因為剛看到這篇文章
讓 WordPress 文章分享至 Facebook 時更美觀
http://wptw.org/make-wordpress-post-looks-better-when-shared-on-facebook/
看到可以修改 與 間的程式碼,讓臉書能自動抓取該頁面的標題、文章內容及圖片,
不會沒有圖或是抓的很醜,不知道Drupal是否也有這樣的小修改可以辦到呢?
來請問一下程式高手們了~
原文出處:
http://vonlind.com/2010/10/how-to-make-your-wordpress-post-look-nice-whe...

Re: 如何 讓 Drupal 文章分享至 Facebook 時更美觀?
試了一下 Facebook you share
可以有效把 $node->title, $node->body, 網址, 文章內的圖片 給預先處理正確,
且利用 Feed Dialog 傳送要貼上的內容,也可以指定使用固定的圖片網址。
不過對於引用的原文來看,稍有不同的是有關 $default_img 的部分,彈性有點不足。
如果能夠配合自己使用的 cck field ,對模組稍加改寫,應該就能夠達成相同的彈性。(引用的原文好像也是對應了 wp 的附加檔案圖片)
預設好像只會用轉頁的方式,沒有採用跳出視窗的方式,是另一個問題。
另一個小缺點是,使用性有點問題,因為模組在UX上的處理實在太過草率,出現太多種名稱,
模組檔名、安裝時看到的名稱、以及設定模組功能的連結標題,居然都不盡相同,
我丟了一個回應給作者,更好的話有空再幫忙弄個 patch 看看了。
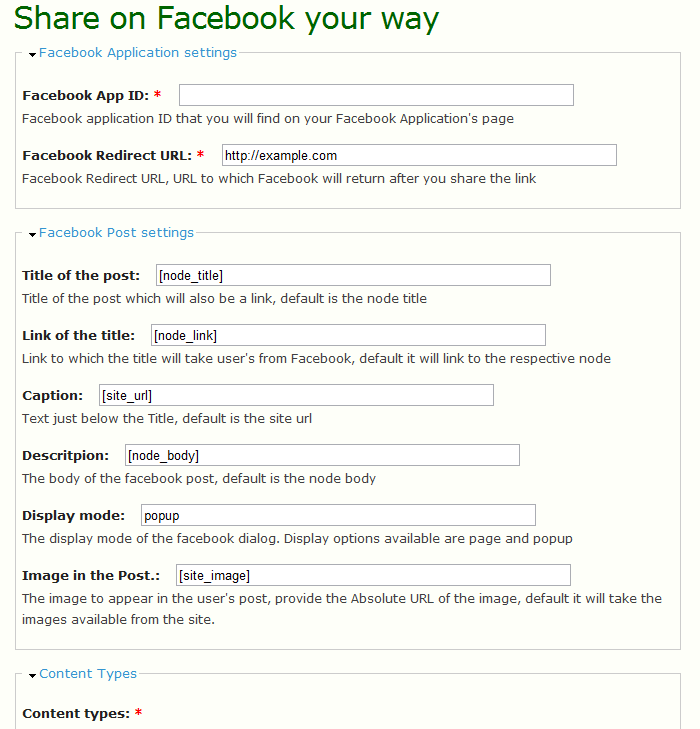
附上設定畫面:

Re: 如何 讓 Drupal 文章分享至 Facebook 時更美觀?
我是直接改了一下版型,
讓頁面產生時直接從文章把圖片網址全部掃出來放到meta上。
preg_match_all很好用wwwww
Re: 如何 讓 Drupal 文章分享至 Facebook 時更美觀?
直接在 theme 處理掉 +1
FaceBook 都是去抓網頁裡的 meta ,非必要的話,盡量不另外多裝模組
Re: 如何 讓 Drupal 文章分享至 Facebook 時更美觀?
我也是贊成從版型 tpl 直接處理,
樓上要不要分享一下你們丟入 meta 的變數,跟寫在哪個 tpl 裡面?
Re: 如何 讓 Drupal 文章分享至 Facebook 時更美觀?
COPY 那邊的
print_r($node) 看看有什麼
然後自己 matching :)
Re: 如何 讓 Drupal 文章分享至 Facebook 時更美觀?
(Drupal 5)
我是因為使用很多版型,
所以就另外寫一個php來改寫_phptemplate_variables裡的$vars。
// Facebook Open Graph protocolif (!empty($vars['node']->title)) {
$title = $vars['node']->title;
}
$head_ext[] = '';
$og_type = 'article';
if (drupal_is_front_page()) {
$og_type = 'blog';
}
$head_ext[] = '';
if (!empty($vars['node']->body)) {![]() ]+src\=\"([^\"]+)\"[^\>]+\/\>/i', $vars['node']->body, $matches);
]+src\=\"([^\"]+)\"[^\>]+\/\>/i', $vars['node']->body, $matches);
preg_match_all('/\
foreach ($matches[1] as $image) {
$head_ext[] = '';
}
}
$head_ext[] = '';
$head_ext[] = '';
$head_ext[] = '';
$head_ext[] = '';