404 Blocks
原本我們網站上出現的404頁面(找不到網頁)的頁面是這樣的:
安裝了這個模組後,404頁面就變成這樣了:
簡單明瞭,當然,您也可以自行設定404頁面。
模組版本:
- 閱讀更多關於404 Blocks
- 發表回應前,請先登入或註冊
原本我們網站上出現的404頁面(找不到網頁)的頁面是這樣的:
安裝了這個模組後,404頁面就變成這樣了:
簡單明瞭,當然,您也可以自行設定404頁面。
讓手持設備上的行動瀏覽器,能夠瀏覽特殊設計的網站,但不需要另起爐灶重作一個。
此模組可以偵測瀏覽器類型,並選擇正確的版型來呈現內容,如此一來,就可以在手機很容易地瀏覽網站。
此模組可以建立多媒體相簿,包含圖片和影片。除了以內容節點方式呈現之外,還支援批次匯入與壓縮檔上傳。
擴充內建討論模組的功能,並與其他相關模組搭配,可以達成其他討論區系統的特殊功能,包括版型的調整、分頁、標記為全讀等等。
提供多個區塊,讓使用者個人頁面看起來像是社交網站那樣酷。
這個模組包括如下功能:
1、多重許可權控制,從流覽到上傳、編輯、刪除。
2、多圖片上傳,管理員可自由設置一次上傳數量。
3、相冊數量限制,可限制用戶的相冊創建數量。
4、多種格式縮略圖,可自由選擇尺寸。
5、自由設置圖片保存路徑,可按用戶名、使用者ID存儲。
6、自由開啟,可為其它內容類別型增加圖片上傳欄位元。
7、讀取圖片exif參數。
8、按用戶、按節點以及全站的展示方式。
9、其它……
啟用流程:
1、啟用上傳(upload)模組。
2、啟用photos模組。
3、設置基本參數,admin/settings/photos
4、為具體內容類別型開啟。admin/content/types
5、設置許可權。admin/user/permissions
6、開始使用。
演示站点:
http://album.cmsns.com/
帐户/密码: demo
替代原本的 archive 模組,但並不提供月曆模式,而是可以在頁面上以年/月/日的方式進行導覽,列出指定日期的內容。
Area Banner 有點類似 Header Image,它提供了一個區塊來呈現一張圖檔或是一個 Flash 檔。
你可以設定一個預設顯示的檔案以及在不同選單路徑下其他的例外狀況。
舉例來說,你可以在首頁顯示不同於其他頁面的 Flash 或圖片。
這個模組目前只支援一個選單。
顧名思義,它可以用來重新排列內容類別中的欄位(fields)的顯示位置(可搭配 webform 的表格使用),而且使用拖曳方式(Drag & Drop)以及 position: absolute (絕對位置)的方式,因此可以產生絕佳的顯示效果,強力推薦。
安裝及使用:
1. 首先從上述網址下載該模組,並安裝啟用之。
2. 特別提醒:必須清除所有的 cache(因為它會在admin MENU中添加新的選項)
3. 接著,我們便可以從 設定 -> Arrange Fields -> 設定 中進行設定。
4. 其中的 Grid width 指的是格子的寬度,預設是 10px 。
5. 可以直接點選 「表格」tab,然後選擇要進行調整的 內容類型(連 webform 也可以!)
6. 也可以從 架構 -> 內容類型 -> Arrange Fields 進入,選擇欲修改的內容類型之欄位安排。
7. 整個操作非常直覺,直接以拖放(Drag & Drop)的方式即可重新安排各個欄位的位置,另外滑鼠移動到每個欄位也有設定按鈕可以進行細部的設定。
8. 操作(調整)完畢之後,按下「save position data」就可以儲存重新安排的位置資訊了。
這個效果真是太讚了,強力推薦!
它可以讓您將 帳號 改成 你想要的暱稱 (只要有在設定=>內容類型的都可以,之外的好像不行)
1.安裝完時,先到profile建立一個欄位(例profile_name)
2.再到文章類型那,你就會發現多一個 The profile variable name used to store the real name 欄位
3.填入剛剛的 profile_name,啟用下面的 Enable authorship module functionality
ps
4.根據它的readme,要讓使用者也有這樣的功能,它必需開啟使用者的authorship 模組權限
這樣就可以建立文章試試看了
提供 Views 一個類似 wiki 的"鏈入頁面"的過濾器:提供一個 node id,就會利用搜尋模組列出所有連結到該 node 的內容列表。此模組預先定了兩個 view,分別提供了頁籤與區塊供網站運用。
Views 2 已內建此功能。因此 Drupal 6 只需安裝 Views 模組並啟用 backlinks view。
這個模組由lullabot團隊製作,使用jQuery的BeautyTips,品質保證。
目前模組本身功能簡單,詳述如下:
1.提供表單氣球說明。也就是表單(form)的說明(description)可以全部變成「滑鼠點下去(focus)才有說明氣球跳出」的功能。
2.提供Advanced help的問號按鈕變成「滑鼠指過去就當即讀取(ajax),並顯示在氣球裡面」。
這樣說明不知夠不夠清楚,總之可以看看DEMO
http://www.lullabot.com/files/bt/bt-latest/DEMO/index.html
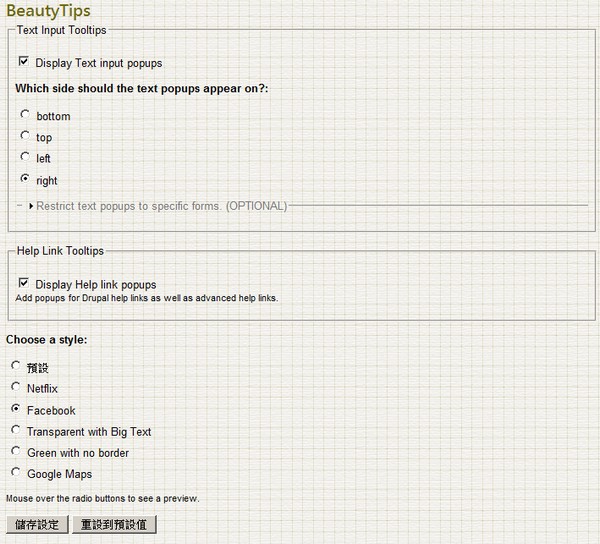
除了模組本身提供的功能之外,也能自己使用API,把氣球用在任何想用的地方,以下是模組設定頁面:
可以建立多個用來含括其他區塊的母區塊,可以設定為展開或收合子區塊,並可以記住現有的開啟或關閉狀態。也可以限定母區塊在同一時間只能開啟一個子區塊。
Blog Add-ons為原本drupal內建的blog模組增加一些有用的功能
1. Blog navigation menu
增加的區塊裡包含了這些連結: My blog Post new blog entries Top bloggers Recent posts
使用這個區塊 你必須在管理/網站建置/區塊 中去啟用它
2. Front page of a blog module.
a) two views on the front page
a.1) bloggers列表 可以依照名字或張貼數排列
a.2) recent posts
3. Front page of a user's blog.
在瀏覽與編輯時,以頁籤的方式來呈現 CCK 的欄位群組。
配合CCK和Gmap,能新增一個地址欄位,然後在前台顯示該地址的地圖。
如例圖:
使用方式:
1.下載、啟用(需要有CCK的Content和Gmap兩個模組)
2.取得自己的Google Map API Key:在這邊
3.到admin/settings/gmap輸入API key,調整一些數值
4.在你要顯示地圖的內容類型加一個Google Map Address,在Display Fields的地方設定顯示方式。
5.新增文章,在該欄位輸入地址。