大家好,我用的是D6,版型是quicksilver
我在首頁有一個Dynamic Display Box和用Facebook Social做出的Likebok(這個東西https://association.drupal.org/facebook)
這兩個都是用區塊顯示的,我想讓他們兩個區塊左右並排在一起
因為現在是上下疊起來的
我應該如何讓區塊並排顯示呢?
本來想說如果我自己新增一個region叫做custom
然後再對這個region直接寫CSS就可以了
但是好像不怎麼成功
要如何寫才是對的呢?
請問一下了!

Re: 區塊並排顯示
新增了 custom region 之後,
regions[custom] = Customize Region有在page.tpl.php或相應的 tpl.php 裡面加入輸出變數了嗎?
<?php print $custom; ?>以上都有做的話,那就要看你的 css 怎麼寫的囉,html的寫法也會有所影響的,
如果能夠詳細說明一下版型的寫法,可以給你更明確的意見。
要能夠左右併排,可能可以用到的 css 有:
display: inline-block; 或是 float:left/right 這兩個屬性。
Re: 區塊並排顯示
你好,我已經有在page.tpl.php裡面寫上囉
然後也已經可以把區塊移到custom裡面也能顯示
所以現在就只差要讓他並排顯示
所以我應該用
#custom {
}
這樣??
還是要如何寫呢?
Re: 區塊並排顯示
這樣就要看你的 $custom 是寫在甚麼地方? div 的相應位置? 這都會影響到 css 的寫法
再來就是你的 css selector 是要採用 id 或是 class
以你寫的 #custom{} 為例,猜測你在page.tpl.php寫了
這樣的內容吧。
最終要怎麼寫 #custom{} 還是要看你把 custom 的 div 寫在哪囉
Re: 區塊並排顯示
所以我可以直接寫成
 這樣
這樣
然後在CSS就寫#custom{} 這樣囉?
Re: 區塊並排顯示
你好,我現在只剩一個問題了
我現在是
.custom{
float:left;
}
這樣的確有用
但是在IE無效= =
他一樣給我疊起來
我該改些什麼呢
在Chrome和Firefix都相安無事
Re: 區塊並排顯示
# 是用來指定 id 的, "." 則是用來指定 class ,不要搞混了
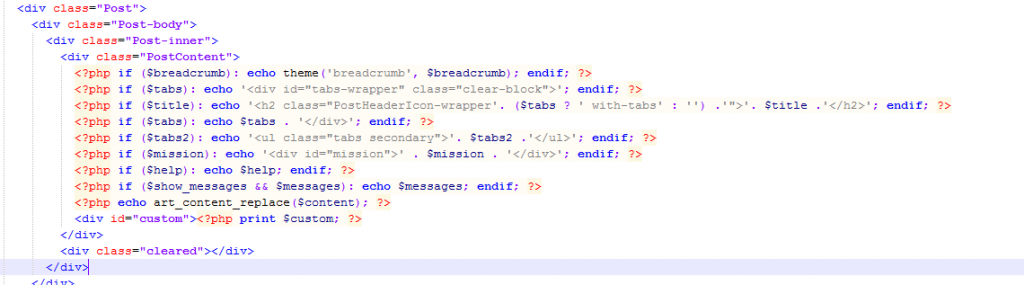
另外你的截圖看起來並沒有把那個 div#custom 給結束,少了個
也可能這是 IE 出問題的地方。
Re: 區塊並排顯示
你好,我已經解決囉
謝謝你
好像真的是少加了所以有點問題