面的內文嘛?
就是要怎實作出
有些Tabs是在頁面裡面,像這種頁面:?
相關網址:http://www.hsdc.com.tw/class/44
自已有實作用Quick Tab想做出像http://www.hsdc.com.tw/class/44能秀頁面出來的切換

但都做不出來 ~~ >w<~~~頁面都空空的
Re: [整理] 今天聽到的好東西
用 panels 也能做的吧~ 去看一下 panels 2.x 教學的那一篇~ 很簡單的
Re: [整理] 今天聽到的好東西
Ricky5678大~~3q我再try try~~
Re: [整理] 今天聽到的好東西
哇~ 大來大去的~ 會便秘的~
大家教學相長啦~ 不用這樣客氣~
Re: [整理] 今天聽到的好東西
嗯~>w<好~
但panels_tabs沒有六版的情況下怎樣在panels做menu tabs呢?