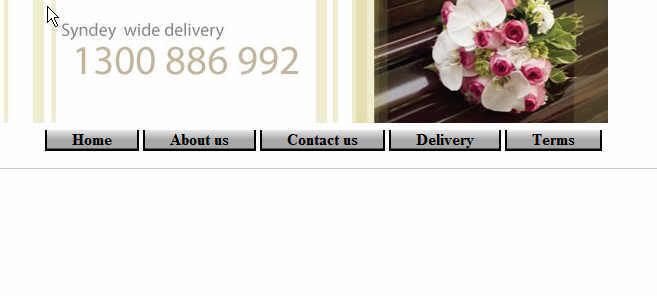
Firefox 是正常的
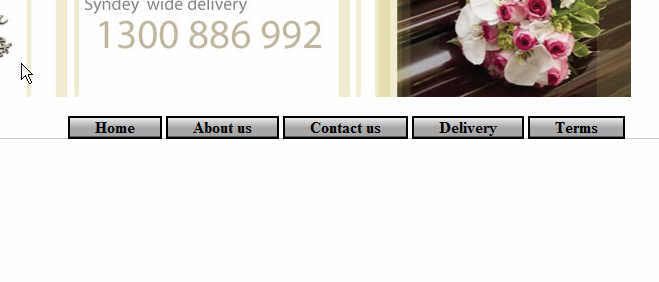
在IE 時,border top 就顯示不到
請問css 有什麼問題????
.topnav {
/* margin-top:3px;*/
height:20px;
padding-left:200px;
}
.topnav ul.links {
/* float:right; */
}
.topnav ul.links li {
display:inline;
list-style-type:none;
padding:0px;
height:22px;
margin:0px;
}
.topnav li a {
text-decoration:none;
display:inline;
padding: 0px 25px;
border: 2px solid #000000;
background: white url(img/menubg.jpg) center repeat-x;
color: #000;
font-weight:bold;
}

Re: 為什麼在IE, border-top 顯示不到
可能是.topnav高度设置的问题
Re: 為什麼在IE, border-top 顯示不到
終於知道問題了吧
要在 .topnav li a
加個display:block 就行