範例研究 - 不同類型的網站與範例連結
Drupal可以符合幾種不同類型的網站的需求:
社群入口網站
如果你想要一個是由使用者來提供內容的網站,Drupal可以滿足你的需求。投稿的作品可以開放給網友進行投票,得票數高的文章將可以出現在首頁上。不好的作品和回應在獲得一定的負面評分後,會自動地隱藏起來。
範例網站:Debian Planet | Kerneltrap
個人網站
Drupal很適合只想要架設一個個人網站的使用者,你可以撰寫部落格、張貼照片,或是收集一些網站連結。
範例網站:urlgreyhot | Langemarks Cafe
嗜好網站
Drupal也很適合用來讓使用者分享他們對於某一主題的專精與熱衷。
範例網站:ia/ | Dirtbike
企業內部/企業網站
企業可以採用Drupal來建置他們的內部與外部網站。Drupal很適合這些用途,因為它的權限系統很有彈性,而且以網站為基礎的出版方式非常地便利。花不了多久時間,你的網站管理人員就能把企業網站做好。
範例網站:Sudden Thoughts | Tipic
資源分類目錄
如果你想要一個特定主題的分類目錄,Drupal也可以滿足你。使用者可以自行註冊並提供資料,編輯則能過濾這些資料。
範例網站:Entomology Index
國際化網站
當你開始使用Drupal,你就加入了一個大型的使用者與開發者的跨國性社群。要感謝Drupal的本土化功能,有許多Drupal網站是採用各種不同的語言所建置的。
範例網站:PuntBarra | cialog
教育網站
Drupal可以用來建立動態的學習社群,作為面對面教學的補充方式,或是作為遠距教育課程的平台。教育機構也可以善用其互動功能,以及提供公開內容、僅供會員瀏覽的資訊、或是會員訂閱管理等功能。
範例網站:ENGL 420S | WPA
範例檢視與分析
以下是與Drupal相關的、不同軟體和平台的檢視和分析。
為telecentre.org的分散式網路選擇平台
Telecentre.org替其位在世界各地的網站規劃一個分散式的網路。這份文件勾勒出選擇telecentre.org的網站平台時所依循的過程;我們最後的選擇正是Drupal。
要瞭解特定的需求和引領這過程的整體網站策略,請看看個別的telecentre.org網站上的策略文件。整體的願景是一個可能是在不同的平台上運作的網站網絡,包括運行在我們以Drupal為基礎的「一站支援網路」上數量不斷成長的網站。
採用Drupal的網站列表
教育網路中心課程大綱
上週末去中部某教育網路中心,講了一遍 Drupal 的簡介。學校應用我真是不太熟,不過在準備的過程中,倒是看到一些學校的範例很不錯 :)
成功故事
這裡會介紹Drupal如何能夠解決你的問題的真實案例。也歡迎你與我們分享你的Drupal成功經驗。
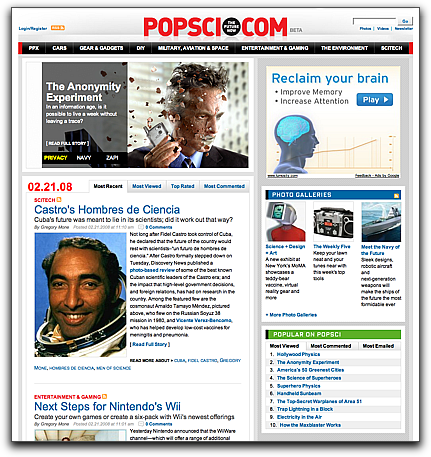
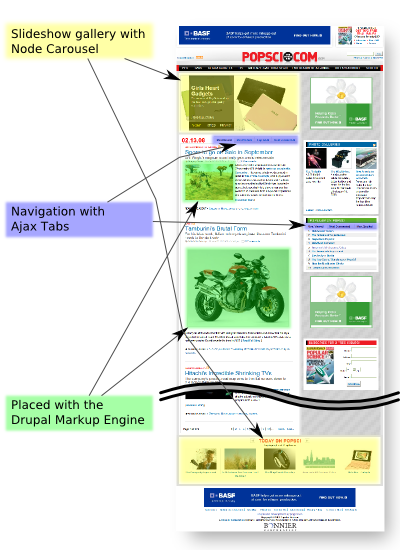
Popular Science Magazine架站案例分享

這篇寫的太好了,讓我不得不花上睡覺時間來分享一下! (原文: http://drupal.org/node/233090 )
PSM是一個線上雜誌,因為網站經營了很久,所以擁有固定的讀者,高流量、高造訪率,也一定有廣告版位等著,有分散各處的編輯,也因為long term的考量,打算用open source陣營的產品已經很久了。在這樣的背景之下,他們選上了Drupal,但整個開發過程中也碰到了一些難題~ 這個分享就是很好的一個case study,說明open source怎麼幫助產品,而需要怎樣的know how/work才有可能達成。
內容的規劃應該如何做起?
因此,PCS找來的開發團隊pingVision,規劃了7種content type來達成網站的整合
他們的概念也是由Drupal的核心概念出發,把各種規劃都整合進node和CCK
- Articles(文章)

- Current Issue(消息)

- Featured Tout(特輯)

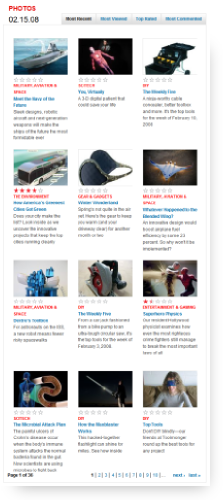
- Images(圖片)

- Photo Gallery(相簿)

- User Video(影片張貼)
因此可以注意到,圖片和相簿都是個別的node,可以透過node reference來整合
而articles裡頭也有reference到圖片的欄位,可以把文章的標題image做起
而Current Issue則規格化了最新消息的美化版本,善用既有的欄位工具,來讓編輯輕易產生好的最新消息
最後Featured Tout則是為了他們貢獻的node carousel module,專門用來產生Jquery滑動圖片的效果
讓廣告或其他想要提昇的特輯,可以吸引使用者的目光
這些難不難呢?包含gallery的頁面、image的頁面,以及Current Issue的layout,都需要花功夫
但畢竟Drupal已經把後台整理好了,而pingVision的開發團隊真的妥當了利用這樣的概念。
因此整個線上雜誌的首頁,就可以安然操縱在編輯的手中了,有圖為證:
資料轉移
在以往的經營,他們是整合許多發文管道,主要有Vignette 7 CMS和Typepad,因此轉移的複雜性就多了很多。
在轉移資料的過程裡,他們用了MySQL Migration Toolkit從Oracle把資料轉移到Mysql,再寫模組來跑cron把舊db的資料撈出來,餵進新的db中,並且寫了script來做圖片轉移的動作,整個從1.66Gb的Oracle資料庫中,轉移整整花上了兩天才完成所有data的import。因此轉移資料並不是一件容易,可以輕易testing的事情。
整個轉移中,非常專業的部份是就系統的URL如何Redirect到新的網站中,這是SEO的關鍵點。他們也考量於此,把舊的URL/Article id mapping到新的Drupal文章,而Google也因此在短短的時間內,可以把所有對PSM的index更新妥當,不會有死連結,更有好的SEO,維持廣告和流量。
提昇效率
動態網站的痛,一直以來就是效率問題。要不就花大把的銀子砸機器,database用來做多個資料庫,要不就要在規劃時一切都設想週到。PSM是一個很好的例子,一開始就打算買機器做memory cache,並且用了Drupal的Memcached模組,讓Drupal優秀的cache可以發揮作用,也是一個真正可scale的long term solution。
這樣是否真的有改善?舉例而言,page loading的時候需要做700 網址別名(path alias)的資料庫讀取,因為memcache的幫助,將這些結果cache至memory中,讓網站的效能可以到每秒60-70 request。
(譯著:純靜態網頁的效能可以是每秒3000 requet以上,drupal未開任何cache的效能可能每秒只有0.5-1個request,甚至更低。)
部份翻譯自: Popular Science Magazine (PopSci.com) Case Study
原文還有更詳細的module listing
譯者小結
可以由這個case探看怎麼善用一個好的Open Source工具當作基礎,用Drupal來實現媲美大型報業網站水準的雜誌。
然而能夠成功的關鍵點,還是在於網站經營者的具體想像,如何規格化、模組化(化繁為簡),以及開發團隊對於專案的認識度、背後的技術基礎、Drupal熟悉度、Open Source社群的溝通度(如何有效的取得資源、有效回饋),才能造就一個好的case,好的long term solution。