看了 @花水木_Hanamizuki 关于最近的DrupalCon London大会的一些“技术笔记”(原文地址:http://hanamizuki.tw/2011/08/26/drupalcon-london-2011/),得知Drupal E-commerce有了新的电商模块(原来主要是Ubercart)——Commerce模块,因此决定试用一下,找找感觉。本指南将会以连载的形式发出。欢迎朋友们一起来研究和讨论。
最近一直在做电商网站的构建。我认为,电商网站的核心功能就是”卖东西“。所以将产品信息、分类、展示、购物车、订单和在线支付这几个基础功能做好,是大前提。其它功能都是辅助的。现在开源的电商软件,用的最多的可能就是Magento了,还有PrestaShop这个后起之秀。不过我了解的也不多,公司一部分用Magento,另一部分是自己开发的框架。由于本人比较喜欢Drupal,一直想尝试采用Dupal来构建电商网站,至于采用Drupal构建电子商务网站的详细原因,我将会单独写个文章和大家分享。
以前用的最多的是Ubercart,但感觉很多地方还不是特别的好用,配置的项目较多。但不得不承认Ubercart是优秀的模块。我一直希望能找到一个具备基本电商网站功能(不用太全面),便于二次开发和定制的模块。不知Commerce是否能满足我这个需求。
本指南主要分以下几个部分:安装、产品管理、分类管理、购物车、支付和订单。
安装
Commerce模块的地址是:http://drupal.org/project/commerce
嘗鮮 Installation profile URL: http://drupal.org/project/commerce_kickstart (感谢Kay.L的补充)
这个模块依赖一些其它的模块,如CTools, Views等,逐个下载和安装挺花时间,因此开发者专门准备了Install Profile,即可以直接下载Kick-start安装包,其中包含了Drupal 7.7、Commerce模块以及其依赖的其它模块。
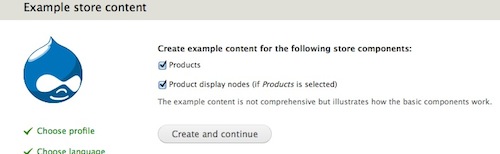
安装的时候和Drupal的安装没有太大的区别,唯一增加的就是在安装成功后,可以选择是否安装示例数据。示例数据可以让我们清楚的知道商业数据是如何存储、分类和展示的,对于学习和研究非常有帮助。不过这个模块提供的示例数据非常简单,安不安装均可。
数据表
Commerce模块在数据库中创建的表是以commerce_为前缀的。表名分别为:product,
product_type, order, line_item, order_revision, payment_transaction, payment_transaction_revision, customer, customer_profile, customer_profile_revision, checkout_pane, calculated_price, tax_rate, tax_type。
基本上看表名就知道都是做什么的了,是电商网站的基本表结构。国外购物网站的Tax经常单独列出来计算,这点可能和国内的电商网站不太一样。
默认首页
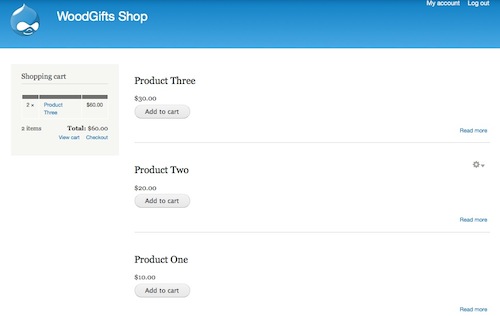
刚安装完的页面,符合Drupal的思想哲学——简洁。因为没有使用Views,所以就是默认的节点列表显示了。购物车也挺简单的,比Ubercart的还要简单些。
不过“简单”并不会难倒我们,使用Views或直接修改模板就可以做出漂亮的首页,这不是主要问题。
产品管理
Product和Product Display
Product是模块增加的一种数据类型,但不是内容类型(content type)。Product Display是一种内容类型。当创建好了Product后,并不会直接显示在前台页面的,需要再创建Product Display节点,并可以指定在此节点中显示哪几个Product。如果与MVC思想相联系的话,Product就是Model, Product Display就是View。
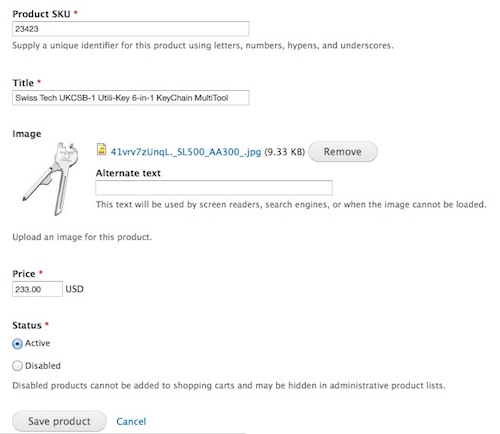
产品有几个基本属性:SKU, Title, 产品图像,价格。遗憾的是产品图象默认只能上传一张。下图是产品信息编辑页面。
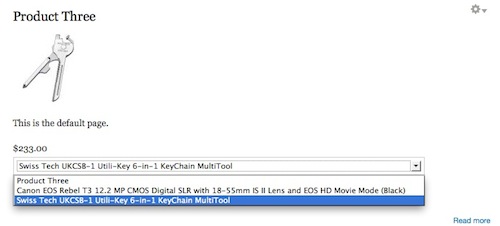
正常情况下,一个Product Display对应一个Product,但也可包含多个Product。如果包含了多个Product,则在Product Display节点中,将以下拉框的形式列出所包含的全部Product。如下图所示。
选择其中某个产品时,会Ajax load进所对应的产品图像。但由于Product基础信息中没有”产品描述“这个属性,因此换产品时,下面的描述是不变的,就是Product Display的描述。
这个功能有点像“产品组”的功能,可将同一类型的几个产品打包卖。但是,在点击Add To Cart时,只是将下拉列表中选择的Product添加到购物车中。这可能在有些情况下会略显不便。
(未完待续...)

Re: Drupal Commerce模块使用指南
Drupal Commerce 最令人不滿意的是增加商品的方法
一般來說,你要將商品展示出來是最終目的
在 Commerce 中,你要先到 Product 增加商品,再到 Produce Display (content type) 增加內容,至令其顯示。分隔處理對太多普通用戶是一個大障礙
(有人用 Rules 來解決,但設定過程有點複雜)
嘗鮮 Installation profile URL:
http://drupal.org/project/commerce_kickstart
"产品有几个基本属性:SKU, Title, 产品图像,价格。遗憾的是产品图象默认只能上传一张"
順便一提/分享,某程度 Produce 也是/類似 Content type (Field Entitles),Content type 能做的也能在 Produce 中做到,所以也可自由增加 Fields
Re: Drupal Commerce模块使用指南
“在 Commerce 中,你要先到 Product 增加商品,再到 Produce Display (content type) 增加內容,至令其顯示。分隔處理對太多普通用戶是一個大障礙”——我觉得模块创造者这样做的目的,是想在将多个Product做成一“组”,在一个页面上显示。不过好像不是很实用。
还有一个不太好用的地方:Product只有名称,价格,sku和图像,其实常用的还有“重量”、“产品描述”、“成本”等。这些应该都属于产品的基本属性。在Ubercart中,这些属性都有。
“順便一提/分享,某程度 Produce 也是/類似 Content type (Field Entitles),Content type 能做的也能在 Produce 中做到,所以也可自由增加 Fields”——我想这个你指的是Product Display吧?因为可以在Content Type中看到Product Display,并且可以Manage Fields,而Product却不行。也可能是我没有发现,呵呵。
Re: Drupal Commerce模块使用指南
是啊 :)
曾跟設計者在 IRC 小聊過,他說這種流程對大型的商務很實用。
如果可以透過 modal/overlay 在 Product Display 中直接新增也不錯,待一待可能有相關模組出現
可以在這找到:
admin/commerce/products/types
Drupal Commerce 重新設計的原因之一也是為了 Drupal 7 的 Entitles,讓其伸展性更強,所以這個少不了。
Re: Drupal Commerce模块使用指南
很不措的文章,