成功故事
這裡會介紹Drupal如何能夠解決你的問題的真實案例。也歡迎你與我們分享你的Drupal成功經驗。
Popular Science Magazine架站案例分享

這篇寫的太好了,讓我不得不花上睡覺時間來分享一下! (原文: http://drupal.org/node/233090 )
PSM是一個線上雜誌,因為網站經營了很久,所以擁有固定的讀者,高流量、高造訪率,也一定有廣告版位等著,有分散各處的編輯,也因為long term的考量,打算用open source陣營的產品已經很久了。在這樣的背景之下,他們選上了Drupal,但整個開發過程中也碰到了一些難題~ 這個分享就是很好的一個case study,說明open source怎麼幫助產品,而需要怎樣的know how/work才有可能達成。
內容的規劃應該如何做起?
因此,PCS找來的開發團隊pingVision,規劃了7種content type來達成網站的整合
他們的概念也是由Drupal的核心概念出發,把各種規劃都整合進node和CCK
- Articles(文章)

- Current Issue(消息)

- Featured Tout(特輯)

- Images(圖片)

- Photo Gallery(相簿)

- User Video(影片張貼)
因此可以注意到,圖片和相簿都是個別的node,可以透過node reference來整合
而articles裡頭也有reference到圖片的欄位,可以把文章的標題image做起
而Current Issue則規格化了最新消息的美化版本,善用既有的欄位工具,來讓編輯輕易產生好的最新消息
最後Featured Tout則是為了他們貢獻的node carousel module,專門用來產生Jquery滑動圖片的效果
讓廣告或其他想要提昇的特輯,可以吸引使用者的目光
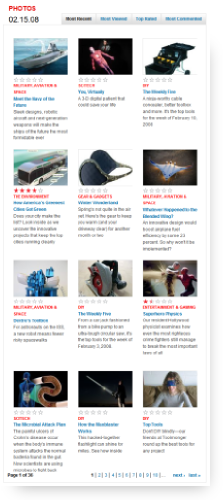
這些難不難呢?包含gallery的頁面、image的頁面,以及Current Issue的layout,都需要花功夫
但畢竟Drupal已經把後台整理好了,而pingVision的開發團隊真的妥當了利用這樣的概念。
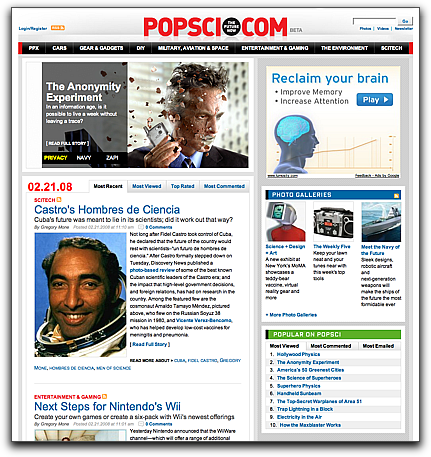
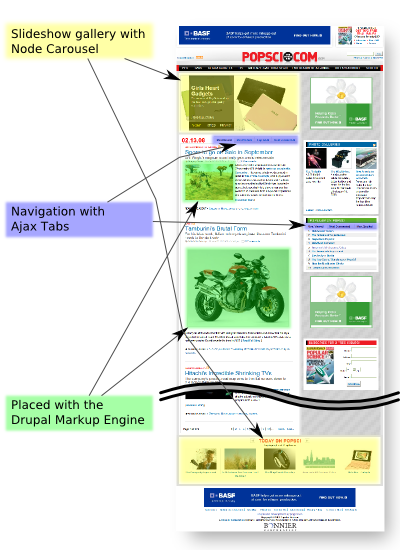
因此整個線上雜誌的首頁,就可以安然操縱在編輯的手中了,有圖為證:
資料轉移
在以往的經營,他們是整合許多發文管道,主要有Vignette 7 CMS和Typepad,因此轉移的複雜性就多了很多。
在轉移資料的過程裡,他們用了MySQL Migration Toolkit從Oracle把資料轉移到Mysql,再寫模組來跑cron把舊db的資料撈出來,餵進新的db中,並且寫了script來做圖片轉移的動作,整個從1.66Gb的Oracle資料庫中,轉移整整花上了兩天才完成所有data的import。因此轉移資料並不是一件容易,可以輕易testing的事情。
整個轉移中,非常專業的部份是就系統的URL如何Redirect到新的網站中,這是SEO的關鍵點。他們也考量於此,把舊的URL/Article id mapping到新的Drupal文章,而Google也因此在短短的時間內,可以把所有對PSM的index更新妥當,不會有死連結,更有好的SEO,維持廣告和流量。
提昇效率
動態網站的痛,一直以來就是效率問題。要不就花大把的銀子砸機器,database用來做多個資料庫,要不就要在規劃時一切都設想週到。PSM是一個很好的例子,一開始就打算買機器做memory cache,並且用了Drupal的Memcached模組,讓Drupal優秀的cache可以發揮作用,也是一個真正可scale的long term solution。
這樣是否真的有改善?舉例而言,page loading的時候需要做700 網址別名(path alias)的資料庫讀取,因為memcache的幫助,將這些結果cache至memory中,讓網站的效能可以到每秒60-70 request。
(譯著:純靜態網頁的效能可以是每秒3000 requet以上,drupal未開任何cache的效能可能每秒只有0.5-1個request,甚至更低。)
部份翻譯自: Popular Science Magazine (PopSci.com) Case Study
原文還有更詳細的module listing
譯者小結
可以由這個case探看怎麼善用一個好的Open Source工具當作基礎,用Drupal來實現媲美大型報業網站水準的雜誌。
然而能夠成功的關鍵點,還是在於網站經營者的具體想像,如何規格化、模組化(化繁為簡),以及開發團隊對於專案的認識度、背後的技術基礎、Drupal熟悉度、Open Source社群的溝通度(如何有效的取得資源、有效回饋),才能造就一個好的case,好的long term solution。