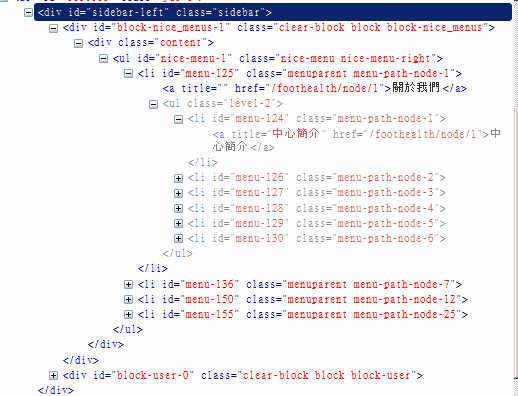
安裝了nice menu,它產生了以下html css class id
嘗試css 一下, 但花了好幾小時都解決不到
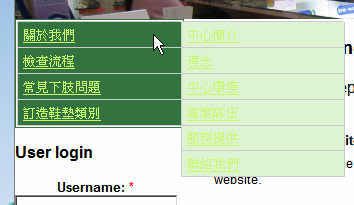
問題是 top level hyperlink 的text color 與2nd level hyperlink 的text color 不能獨立設定
比如 以下先設定了2nd level hyper link a 的text color
ul#nice-menu-1 li.menuparent {
background-color:#33733f;
}
div.content ul#nice-menu-1 li a {
/* color:#c9f86e; */ top level
}
ul.level-2 li a {
background-color:#def3d3;
color:#194204; /* 2nd level */
}

顯示正常啊
但當我再設定了top level hyperlink a 的textcolor就會連同2nd level hyperlink text color override 了.
請問我的css 那裡出錯?

Re: nice menu custom css 問題
nice menu的基础css写的不是很好,通用性差,我之前用它做Primary links菜单,被折腾坏了。
写了2篇关于nice menu的文章,看我的小站
http://code.petkk.com/node/37
http://code.petkk.com/node/38
Re: nice menu custom css 問題
还要注意 a 标签的其他属性 如:link,visited,active等