今日重看form template 的組成 :http://www.joetsuihk.com/form_templates6
混亂得我自己都看不明白, 所以重寫
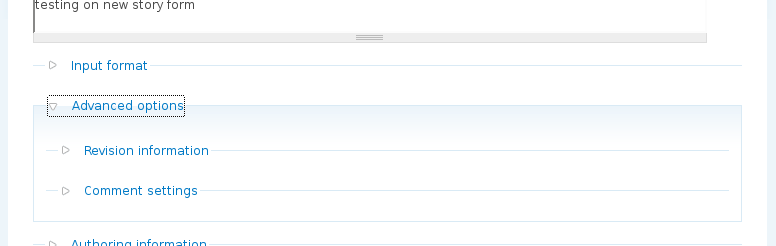
目的: 重新排位, 令建立新node 的表單簡單點
假設: 要重新排位的 content type 名為 story
- 在theme 內建立檔案 node_form.tpl.php
- 將 http://api.drupal.org/api/function/theme_node_form 的函數內容貼到 node_form.tpl.php (除去函數開頭結尾), return 改為 print (或直接使用附件)
- 打開theme 內的 template.php
- 建立函數 function phptemplate_preprocess_node_form()
- 複製node_form.tpl.php 為 story-node_form.tpl.php (theme 內要保留一個可用的node_form.tpl.php)
- 修改為:(附件2)
function phptemplate_preprocess_node_form(&$vars) {
$vars['template_files'][] = $vars['form']['type']['#value']."-node_form";
}
$admin = ''; \n"; \n"; $advance = drupal_render($form['menu']); // Everything else gets rendered here, and is displayed before the admin form \n"; if (!empty($admin)) { \n"; } "; \n"; print $output;
$output = "\n
if (isset($form['author'])) {
$admin .= "
$admin .= drupal_render($form['author']);
$admin .= "
}
if (isset($form['options'])) {
$admin .= "
$admin .= drupal_render($form['options']);
$admin .= "
}
$buttons = drupal_render($form['buttons']);
$advance .= drupal_render($form['revision_information']);
$advance .= drupal_render($form['comment_settings']);
// field and the submit buttons.
$output .= "
$output .= drupal_render($form);
$output .= "
$output .= "
$output .= "Advance";
$output .= "
$output .= $admin.$advance;
$output .= "
$output .= "
$output .= "
重點:
第四步, $vars['form']['type']['#value'] 是content type 名, $vars 可以用kprint_r() 或者 theme developer 查看可以變數
第五步, 一定要留一個node_form.tpl.php 在theme 之內, 是Drupal 對自定義template 的要求
第六步, 使用過drupal_render() 的表單元素並不會在drupal_render($form); 再輸出, 只輸出未使用過的元素, 很方便
版權: 引原文,  本 著作 係採用共享創意 署名-非商業性-相同方式共享 3.0 香港 授權條款授權.
本 著作 係採用共享創意 署名-非商業性-相同方式共享 3.0 香港 授權條款授權.
| 附加檔案 | 大小 |
|---|---|
| 1.08 KB | |
| 1.39 KB |

Re: Drupal6.x 自定form template
感謝joetsuihk大大的精采教學。
然而,剛剛實際操作後發現,沒有變化。而想到了,如果我們在template.php 做過變更,需要重新載入Theme才能運行。
因此我們需要到 Administer › Site building › Themes(admin/build/themes) 中,按下"Save configuration"方能看到變化。
***************************************
Drupal 水隆投
牛股們(NewGoodMan)